一、项目结构
├── public/ ├── config/ │ └── proxy.js # 本地代理配置 ├── src/ │ ├── assets/ │ ├── components/ │ ├── configs/ │ │ ├── index.js # 应用配置 │ │ ├── routes.js # 路由文件 │ │ └── sidebar.js │ ├── services/ │ │ ├── api/ # 数据请求 │ │ └── index.js │ ├── shared/ │ │ ├── utils/ # 公共函数 │ │ └── index.js │ ├── theme/ │ │ └── layouts/Layout.vue # 默认布局 │ ├── views/ # 前端页面 │ ├── store/ # 状态管理 │ ├── App.vue │ ├── entry-spa.js # 独立应用入口 │ ├── entry-stark.js # 微应用入口 │ └── main.js # 总入口 ├── vue.config.js # vue打包,热更新配置文件 └── package.json # 依赖版本以及启动命令x项目
二、项目思路
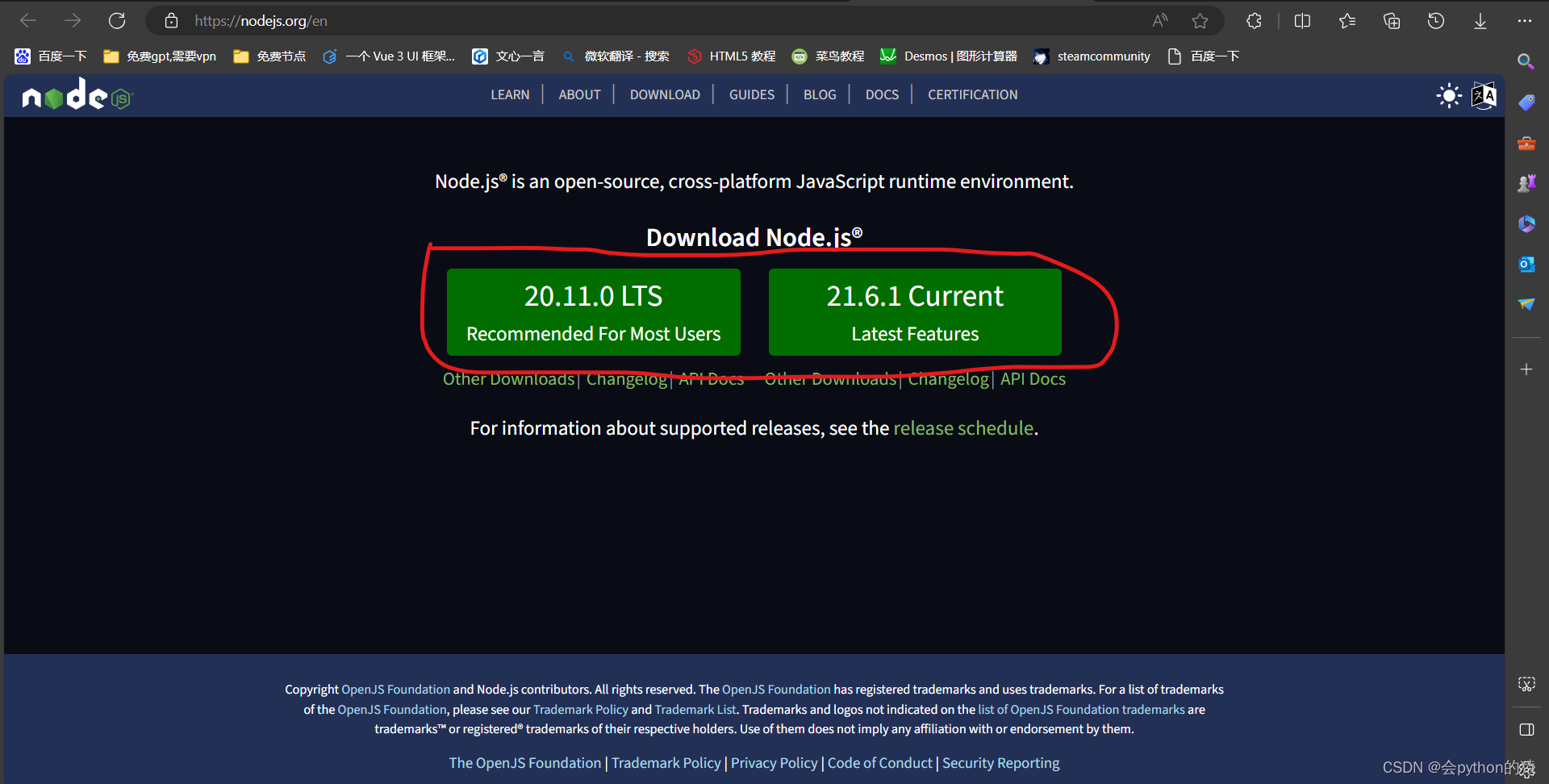
1.构建基本项目 vue2.0/vue3.0
2.根据后台接口路径新建接口路径配置文件(大型项目接口路径有多个,需要分别处理)
3.mock数据,根据环境变量判断是开发环境,本地调试免登录可以mock用户数据,token写死
4.文件夹嵌套规则:view放页面,components放各类组件,service放各模块接口js,api放公共接口js,system放封装的各类工具js和axios请求js,
5.模块内复用组件就放在对应view页面文件夹中,单独新建components文件放置,而公共复用组件放在src下的components文件夹
6.shared文件夹主要放置公共处理函数js,比如,时间格式处理,字符串处理







![[python:django]:<span style='color:red;'>web</span>框架<span style='color:red;'>搭</span><span style='color:red;'>建</span><span style='color:red;'>项目</span>](https://img-blog.csdnimg.cn/direct/f9296b260dcf430ebc6fa5d018575265.png)