前言
和 vue 的绑定有些区别,需要注意。直接 value="{ {inputValue}}" 是无法双向绑定的。
正确思路

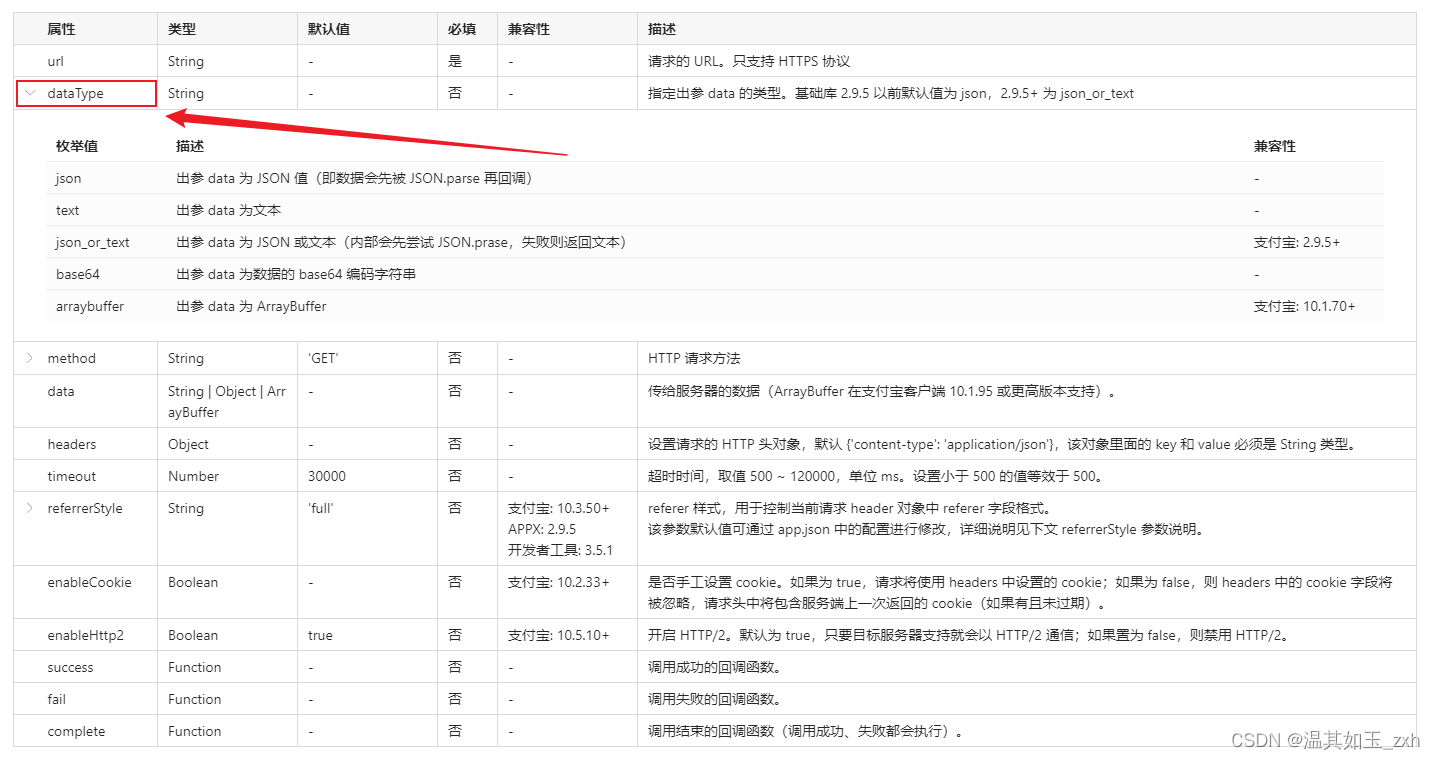
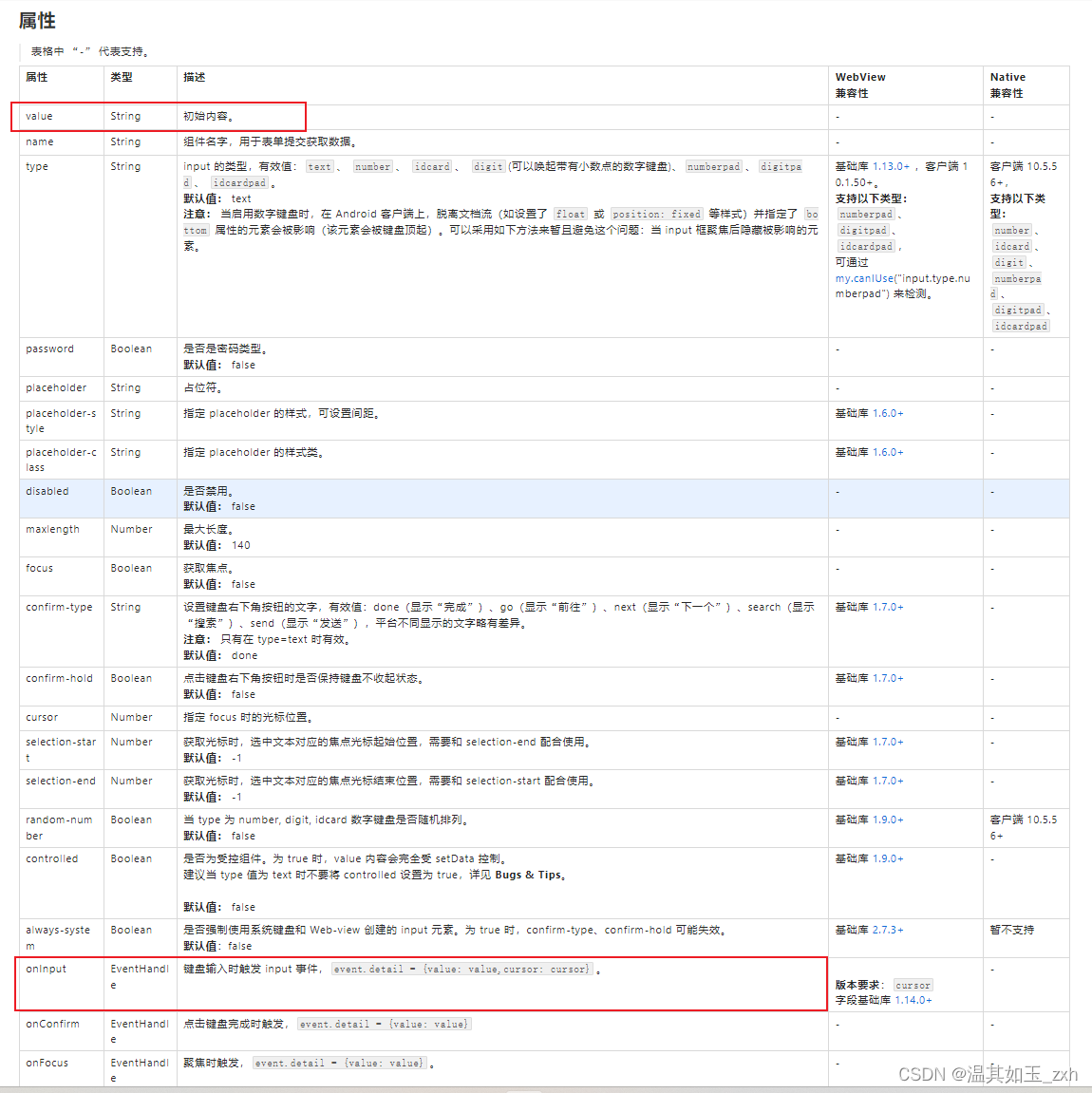
文档说的比较详细,不过没有组合使用的案例,需要自行理解。这里正确的方法是先用 value 绑定数据,再使用 onInput 事件动态修改。
代码如下:
<textarea value="{
{valueTextarea}}" onInput="handleTextarea" ></textarea>
<input value="{
{valueInput}}" onInput="handleInput" />
Page({
data: {
valueTextarea: '',
valueInput: ''
},
// textarea
handleTextarea: function(e) {
this.setData({
valueTextarea: e.detail.value,
});
},
// input
handleInput: function(e) {
this.setData({
valueInput: e.detail.value,
});
},
});
支付宝和学习强国都是如此操作,他俩本就一脉相承,相比 vue 确实没有那么方便,但是没有办法。
END