react中子父组件互相传值
- 开发
- 13
-
在react中父子组件互相传值,除了使用类似于redux这样状态管理的工具,怎么实现??
父传子(简单)
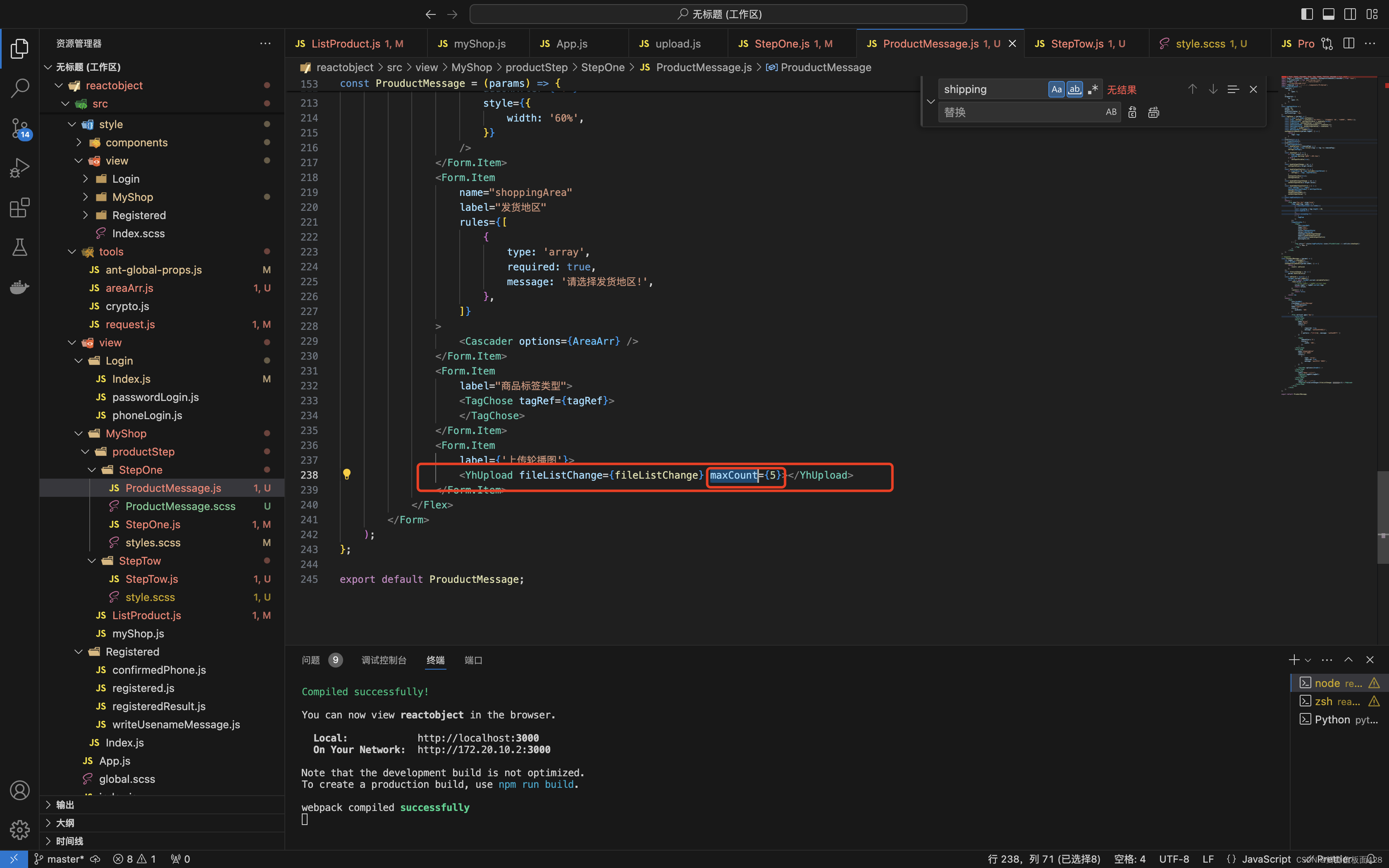
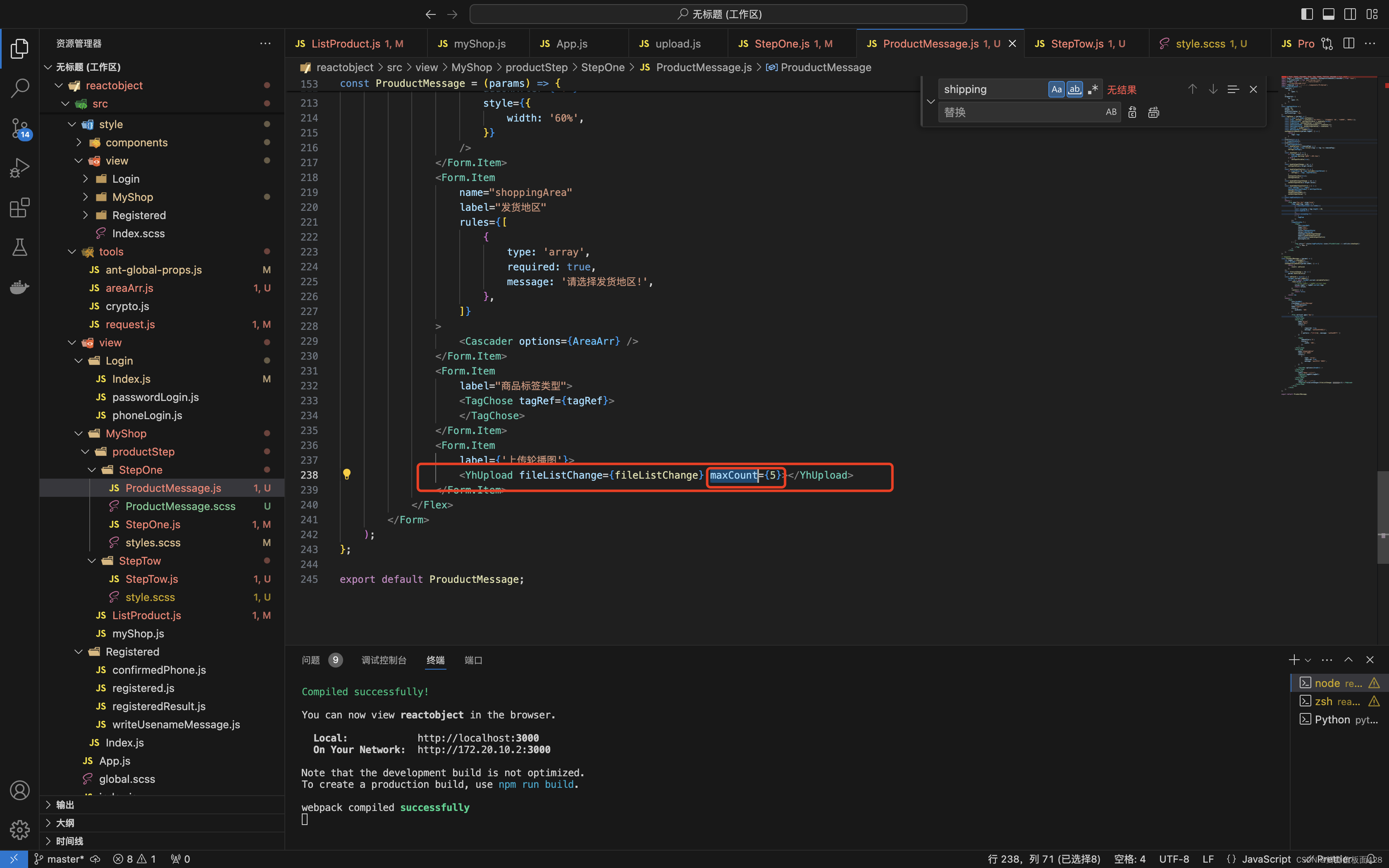
父:

