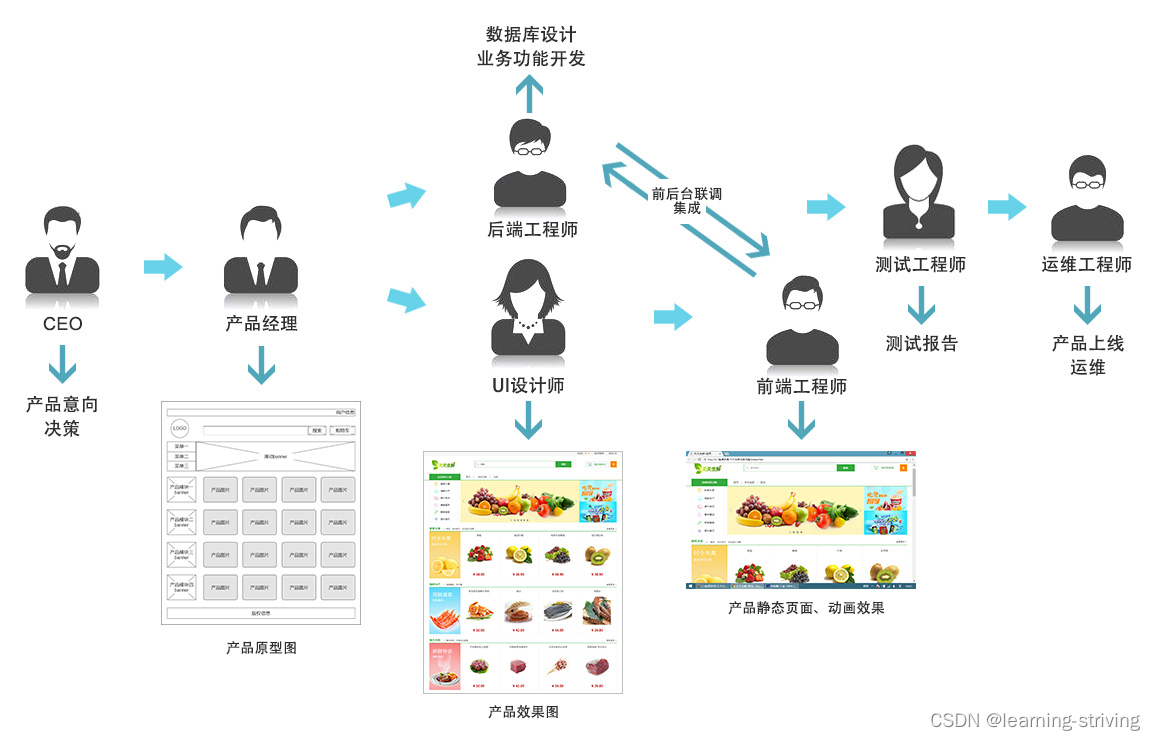
一、前端页面开发流程
- 创建页面项目目录
- 使用Photoshop对效果图切图,切出网页制作中需要的小图片
- 将装饰类图像合并,制作成雪碧图
- 结合Photoshop和代码编辑器,参照效果图,进行html和css代码书写,制作页面
二、CSS权重
CSS权重指的是样式的优先级,有两条或多条样式作用于一个元素,权重高的那条样式对元素起作用,权重相同的,后写的样式会覆盖前面写的样式。
权重的等级:可以把样式的应用方式分为几个等级,按照等级来计算权重
- !important,加在样式属性值后,权重值为 10000
- 内联样式,如:style=””,权重值为1000
- ID选择器,如:#content,权重值为100
- 类,伪类和属性选择器,如: content、:hover 权重值为10
- 标签选择器和伪元素选择器,如:div、p、:before 权重值为1
- 通用选择器(*)、子选择器(>)、相邻选择器(+)、同胞选择器(~)、权重值为0
- 实例
实例一:
<style type="text/css"> div{ color:red !important; } </style> ...... <div style="color:blue">这是一个div元素</div> <!-- 两条样式同时作用一个div,上面的样式权重值为10000+1,下面的行间样式的权重值为1000, 所以文字的最终颜色为red -->实例二:
<style type="text/css"> #content div.main_content h2{ color:red; } #content .main_content h2{ color:blue; } </style> ...... <div id="content"> <div class="main_content"> <h2>这是一个h2标题</h2> </div> </div> <!-- 第一条样式的权重计算: 100+1+10+1,结果为112; 第二条样式的权重计算: 100+10+1,结果为111; h2标题的最终颜色为red -->
三、CSS3新增选择器
1、E:nth-child(n):匹配元素类型为E且是父元素的第n个子元素
<style type="text/css">
.list div:nth-child(2){
background-color:red;
}
</style>
......
