文章目录
ref简介
- vue3是使用proxy代理,让数据变成响应式数据。反观,vue2是使用数据劫持,使数据达到响应式。
- 作用: 定义响应式变量
- 用法: let xx = ref(初始值)
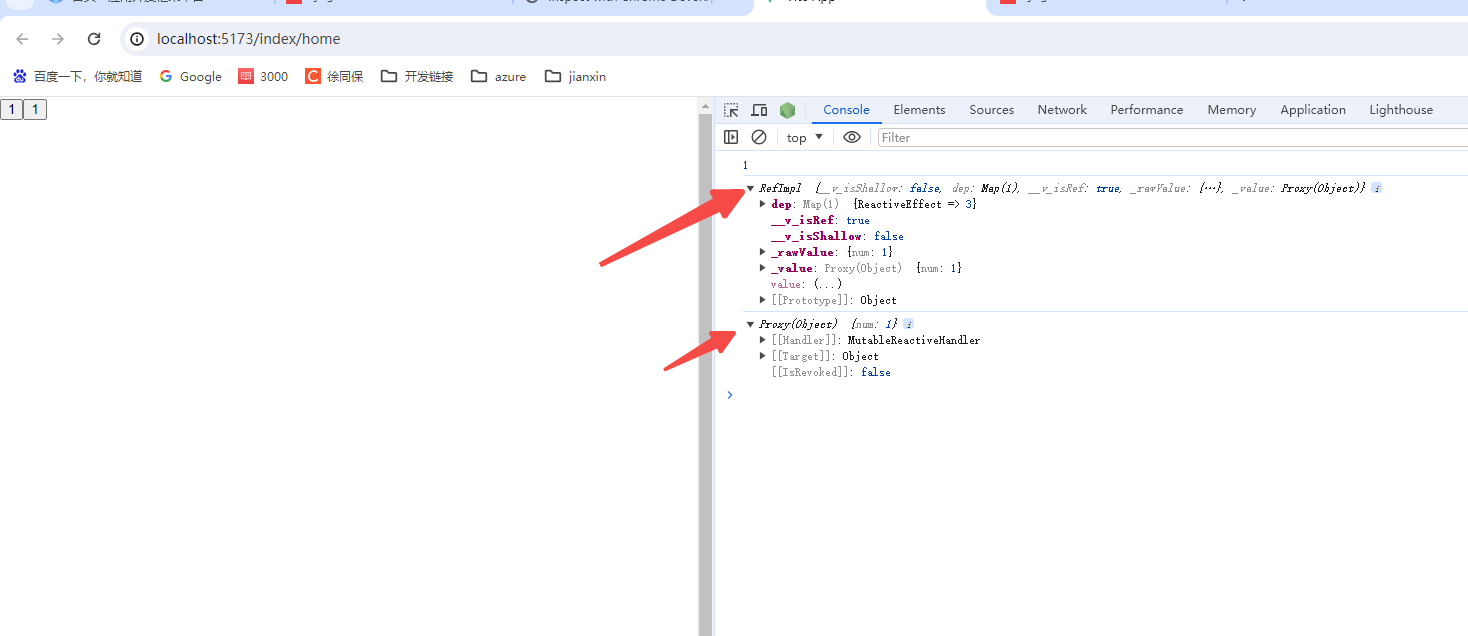
- 返回值: 一个RefImpl的实例对象,简称
ref对象,ref对象的value属性是响应式的 - 特别注意:
- js中操作数据,需要
xxx.value,但是在模版中不需要.value。 let test = ref('测试'),test不是响应式,test.value才是响应式的。- 既能定义
对象类型,也能定义基本类型的响应式数据
- js中操作数据,需要
代码展示:
<template>
<div class="itemStyle">
<div v-if="isShow">
<div class="first">
名称:{{name}}
</div>
<div class="second">
年龄:{{age}}
</div>
</div>
<div>
<button v-if="!isShow" @click="handleShowOrHide">显示</button>
<button v-else @click="handleShowOrHide">隐藏</button>
<button @click="handleChangeNameAndAge">修改年龄和姓名</button>
</div>
</div>
</template>
<script setup lang="ts" name="item">
import {ref} from "vue"
let isShow = ref<boolean>(true)
let name = ref<string>("奥特曼")
let age = ref<string>("1000")
const handleShowOrHide = ()=>{
isShow.value = !isShow.value;
}
const handleChangeNameAndAge = ()=>{
name.value= "迪加奥特曼"
age .value= "18"
}
</script>
✨ 踩坑不易,还希望各位大佬支持一下 \textcolor{gray}{踩坑不易,还希望各位大佬支持一下} 踩坑不易,还希望各位大佬支持一下
📃 个人主页: \textcolor{green}{个人主页:} 个人主页: 沉默小管
📃 个人网站: \textcolor{green}{个人网站:} 个人网站: 沉默小管
📃 个人导航网站: \textcolor{green}{个人导航网站:} 个人导航网站: 沉默小管导航网
📃 我的开源项目: \textcolor{green}{我的开源项目:} 我的开源项目: vueCms.cn
🔥 技术交流 Q Q 群: 837051545 \textcolor{green}{技术交流QQ群:837051545} 技术交流QQ群:837051545
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
如果有不懂可以留言,我看到了应该会回复
如有错误,请多多指教