上一节讲解了如何编写项目的第一个视图,那么到此为止,一个简单的登录功能的后端部分就写完了,这些说一下,因为小编的学习路线是全栈,所以前端也需要开发,那么登录功能的后端开发完之后,就可以写前端部分了,这一节先讲解一下如何安装vue框架,因为vue是一个常用的前端框架,以及搭建vue的前置环境
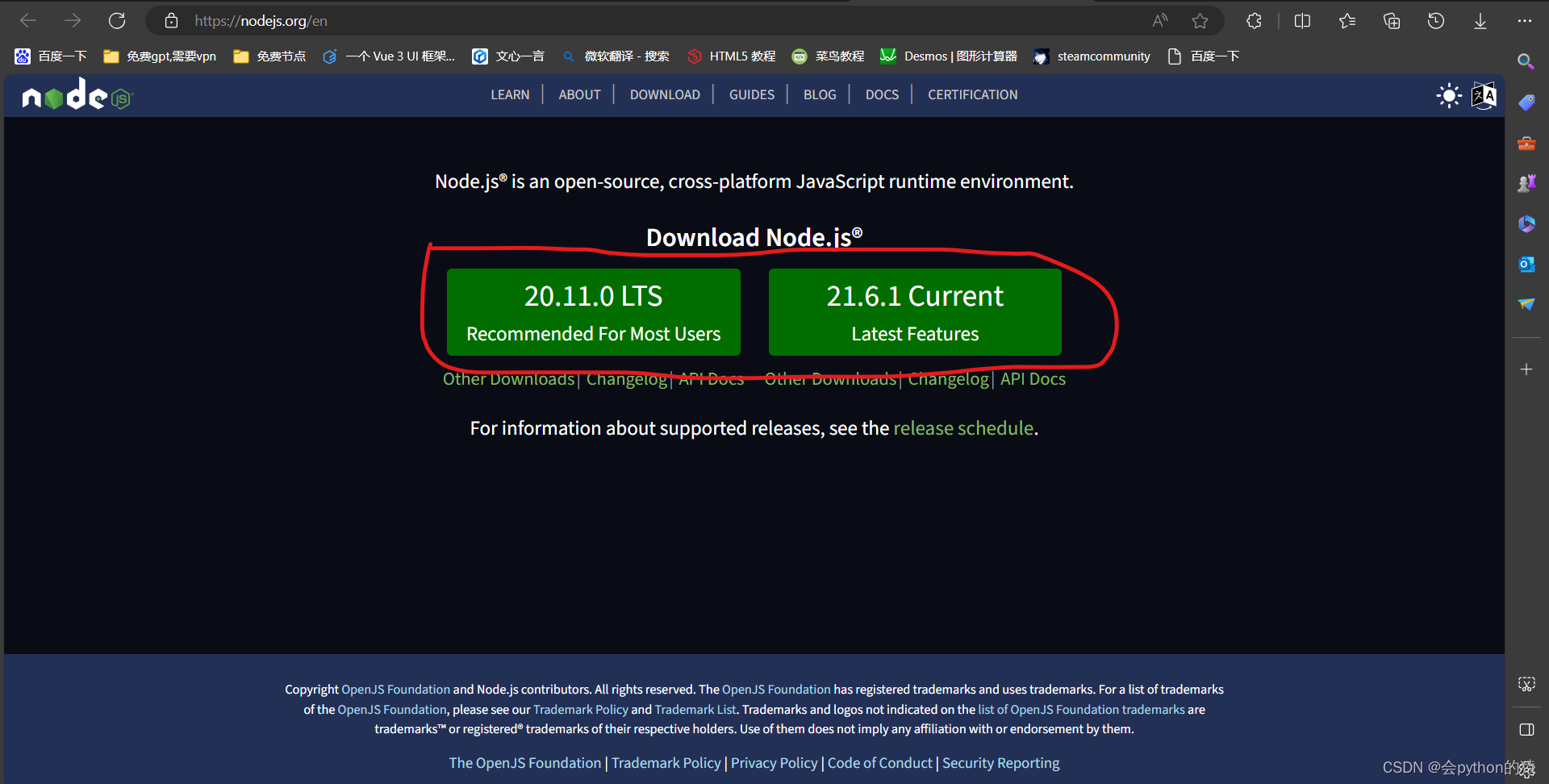
首先是搭建vue的前置环境,就是搜索nodejs的官网,进行下载即可
nodejs官网:https://nodejs.org/en
图中点击两个都可以下载
下载完成之后在文件夹中找到下载的文件
双击该文件即可进行下载
整个下载过程就是傻瓜式下载
这个地方选中同意即可下一步
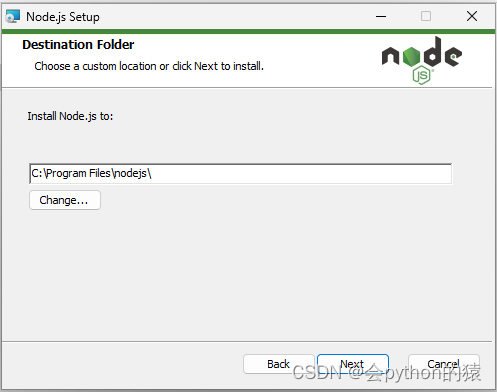
这个地方是选择下载目录的,如果需要修改,点击图中的change按钮即可,使用默认下载路径的直接点击next即可
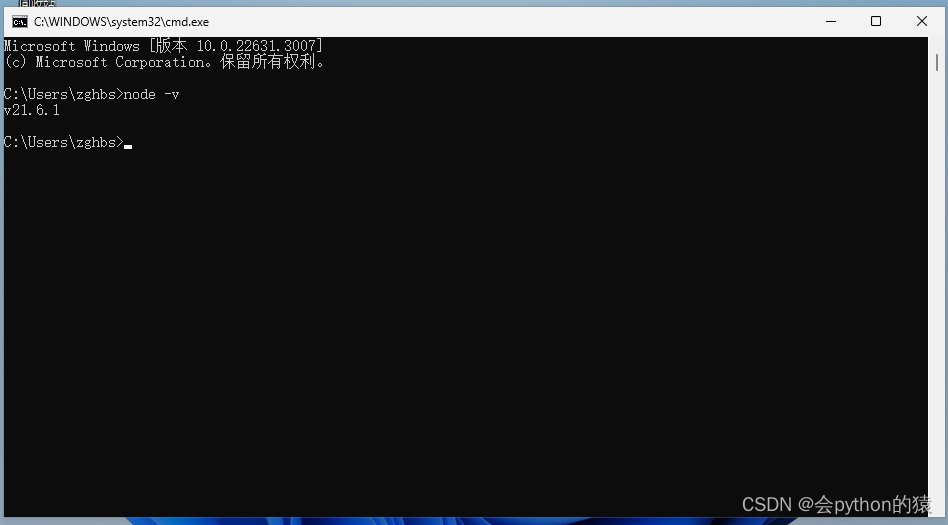
如果在选项中出现了finish就表示下载完成,此时点击finish即可,下载完成后打开命令提示符,然后输入node -v能看到版本号就表示下载成功
