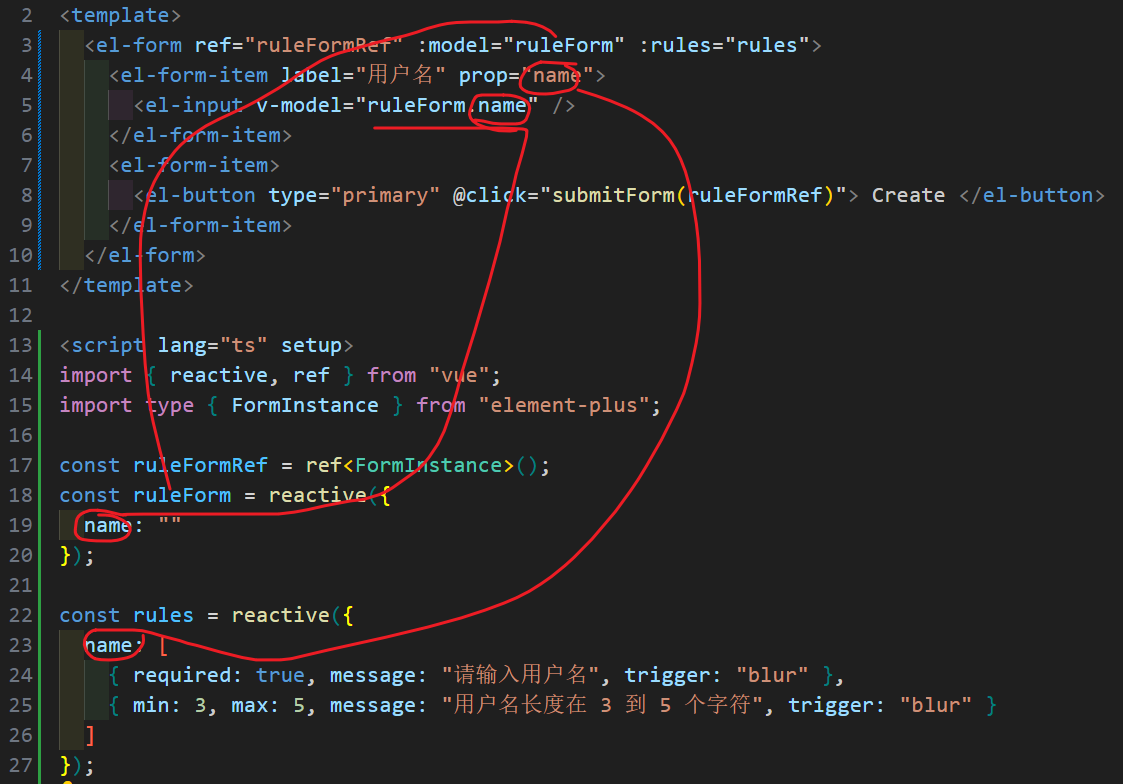
在 useForm中拿到一个validateInfos,并传入formData和rules,在FormItem中绑定name名
完整代码如下
<template>
<Form class="enter-x pt-4" :model="formData" ref="formRef">
<Row>
<Col class="mb-3" :span="24">
<FormItem class="w-24 inline-block align-middle mb-0 mr-3" v-bind="validateInfos['sysOperElectric.green_min_rate']">
<InputNumber
v-model:value="formData.sysOperElectric.green_min_rate"
:placeholder="t('routes.operConfig.min')"
/>
</FormItem>
<span class="mx-2 text-sm text-slate-400">~</span>
<FormItem class="w-24 inline-block align-middle mb-0 mr-3" v-bind="validateInfos['sysOperElect