前言
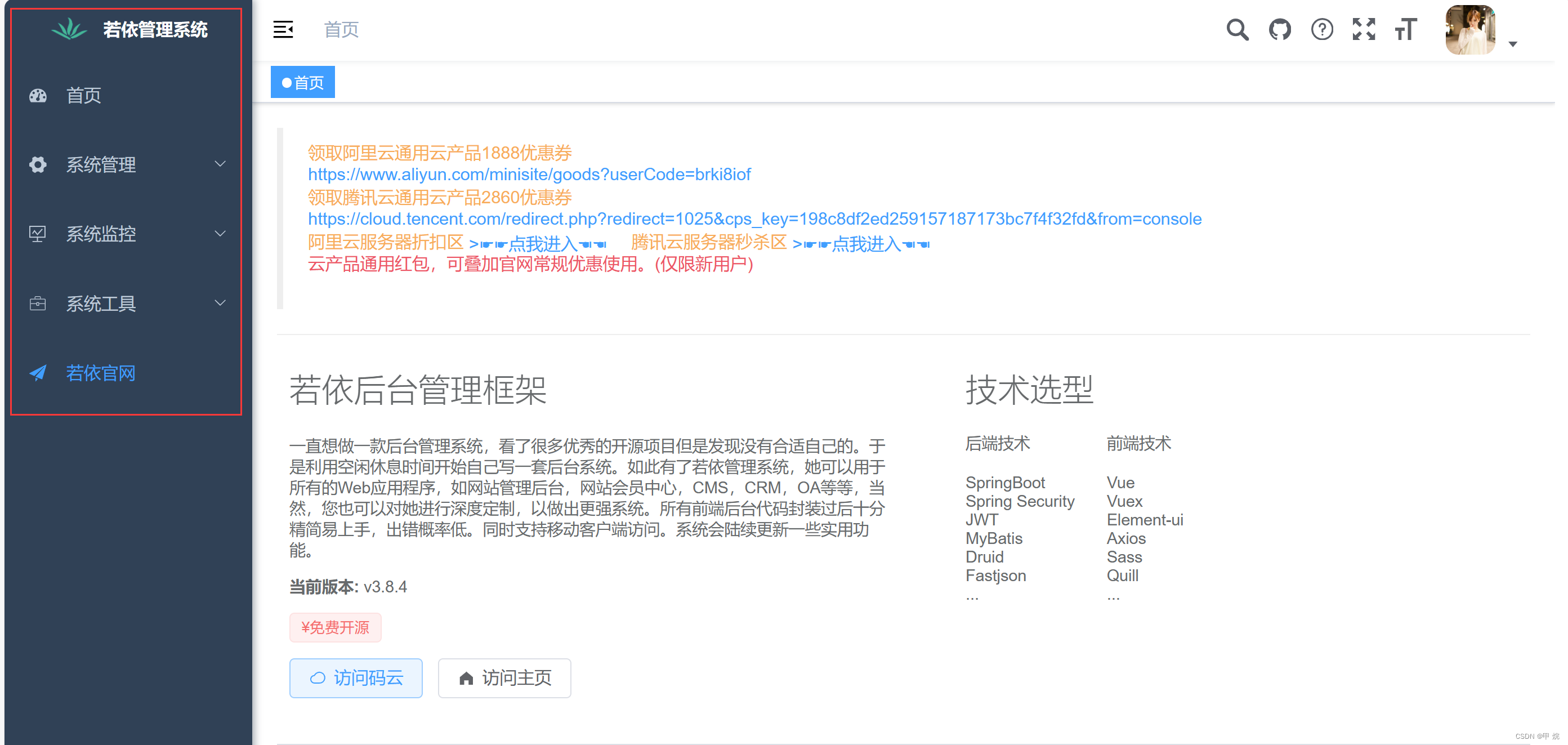
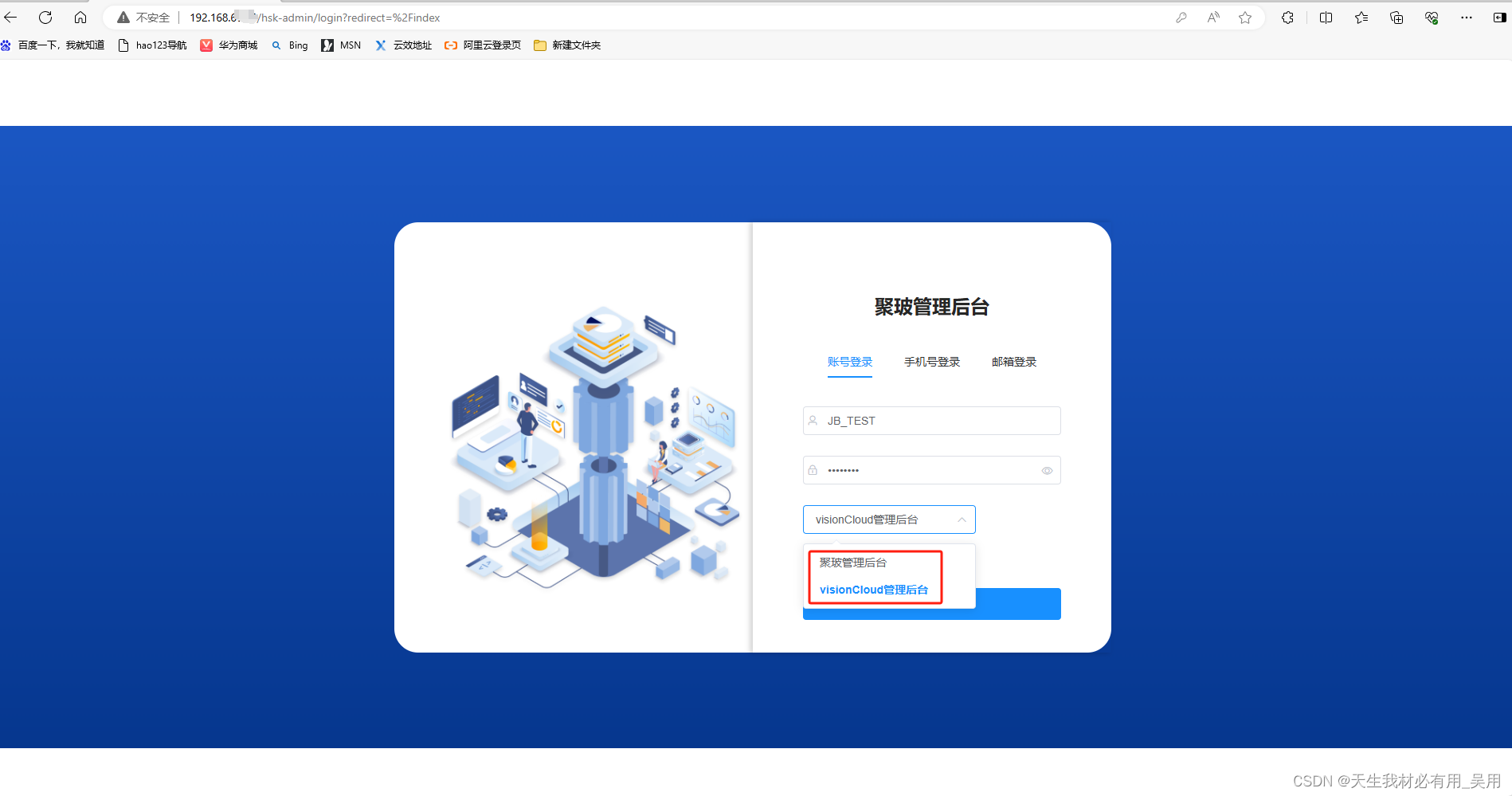
左侧菜单栏有缩进,所以不同级别的菜单名可显示的文字数不同。顶部菜单栏是下拉框,所以文字是固定的
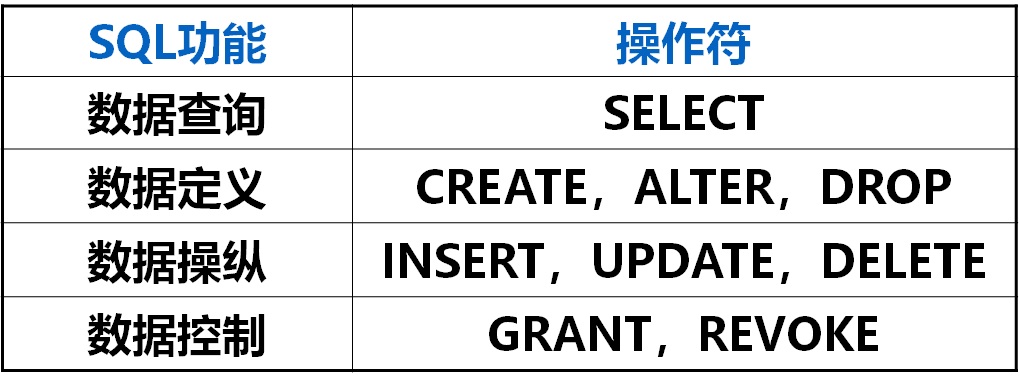
一、过滤器filters
由于filters不能使用this为undefined,所以要在过滤器中使用data或者computed的数据,有两种方式。无论哪种方式都需要在export default的上面写上let that;
参考:https://blog.csdn.net/qq_41926464/article/details/131453022
<script>
let that;
export default {
name: 'test',
data(){}
}
</script>
1.data数据
data() {
return {
test: this.testFun()
};
},
methods: {
testFun() {
// data在filters之前执行
that = this;
},
},
filters: {
// that就是this
ellipsis(str) {
console.log(that);
}
}
2.beforeCreate
beforeCreate() {
that = this;
},
filters: {
// that就是this
ellipsis(str) {
console.log(that);
}
}
二、菜单栏文字动态显示
<!-- 字数超长显示提示信息 这个是含有子集的菜单,就是有>的(文字超长的话>会遮盖在文字下面)。ellipsis(numTooltip)这样的话会有两个参数,第一个参数默认是要改的数据-->
<el-tooltip v-if="item.label.length > labelNUmnum" :content="item.label" effect="light" placement="top">
<span>{{item.label | ellipsis(tip)}}</span>
</el-tooltip>
computed: {
// 主要针对左侧菜单有缩进,三级菜单显示4个字,默认最多展示七个字。顶部菜单无缩进/左侧菜单栏收起之后,默认展示11个字
numTooltip() {
let num = 7;
if (this.type === 'side-item') {
num -= this.level;
} else {
num = 11;
}
return num;
}
},
filters: {
// 截取菜单文字,超出部分显示省略号
// 我这里是采用的传参的方式
ellipsis(str, numTooltip) {
if (str.length > numTooltip) {
return `${str.slice(0, numTooltip)}...`;
}
return str;
}
}