<div class="list">
<h2>1</h2>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
<!-- 第2个子元素div匹配 -->
2、E:first-child:匹配元素类型为E且是父元素的第一个子元素
3、E:last-child:匹配元素类型为E且是父元素的最后一个子元素
4、E > F:E元素下面第一层子集
5、E ~ F:E元素后面的兄弟元素
6、E + F:紧挨着的后面的兄弟元素
属性选择器:
1、E[attr] 含有attr属性的元素
<style type="text/css">
div[data-attr='ok']{
color:red;
}
</style>
......
<div data-attr="ok">这是一个div元素</div>
2、E[attr='ok'] 含有attr属性的元素且它的值为“ok”
3、E[attr^='ok'] 含有attr属性的元素且它的值的开头含有“ok”
4、E[attr$='ok'] 含有attr属性的元素且它的值的结尾含有“ok”
5、E[attr*='ok'] 含有attr属性的元素且它的值中含有“ok”
四、CSS3圆角、raba
CSS3圆角:设置某一个角的圆角,比如
- 设置左上角的圆角:border-top-left-radius:30px 60px;
- 同时分别设置四个角: border-radius:30px 60px 120px 150px;
- 设置四个圆角相同:border-radius:50%;
rgba(新的颜色值表示法)
1、盒子透明度表示法:
.box{
opacity:0.1;
/* 兼容IE */
filter:alpha(opacity=10);
}
2、rgba(0,0,0,0.1) 前三个数值表示颜色,第四个数值表示颜色的透明度
五、CSS3 transition动画、transform变换、animation动画
CSS3 transition动画
- transition-property:设置过渡的属性,比如:width height background-color
- transition-duration:设置过渡的时间,比如:1s 500ms
- transition-timing-function:设置过渡的运动方式,常用有 linear(匀速)|ease(缓冲运动)
- transition-delay:设置动画的延迟
- transition: property duration timing-function delay 同时设置四个属性
CSS3 transform变换
- translate(x,y) 设置盒子位移
- scale(x,y) 设置盒子缩放
- rotate(deg) 设置盒子旋转
- skew(x-angle,y-angle) 设置盒子斜切
- perspective 设置透视距离
- transform-style flat | preserve-3d 设置盒子是否按3d空间显示
- translateX、translateY、translateZ 设置三维移动
- rotateX、rotateY、rotateZ 设置三维旋转
- scaleX、scaleY、scaleZ 设置三维缩放
- tranform-origin 设置变形的中心点
- backface-visibility 设置盒子背面是否可见
animation动画
- @keyframes 定义关键帧动画
- animation-name 动画名称
- animation-duration 动画时间
- animation-timing-function 动画曲线 linear(匀速)|ease(缓冲)|steps(步数)
- animation-delay 动画延迟
- animation-iteration-count 动画播放次数 n|infinite
- animation-direction 动画结束后是否反向还原 normal|alternate
- animation-play-state 动画状态 paused(停止)|running(运动)
- animation-fill-mode 动画前后的状态 none(缺省)|forwards(结束时停留在最后一帧)|backwards(开始时停留在定义的开始帧)|both(前后都应用)
- animation:name duration timing-function delay iteration-count direction;同时设置多个属性
六、CSS3 浏览器前缀
浏览器样式前缀:为了让CSS3样式兼容,需要将某些样式加上浏览器前缀
