美与效率并重: 打造理想命令行工作环境
在软件开发与系统管理领域,命令行界面(CLI)以其高效、灵活的特点深受专业人士喜爱。然而如何在保持命令行简洁性的同时,提升其易用性与信息可视化程度,成为了许多用户关注的问题。oh-my-zsh、oh-my-posh 之类的终端美化工具应运而生,它们将原本朴素的命令行转化为兼具美观与实用性的个性化工作空间。本文介绍如何结合 Oh-my-posh 与自动补全工具,打造一个既赏心悦目又高效流畅的理想命令行工作环境。
使用 Oh My Posh 美化 Powershell
Oh-my-posh 提示符中可以嵌入多种与开发工作密切相关的实时状态信息,如当前工作目录、Git 分支状态、虚拟环境、时间日期、电池状态、用户信息、权限级别等。这些信息片段(称为“段”)可以根据需要启用或禁用,排列顺序也可灵活调整。通过这种方式,用户无需频繁执行额外的命令即可在提示符中直观获取所需的工作环境信息,大大提高了工作效率和对工作状态的认知准确性。

1. 安装
打开 PowerShell ,运行以下命令
- 安装 PSReadLine, 提供了语法高亮、错误提示、多行编辑、键绑定、历史记录搜索等功能:
Install-Module PSReadLine
- 安装 posh-git, 可以在 PowerShell 中显示 Git 状态信息,并提供 Git 命令的自动补全:
Install-Module posh-git
- 安装 oh-my-posh
winget install JanDeDobbeleer.OhMyPosh -s winget
执行该命令自动安装:
1. oh-my-posh.exe - 可执行程序
2. 主题 - 最新的Oh My Posh主题
3. 新增环境变量 $env:POSH_THEMES_PATH
C:\Users\Dell\AppData\Local\Programs\oh-my-posh\themes
执行 oh-my-posh --version 查看是否成功安装
2. 配置
Oh-my-posh 提供一系列预设的主题,每个主题都具有独特的设计风格、色彩搭配和图标集。这些主题不仅提升了终端界面的视觉吸引力,还通过清晰、有序的方式呈现关键信息,使得命令行界面更加赏心悦目。用户可以根据个人审美偏好从众多主题中选择一个,或者进一步定制主题的各个细节,如字体、颜色、间距等,打造符合个人品味的独特提示符样式。
- 在 powershell 终端中执行:
notepad $PROFILE,通过记事本打开 powershell 配置文件 - 添加下面的内容:
#导入需要的模块
Import-Module posh-git
#设置使用 iterm2 主题
oh-my-posh init pwsh --config "$env:POSH_THEMES_PATH/iterm2.omp.json" | Invoke-Expression
3. 查看更多主题
在 powershell 终端中执行 Get-PoshThemes

文档: https://ohmyposh.dev/docs/
linux 终端
1. 安装:oh-my-zsh
sh -c "$(curl -fsSL https://raw.githubusercontent.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"
zsh --version #zsh 5.8 (x86_64-ubuntu-linux-gnu)
2. 设置
vi ~/.zshrc
ZSH_THEME=robbyrussell (默认主题)
3. 文档:https://github.com/ohmyzsh/ohmyzsh/wiki
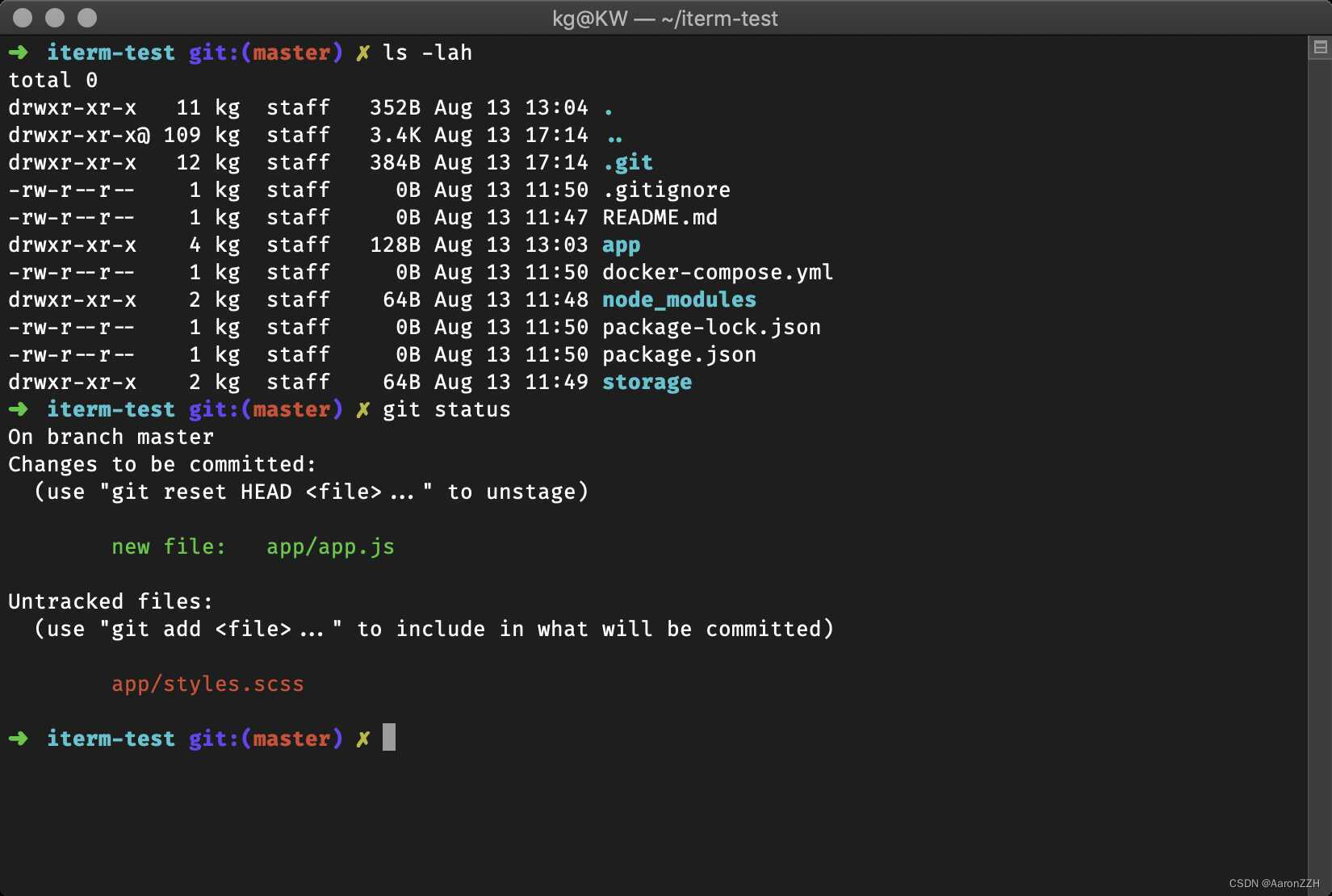
4. 效果