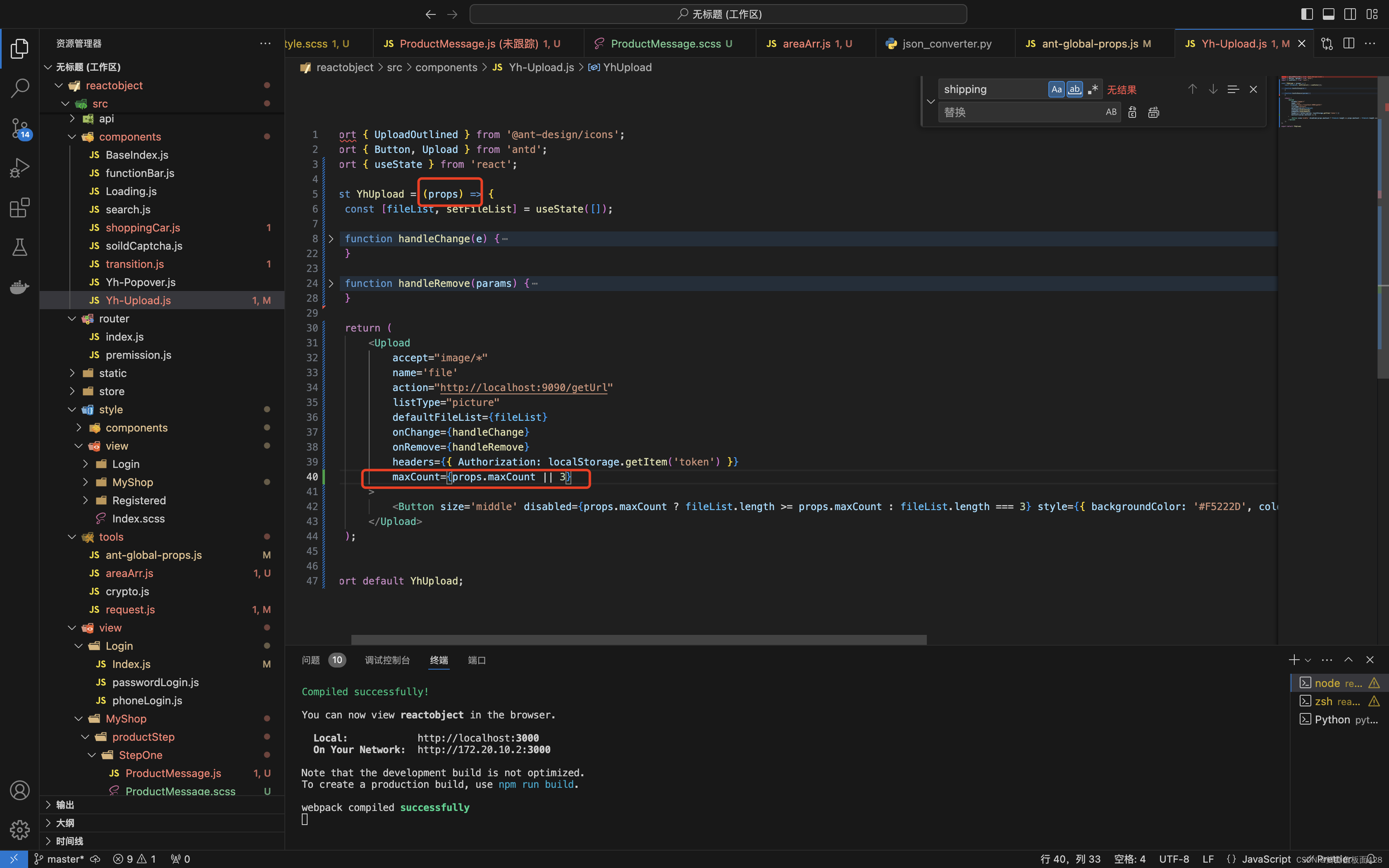
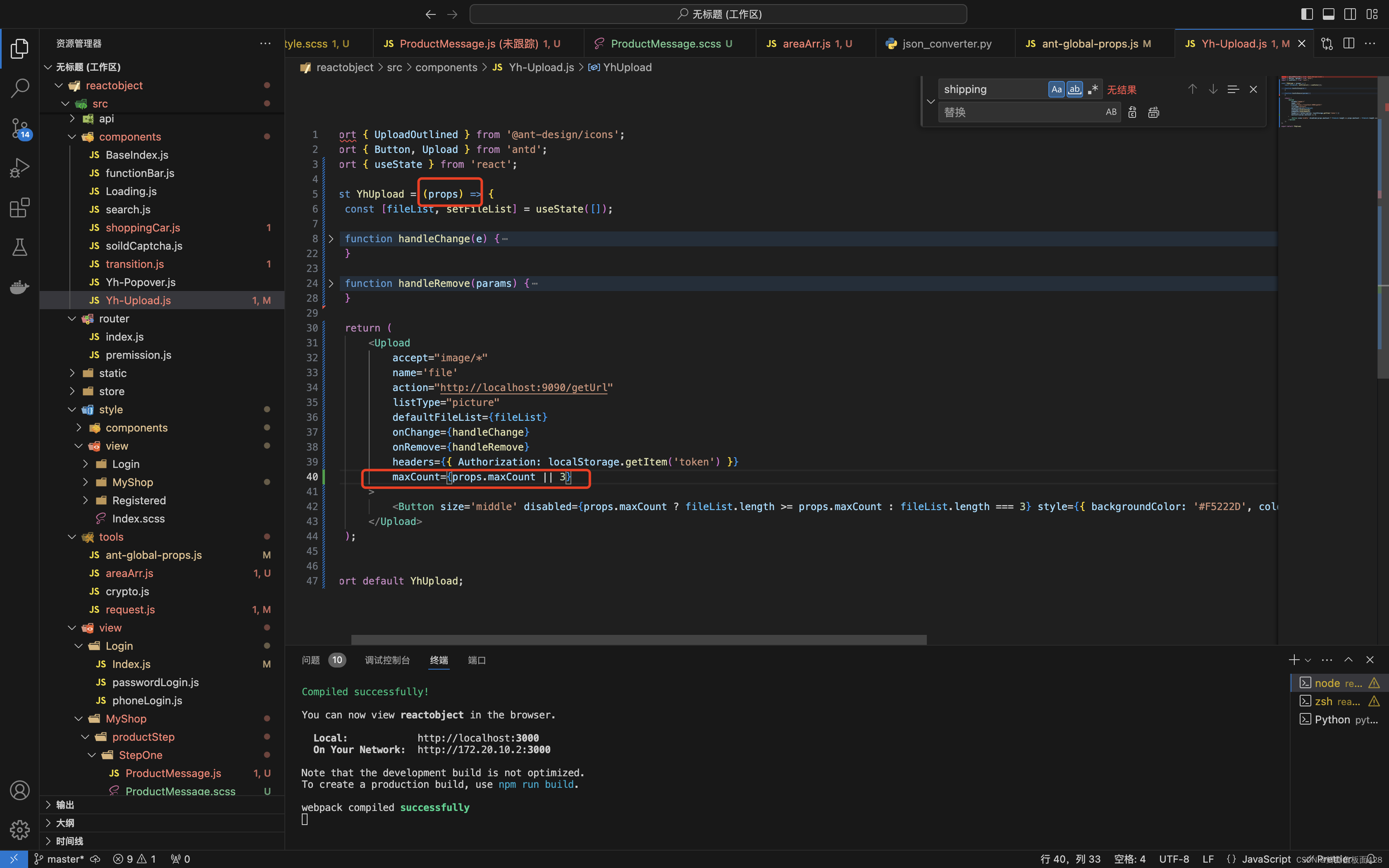
子:

子传父(较麻烦)
