第三步:安装npm
(1)执行以下命令安装cnpm淘宝镜像
sudo npm install -g cnpm --registry=https://registry.npmmirror.com(2)执行命令cnpm -v查看版本信息,结果说找不到cnpm命令

(3)查看npm的全局安装路径
npm root -g(4)把npm全局安装路径改为/usr/local/lib/node_modules,执行以下命令
npm config set prefix /usr/local(5)重新安装npm脚手架
sudo npm install -g @vue/cli(6)重新安装淘宝镜像
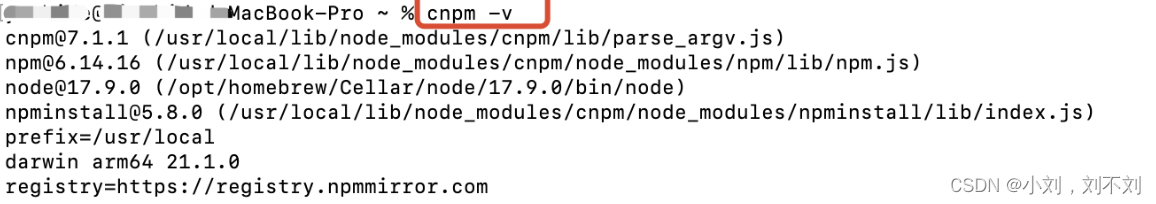
sudo npm install -g cnpm --registry=https://registry.npmmirror.com(7)再次执行查看cnpm版本号的命令
cnpm -v
说明npm安装成功
第四步:安装webpack
(1)
sudo cnpm install webpack -g(2)查看webpack版本号
webpack -v(3)执行no,回车。然后输入命令安装webpack-cli
sudo cnpm install webpack-cli -g第五步:安装vue脚手架
sudo cnpm install vue-cli -gvue项目前期环境安装好了