目录
1.页面导航
声明式导航:在页面上声明一个<navigator>导航组件,通过点击该组件实现页面跳转
编程式导航:调用小程序的导航API,实现页面的跳转

声明式导航
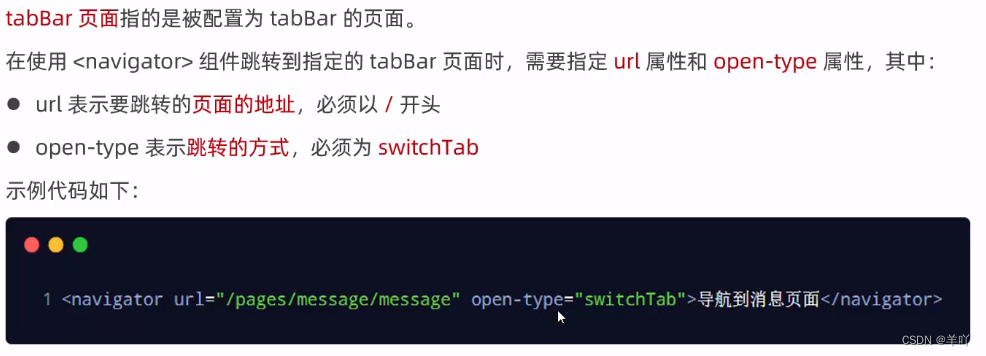
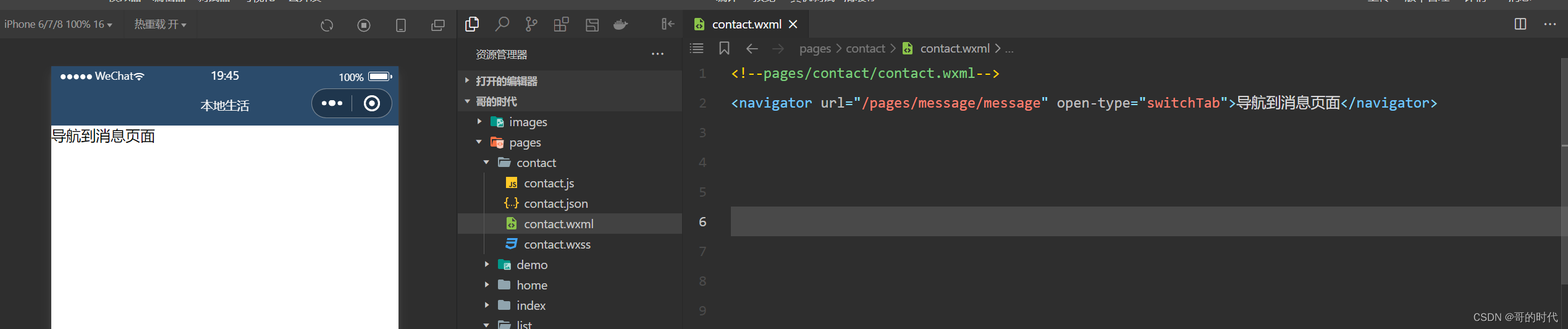
导航到tabBar页面
在navigator中要用到url属性和open-type属性,其中url表示要跳转的页面的地址,必须以“/”开头,open-type表示跳转的方式,必须为switchTab

导航到非tabBar页面
与导航到tabBar页面相似,只是open-type="navigate",导航到非tabBar页面时open-type属性可以省略

后退导航
在当前页面的wxml文件中写,open-type="navigateBack" delta="1" ,delta的值必须是数字,表示要后退的层级,如果只是后退到上一页面,可以省略delta属性,因为其默认值就是1

编程式导航
编程式导航调用wx.switchTab()方法,可以跳转到tabBar页面

编程式导航中,导航到tabBar页面与导航到非tabBar页面一样,注意网址第一位都要写“/”

后退导航
后退导航调用wx.navigateBack()方法,可以返回上一页面或多级页面

如果想退回多级页面,可以在wx.navigateBack()方法中定义一个delta来赋值想要后退的页面数


导航传参
声明式导航传参
url属性来指明路径,同时后面可以传递参数
路径和参数之间用?分隔,参数值与参数值之间用=相连(参数名=参数值),不同的参数之间用&相隔