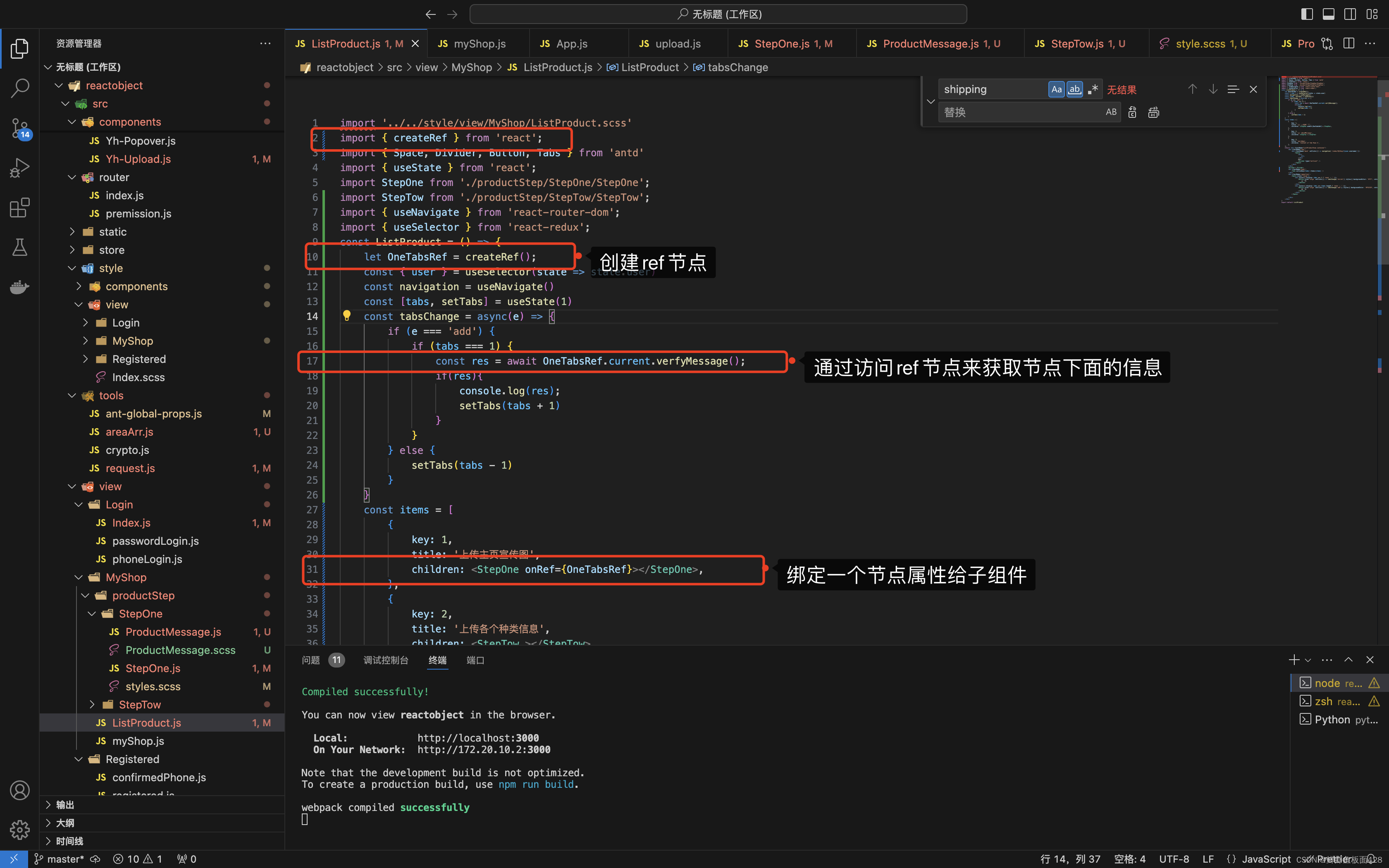
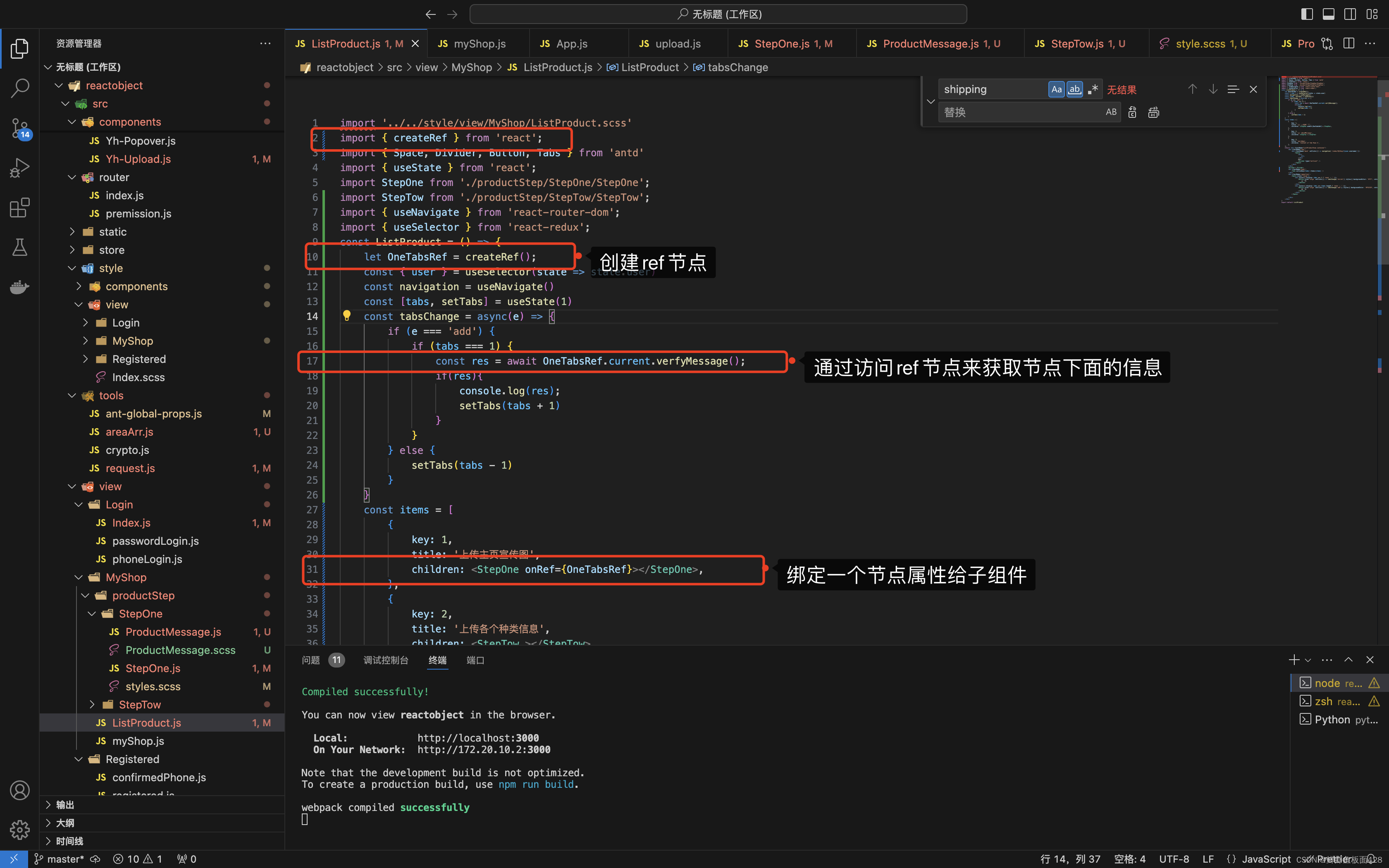
父:

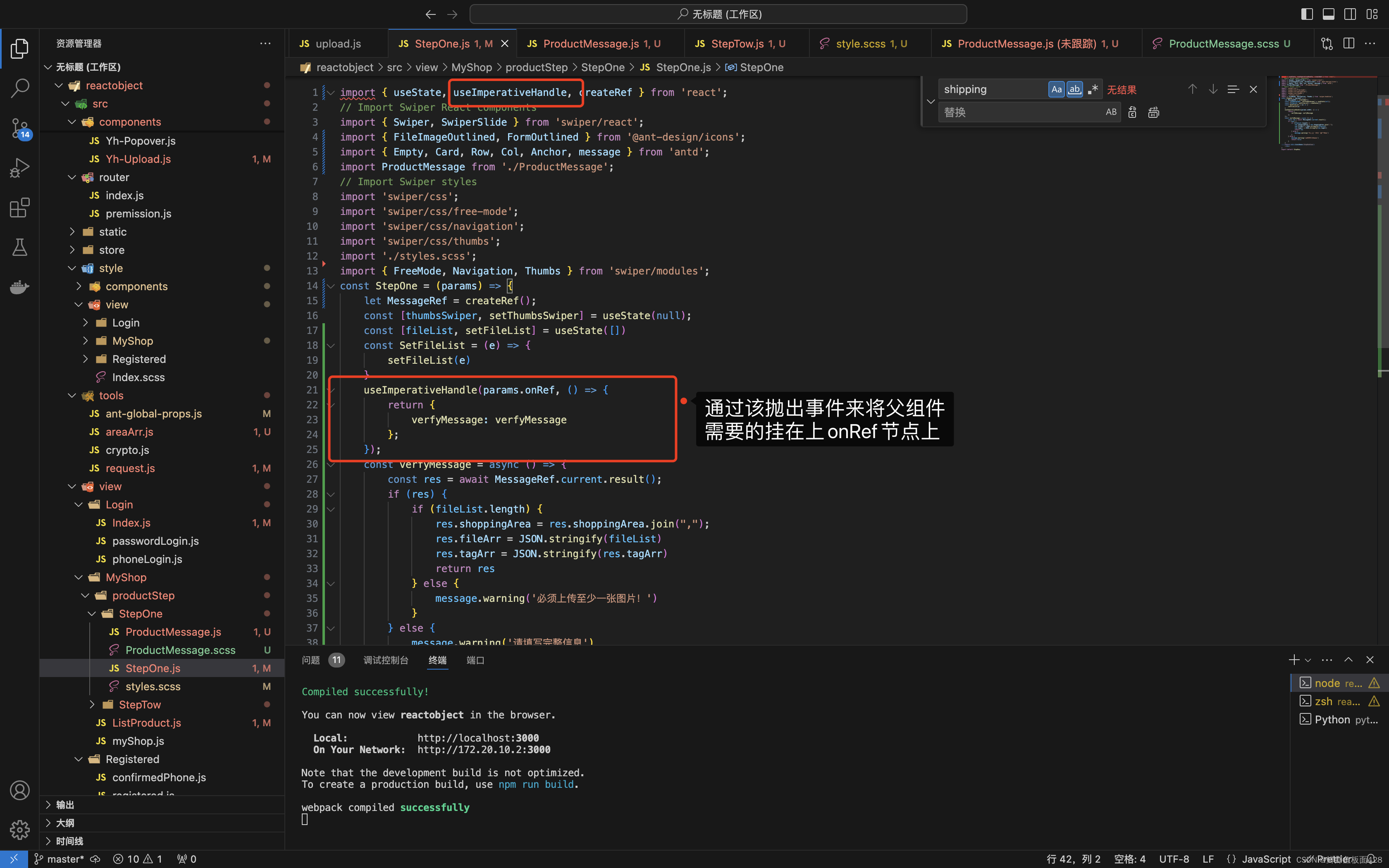
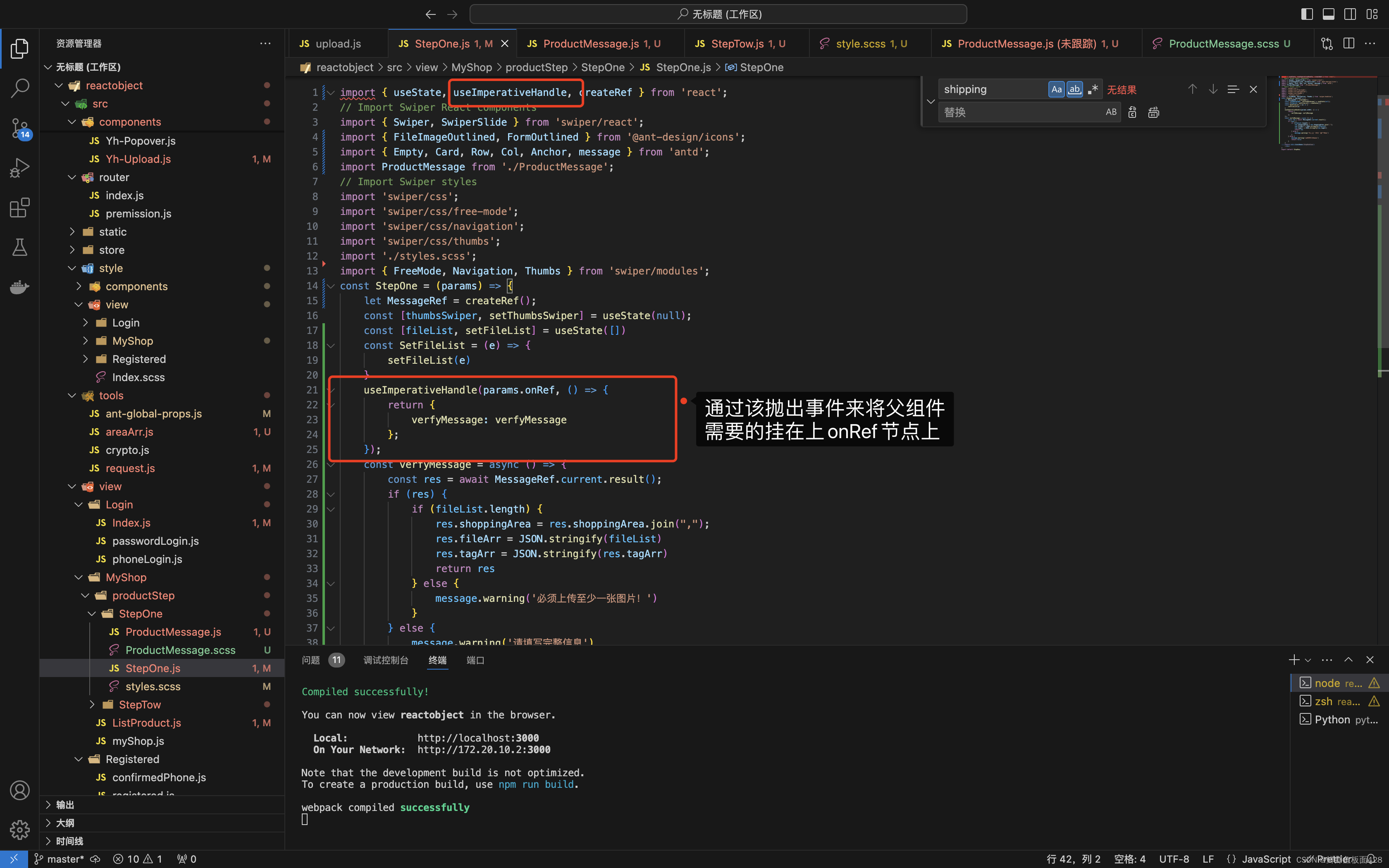
子:

原文地址:https://blog.csdn.net/2401_82752568/article/details/137920646
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。
本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:https://www.suanlizi.com/kf/1782779463843581952.html
如若内容造成侵权/违法违规/事实不符,请联系《酸梨子》网邮箱:1419361763@qq.com进行投诉反馈,一经查实,立即删除!