- -ms- 兼容IE浏览器
- -moz- 兼容firefox
- -o- 兼容opera
- -webkit- 兼容chrome 和 safari
比如:
div
{
-ms-transform: rotate(30deg);
-webkit-transform: rotate(30deg);
-o-transform: rotate(30deg);
-moz-transform: rotate(30deg);
transform: rotate(30deg);
}
自动添加浏览器前缀:目前的状况是,有些CSS3属性需要加前缀,有些不需要加,有些只需要加一部分,这些加前缀的工作可以交给插件来完成,比如安装: autoprefixer,可以在Sublime text中通过package control 安装 autoprefixer
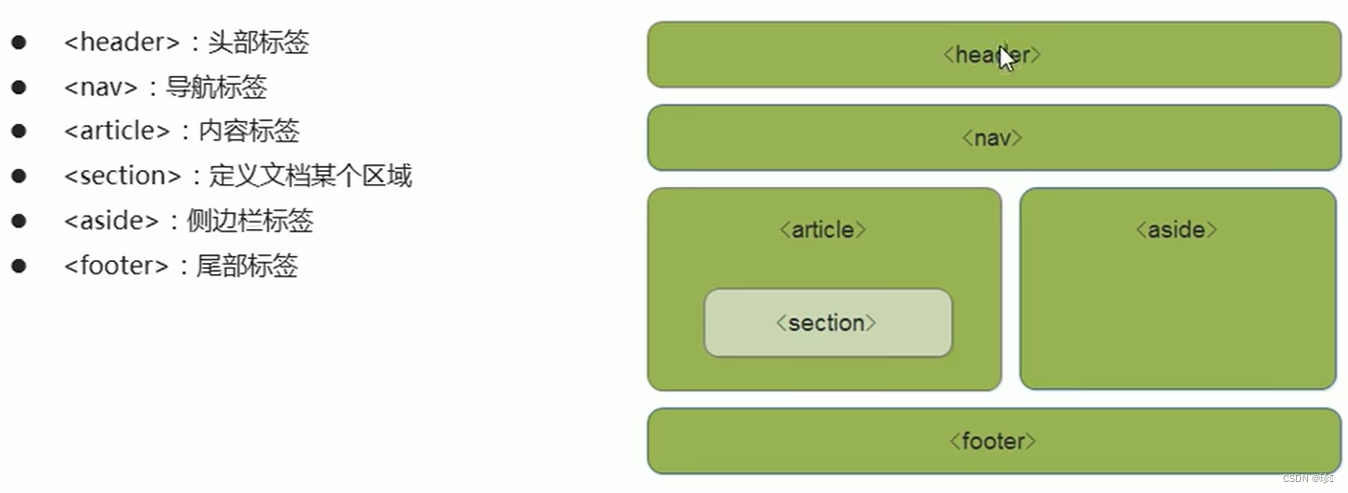
七、HTML5新增标签和新增表单控件
新增语义标签
- <header> 页面头部、页眉
- <nav> 页面导航
- <article> 一篇文章
- <section> 文章中的章节
- <aside> 侧边栏
- <footer> 页面底部、页脚
音频视频
1、<audio>
2、<video>
PC端兼容h5的新标签的方法,在页面中引入以下js文件:
<script type="text/javascript" src="//cdn.bootcss.com/html5shiv/r29/html5.js"></script>新增表单控件
新增类型:网址 邮箱 日期 时间 星期 数量 范围 电话 颜色 搜索
<label>网址:</label><input type="url" name="" required><br><br>
<label>邮箱:</label><input type="email" name="" required><br><br>
<label>日期:</label><input type="date" name=""><br><br>
<label>时间:</label><input type="time" name=""><br><br>
<label>星期:</label><input type="week" name=""><br><br>
<label>数量:</label><input type="number" name=""> <br><br>
<label>范围:</label><input type="range" name=""><br><br>
<label>电话:</label><input type="tel" name=""><br><br>
<label>颜色:</label><input type="color" name=""><br><br>
<label>搜索:</label><input type="search" name=""><br><br>
新增常用表单控件属性:
1、placeholder 设置文本框默认提示文字
2、autofocus 自动获得焦点
3、autocomplete 联想关键词
八、常用css列表
- color:设置文字的颜色,如: color:red;
- font-size:文字的大小,如:font-size:12px;
- font-family:文字的字体,如:font-family:'微软雅黑';
- font-style:字体是否倾斜,如:font-style:'normal'; 设置不倾斜,font-style:'italic';设置文字倾斜
- font-weight:文字是否加粗,如:font-weight:bold; 设置加粗 font-weight:normal 设置不加粗
- line-height:文字的行高,设置行高相当于在每行文字的上下同时加间距, 如:line-height:24px;
- font:同时设置文字的几个属性,写的顺序有兼容问题,建议按照如下顺序写: font:是否加粗 字号/行高 字体;如: font:normal 12px/36px '微软雅黑';
- text-decoration:文字的下划线,如:text-decoration:none; 将文字下划线去掉
- text-indent:文字首行缩进,如:text-indent:24px; 设置文字首行缩进24px
- text-align:文字水平对齐方式,如text-align:center 设置文字水平居中