编程式导航传参
bindtap绑定了事件,在调用事件时同样是在网址后面加上了参数,写法与上面相同

在onload中接收导航参数
通过两种导航方式得到的参数,可以直接在onload事件中得到

因为options仅作用于onload事件中,想要把得到的参数运用于整个页面,可以在data中定义一个空的query,在onload中,使用this.setData({query:options})将参数值给query,从而实现参数在整个页面的应用


2.页面事件
下拉刷新
触发下拉刷新事件,要把count的值重置为0,可以调用下拉刷新的函数onPullDownRefresh,在该函数中再调用this.setData方法,将count值重新赋值为0

停止下拉刷新的效果
实现页面的下拉刷新,在页面的.json文件中配置onPullDownRefresh:true;实现全局的下拉刷新在app.json文件中配置。backgroundColor来设置下拉界面的颜色,backgroundTextStyle来设置下拉刷新小圆点的颜色效果
下拉刷新时,页面不会自动回到顶部,这时可以在onPullDownRefresh函数中调用wx.stopPullDownRefresh()函数,仅需调用不需要写回调函数
上拉触底
在页面的.js文件中,通过onReachBottom()函数来触发上拉触底事件

配置上拉触底距离
在.json文件中,通过onReachBottomDistance属性来配置上拉触底的距离,默认是50px

上拉触底的节流控制

自定义编译模式

3.生命周期
生命周期的分类
应用生命周期(小程序)和页面生命周期

生命周期函数
生命周期函数是小程序框架提供的内置函数,伴随着生命周期执行
生命周强调的是时间段,生命周期函数强调的是时间点
生命周期函数又分为应用生命周期函数和页面生命周期函数

应用的生命周期函数
小程序的应用生命周期函数在app.js中进行声明
onLaunch 小程序初始化完成,执行此函数,全局只触发一次
onShow 小程序启动,或者从后台进入前台显示时触发(可触发多次)
onHide 小程序从前台进入后台时触发(可触发多次)

页面的生命周期函数
页面的生命周期函数在页面的.js文件中进行声明
onLoad 监听页面加载,一个页面只调用1次;可以初始化一些数据或者转存一些参数
onShow 监听页面显示
onReady 监听页面初次渲染完成,一个页面只调用一次; 可以调用wx.setNavigationBarTitle去修改页面内容
onHide 监听页面隐藏
onUnload 监听页面卸载,一个页面只调用1次

4.WXS
WXS的定义
wxs是小程序独有的脚本语言,用来渲染wxml结构,wxml无法调用页面中在.js中定义的函数,但是wxml可以调用wxs中定义的函数

WXS和JavaScript的关系

内嵌wxs脚本
wxs代码可以写在wxml文件中的<wxs>标签内,就像是javascript代码可以写在html文件的<script>标签内一样
wxml文件中的每个<wxs></wxs>标签,必须提供module属性,用来指定当前wxs的模板名称,方便询问
module.exports.toUpper+function(){} 该句话中toUpper是方法,module.exports是模块导入这个方法,在后面调用的时候,可以直接使用module名.方法名{{参数}}

定义外联的WXS脚本
wxs代码还可以编写在以.wxs为后缀名的文件内,就像javascript代码可以编写在以.js为后缀名的文件中一样
写在.wxs文件中的代码要注意格式的完整和正确性

使用定义的外联的wxs脚本
先定义好的外联wxs文件,在wxml文件中引入外联文件并进行命名
<wxs src="../../utils/tools.wxs" module="命名"></wxs>
其中src必须是相对路径

wxs的特点
- 与javascript语言不同,虽然借鉴了较多,但本质上是不相同的
- 不能作为组件的回调函数,wxs经常与Mustache搭配使用,但在wxs中定义的函数不能作为组件的回调函数使用
- 隔离性:不能调用js中定义的函数,不能调用小程序提供的API
- 性能好:在iOS设置上,小程序内的wxs会比js快2-20倍;在android设备上,二者的运行效率无差异

判断是否还有下一页数据

arr.splice(a,b,'c') 在数组的索引a处,删除b个元素,添加c



![[<span style='color:red;'>小</span><span style='color:red;'>程序</span>]<span style='color:red;'>页面</span><span style='color:red;'>事件</span>](https://img-blog.csdnimg.cn/direct/85c945f208674f2587ddc4c2be957496.png)