使用Qt Designer给工具栏添加图片按钮是一个直观且简单的过程。下面是详细步骤:
打开Qt Designer 并创建或打开一个已有的窗口界面文件(通常以.ui结尾)。
添加工具栏(如果尚未添加):如果主窗口没有工具栏,你可以通过点击“工具栏”组件并拖拽到主窗口中来添加一个工具栏。
添加动作:
- 在Qt Designer的“动作编辑器”中点击“新建动作”按钮(通常位于界面的底部)。这将创建一个新的动作(QAction)。
- 在动作编辑器中,你可以给这个新动作设置属性,例如改变它的文本、图标或其他属性。为动作设置图标,你可以点击动作属性中的图标字段旁边的小按钮,然后选择一个图标文件。
将动作拖拽到工具栏:
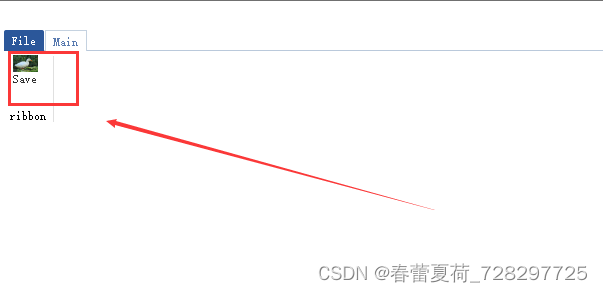
- 从“动作编辑器”中,将新创建的动作拖拽到工具栏上。这将在工具栏上创建一个新的按钮,按钮上会显示你设置的图标。
自定义按钮(可选):
- 如果你需要自定义按钮的其他属性(如图标大小),你可以在属性编辑器中修改它们。
保存并生成代码:
- 保存
.ui文件,然后使用uic工具(通常这一步在构建过程中自动完成)将该文件转换为相应的C++头文件,或者在Qt Creator中,当你构建项目时,这个步骤会自动完成。 - 在你的Qt应用程序中,加载这个用户界面,并通过代码指定动作的触发时应执行的槽函数。
- 保存