一、input标签
在index.xwml文件夹下写出input标签,并给它绑定一个处理函数inputTTT,用来改变msg的数据值。
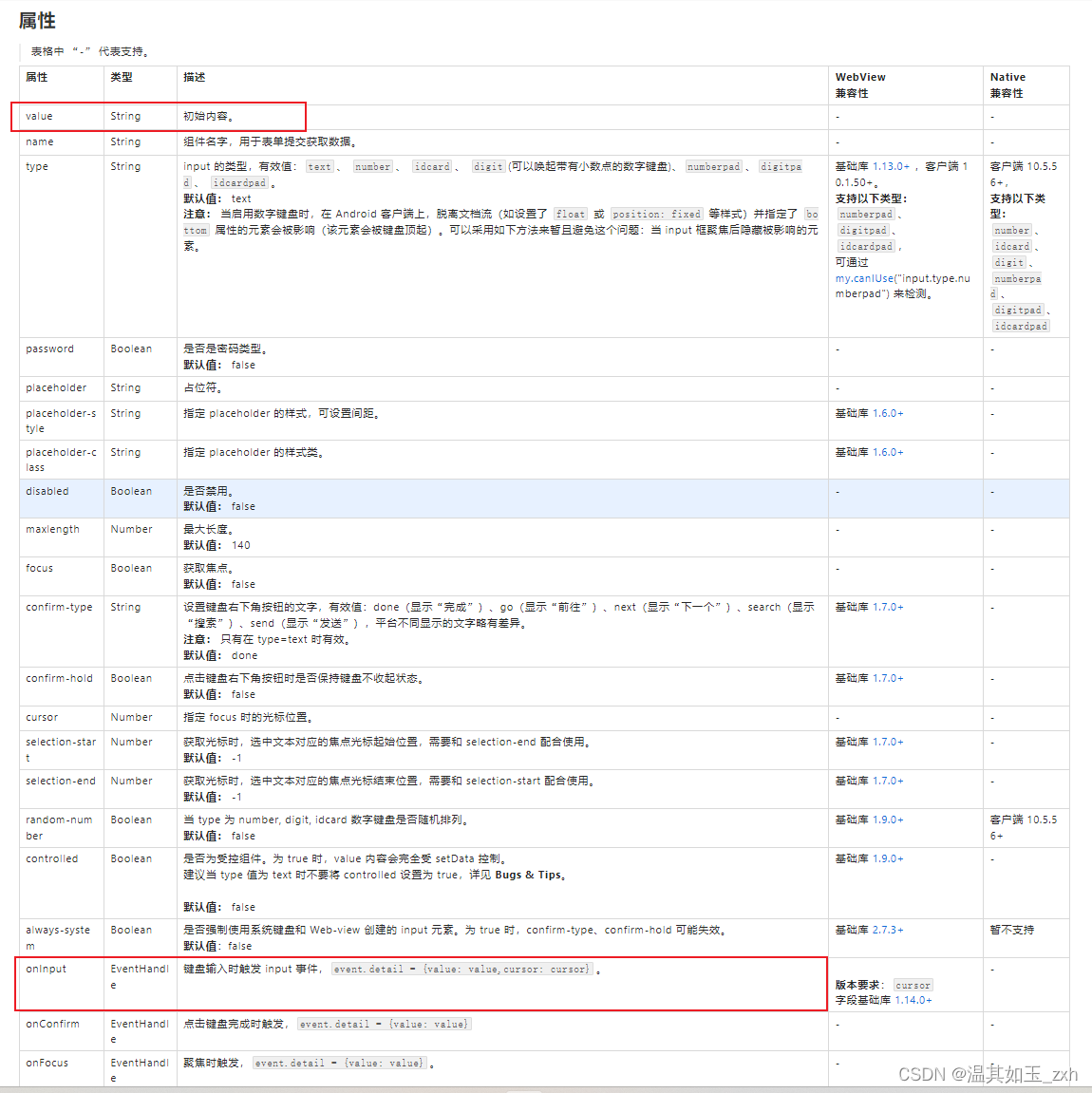
<input value="{{msg}}" bindinput="inputTTT"/>二、样式
和web一样,为了让input文本输入框好看一点,我们可以给它加样式,使用标签选择器,在index.wxss文件夹下。
input{
border: 1px solid #eee;
margin: 5px;
padding: 5px;
border-radius: 3px;
}三、确定数据与实现处理函数
首先我们需要在index.js文件夹下中的data里面添加一个msg数据,初值我就给了一个“你好,”,然后通过setData函数来将用户在输入框输入的值,重新赋给msg以达到修改数据的目的。
Page({
// 页面初始数据
data: {
msg:'你好,'
},
inputTTT(e){
this.setData({
msg:e.detail.value
})
}
})


![[<span style='color:red;'>小</span><span style='color:red;'>程序</span>]API、<span style='color:red;'>数据</span>与<span style='color:red;'>事件</span>](https://img-blog.csdnimg.cn/direct/f093d79340dc4189a28119b70bcfb1e1.png)


![[<span style='color:red;'>小</span><span style='color:red;'>程序</span>]页面<span style='color:red;'>事件</span>](https://img-blog.csdnimg.cn/direct/85c945f208674f2587ddc4c2be957496.png)