表单禁用,样式不好看,不符合甲方标准,看了一下文档,select、radio等都不支持只读状态。
解决方法:
利用css3的point-events属性,设置为none
在查看弹窗时,传入一个变量,当变量为true时,设置className样式,否则不作操作
point-events可以阻止点击事件的效果,以及鼠标指针显示
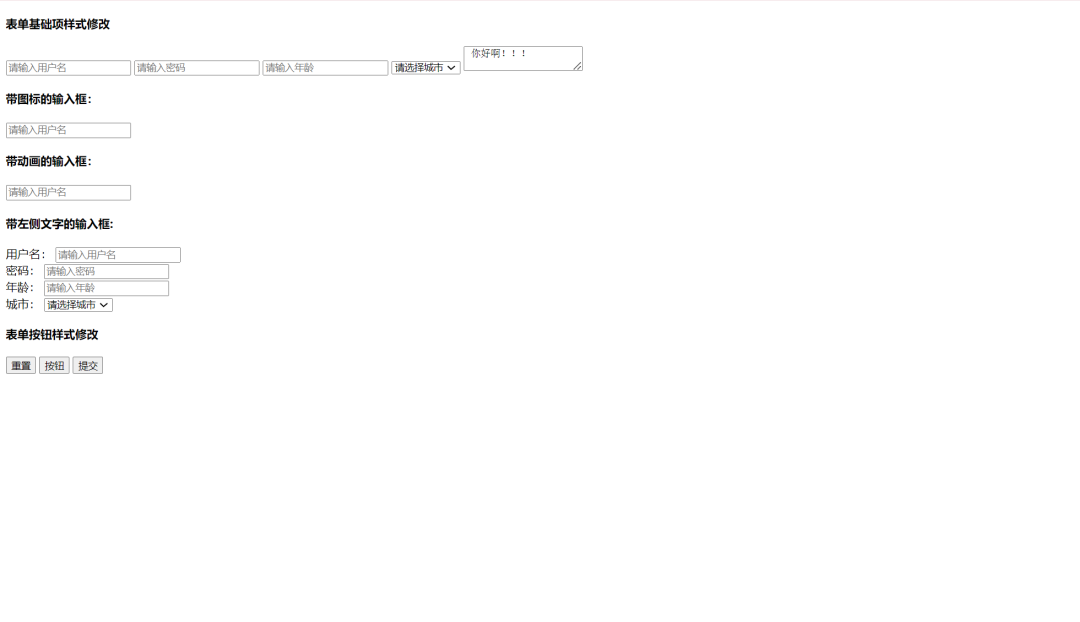
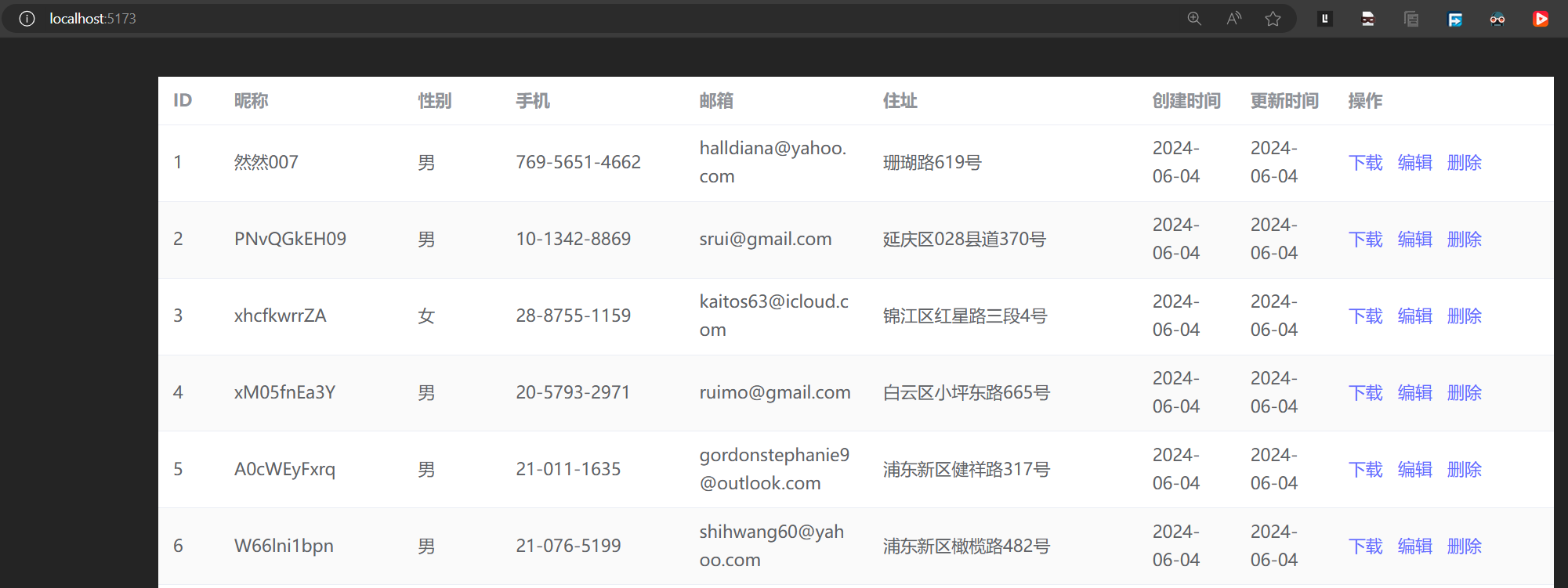
实现效果图:

鼠标点击不会有任何操作,也不会切换radio和select下拉
代码:
<Form.Item label="类型" name="questionType">
//isCheckInfo是打开弹窗时传的变量,为true时是查看,需要加个样式,阻止鼠标事件
<Radio.Group className={isCheckInfo?'read-only':''}>
<Radio.Button value={0}>一般问题</Radio.Button>
<Radio.Button value={1}>业务问题</Radio.Button>
</Radio.Group>
</Form.Item>
<Form.Item label="选择分组" required name="questionGroupId">
<Select className={isCheckInfo?'read-only':''} options={[{ value: '0', label: '默认分组' }]} />
</Form.Item>
css
.read-only{
pointer-events: none;
}
一行css解决!