- text-overflow:设置一行文字宽度超过容器宽度时的显示方式,如:text-overflow:clip 将多出的文字裁剪掉 text-overflow:ellipsis 将多出的文字显示成省略号
- white-space:一般用来设置文本不换行,如:white-space:nowrap 设置文本不换行 一般与text-overflow和overflow属性配合使用来让一行文字超出宽度时显示省略号
- list-style:一般用来设置去掉ul或者ol列表中的小圆点或数字 如:list-style:none
- width:设置盒子内容的宽度,如: width:100px;
- height:设置盒子内容的高度,如: height:100px;
- border-top:设置盒子顶部边框的三个属性 如:border-top:5px solid red;设置盒子顶部边框为3像素宽的红色的实线
- border-left:设置盒子左边边框的三个属性 如:border-left:3px dotted red;设置盒子左边边框为3像素宽的红色的点线
- border-right:设置盒子右边边框的三个属性 如:border-right:2px dashed red;设置盒子右边框为2像素宽的红色的虚线
- border-bottom:设置盒子底部边框的三个属性 如:border-bottom:1px solid red;设置盒子底部边框为1像素宽的红色的实线
- border:同时设置盒子的四个边框,如果四个边的样式统一就使用它 如:border:1px solid #000 设置盒子四个边都是1像素宽的黑色实线
- padding:设置盒子四个边的内边距 如:padding:10px 20px 30px 40px 分别设置盒子上边(10px)、右边(20px)、下边(30px)、左边(40px)的内边距(顺时针)
- margin:设置盒子四个边的外边距 如:margin:10px 20px 30px 40px 分别设置盒子上边(10px)、右边(20px)、下边(30px)、左边(40px)的外边距(顺时针)
- overflow:设置当子元素的尺寸超过父元素的尺寸时,盒子及子元素的显示方式 如:overflow:hidden 超出的子元素被裁切
- display:设置盒子的显示类型及隐藏,如:display:block 将盒子设置为以块元素显示 display:none 将元素隐藏
- float:设置元素浮动 如:float:left 设置左浮动 float:right 设置右浮动
- clear:在盒子两侧清除浮动 如:clear:both 在盒子两侧都不允许浮动
- position:设置元素定位 如:position:relative 设置元素相对定位
- background:设置元素的背景色和背景图片,如:background:url(bg.jpg) cyan;设置盒子的背景图片为bg.jpg,背景色为cyan
- background-size:设置盒子背景图的尺寸,如:background-size:30px 40px;设置背景图的尺寸宽为30px,高为40px,这个属性不能合到background属性中
- opacity:设置元素整体透明度,一般为了兼容需要加上filter属性设置 如:opacity:0.1;filter:alpha(opacity=10)
- cursor:设置鼠标悬停在元素上时指针的形状 如:cursor:pointer 设置为手型
- outline:设置文本输入框周围凸显的蓝色的线,一般是设为没有 如:outline:none
- border-radius:设置盒子的圆角 如:border-radius:10px 设置盒子的四个角为10px半径的圆角
- box-shadow:设置盒子的阴影,如:box-shadow:10px 10px 5px 2px pink;设置盒子有粉色的阴影
- transition:设置盒子的过渡动画,如:transition:all 1s ease;设置元素过渡动画为1秒完成,所有变动的属性都做动画
- animation:设置盒子的关键帧动画
- transform:设置盒子的位移、旋转、缩放、斜切等变形,如:transform:rotate(45deg);设置盒子旋转45度
- box-sizing:设置盒子的尺寸计算方式,如:box-sizing:border-box 将盒子的尺寸计算方法设置为按边框计算,此时width和height的值就是盒子的实际尺寸
- border-collapse:设置表格边框是否合并,如:border-collapse:collapse,将表格边框合并,这样就可以制作1px边框的表格
学习导航:http:www.xqnav.top