到这里,vue的前置环境nodejs就搭建完成了
前置环境准备好之后,就可以开始下载vue了,整个过程很简单,只需要打开cmd或者powershell,在终端中依次执行几条命令即可
第一步:
npm # 这条命令用于查看npm是否可用,可用省略 npm install -g yarnyarn 是一个用于管理插件的工具包,所以需要进行全局下载,参数-g表示全局下载
第二步:
npm install -g @vue/cli下载@vue/cli包,这个包是在所有使用vue框架的项目都可用使用的,不是只在某个项目中使用,所有同样使用全局下载,这里补充一点
vue cli 的官网中有这两条命令,而小编的学习使用的资料中只有下面yarn这一条,小编不管怎么尝试都下载失败,去网上搜了一圈也没解决,最后是上官网上发现还可以使用npm进行下载,最后小编换了命令才下载成功,这里小编推测可能是版本问题,因此这里小编推荐大家使用npm下载,想要对命令进行详细了解的,可以点击下面的链接进行查看
vue cli官网:https://cli.vuejs.org/zh/guide/installation.html
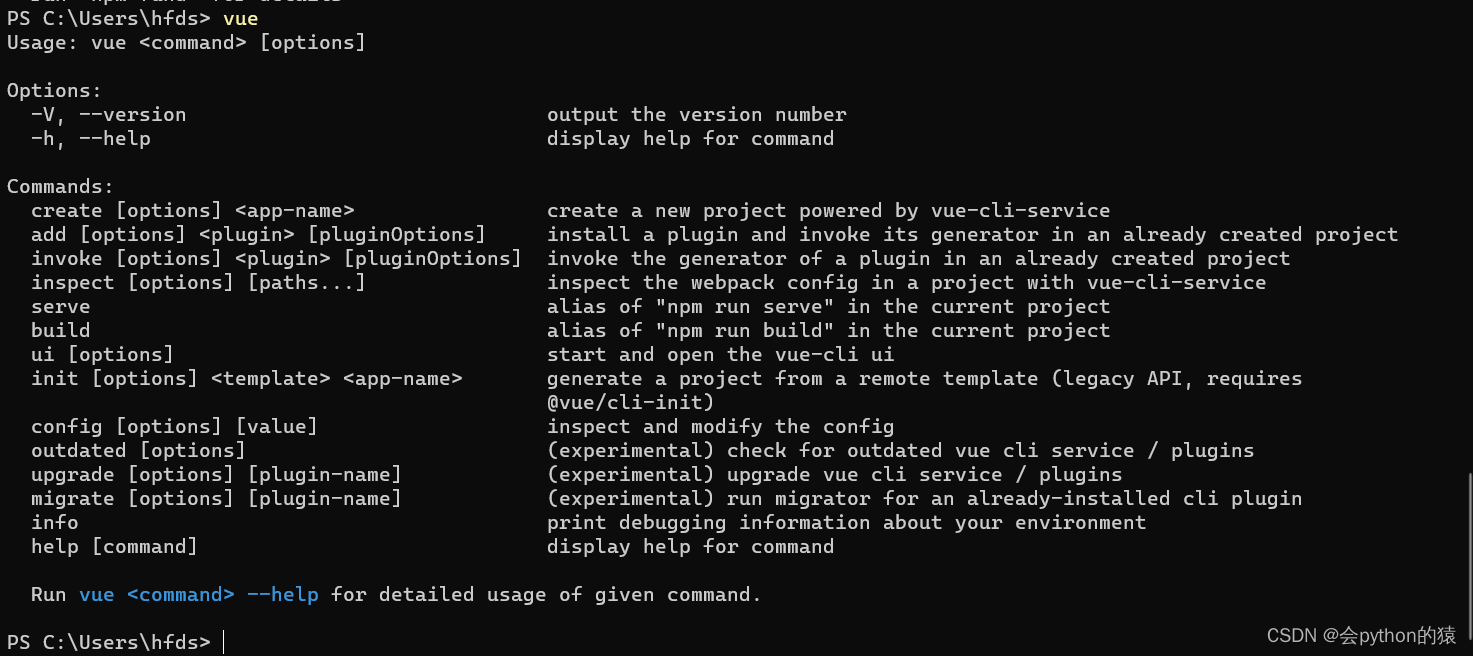
到这里vue就全部下载完成,可以直接输入vue回车进行查看,如果出现以下信息,表示下载成功
如果提示无法识别vue命令,就是下载失败
如果最后下载失败,就返回检查前面的命令有没有写错,因为下载vue的命令就这么几条,版本问题小编也提出来了,算是给你们避坑了,其他的也没什么需要注意的,所以只要没有写错命令,基本上都能下载成功,下载完成之后就可以开始创建前端项目,进行编写了
以上内容如果有觉得实用的朋友,就麻烦点赞,收藏加关注,哈哈哈








![[<span style='color:red;'>python</span>:django]:<span style='color:red;'>web</span><span style='color:red;'>框架</span><span style='color:red;'>搭</span><span style='color:red;'>建</span><span style='color:red;'>项目</span>](https://img-blog.csdnimg.cn/direct/f9296b260dcf430ebc6fa5d018575265.png)