hook 本质是一个函数,可以把 setup 函数中使用的 Composition API 进行封装。
hook 类似于 Vue2 中的 mixin 混合。
自定义 hook 的优势:复用代码,让 setup 中的逻辑更加清晰易懂。
自定义hook函数:
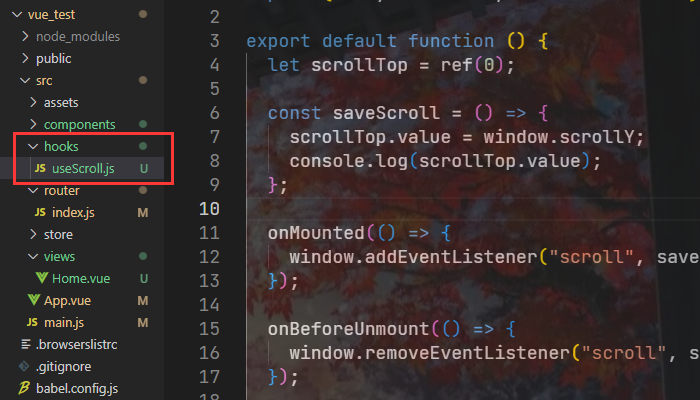
1、在 src 目录下创建 hooks 文件夹,在文件夹中创建 hook 文件。

注:hook 文件命名一般用 use 开头,例如 useScroll.js 等。
2、在 hook 文件中写入以下内容,获取页面滚动条距离顶部的位置。
import { ref, onMounted, onBeforeUnmount } from "vue";
export default function () {
// 定义 ref 数据
let scrollTop = ref(0);
// 创建事件函数
const saveScroll = () => {
// 获取页面滚动条距离顶部的位置
scrollTop.value = window.scrollY;
console.log(scrollTop.value);
};
// 挂载后给 window 绑定 scroll 事件
onMounted(() => {
window.addEventListener("scroll", saveScroll);
});
// 卸载前给 window 解绑 scroll 事件
onBeforeUnmount(() => {
window.removeEventListener("scroll", saveScroll);
});
// 返回数据
return scrollTop;
}注:在 hook 函数中,可以使用任意的组合式 API 。
3、在需要使用的页面中引入并调用 hook 函数。
<template>
<div class="page">
<div :style="{ backgroundColor: move < 50 ? 'aqua' : 'red' }">
导航栏
</div>
</div>
</template>
<script>
// 引入 hook 文件
import useScroll from '../hooks/useScroll';
export default {
name: "Home",
setup() {
// 调用 hook 函数,并接收返回值
let move = useScroll();
// 返回数据
return { move }
}
}
</script>
<style scoped>
.page {
height: 2000px;
}
.page div {
width: 100%;
line-height: 50px;
text-align: center;
position: fixed;
top: 0;
}
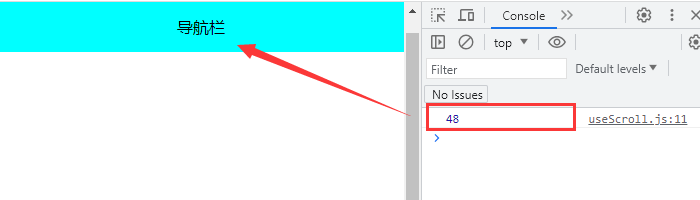
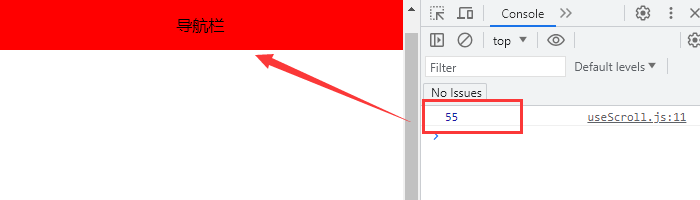
</style>4、最终效果
注:当滚动条距离页面顶部小于 50 时,导航栏显示为青色。

注:当滚动条距离页面顶部大于 50 时,导航栏显示为红色。

原创作者:吴小糖
创作时间:2023.12.5
























![[架构之路-254]:目标系统 - 设计方法 - 软件工程 - 软件设计 - 架构设计 - 全程概述](https://img-blog.csdnimg.cn/direct/03b31a234d9747889425d2ad2899d09a.png)