问题描述
大家好!今天是
2024年4月20日 | 农历三月十二,周六的我又做在公司里面写起了代码
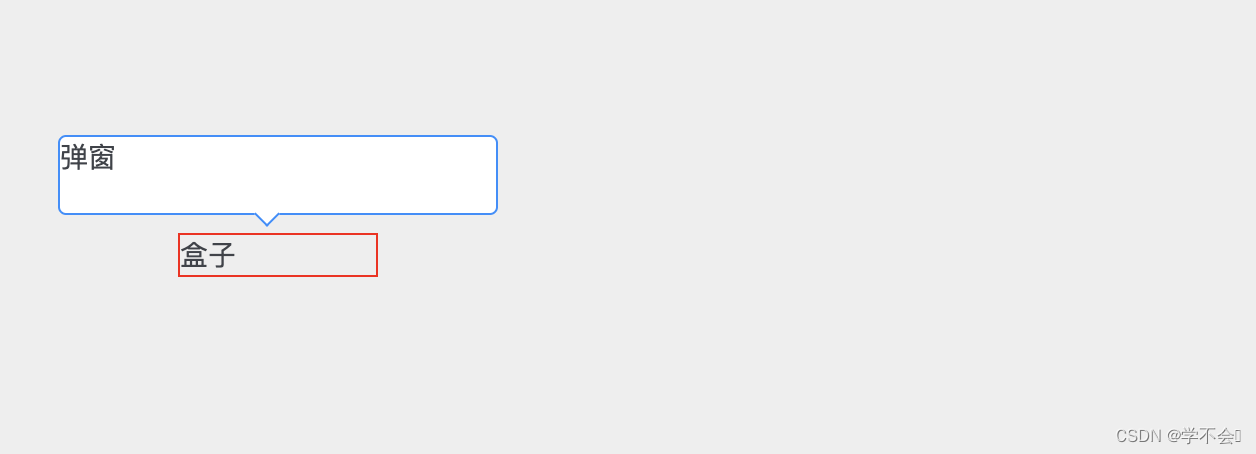
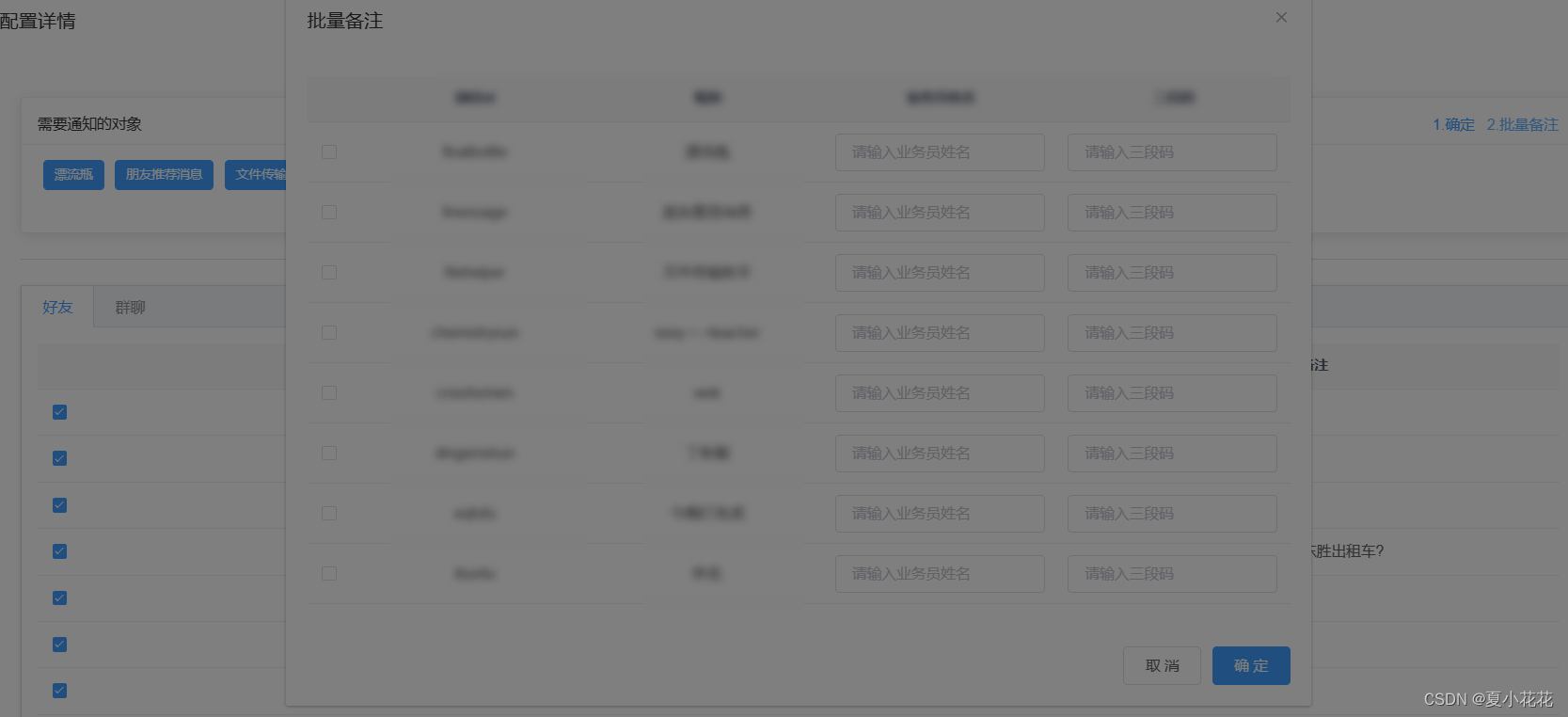
今天在做项目的时候遇到一个奇怪的问题,如下图所示:
因为这个页面我做了两个弹框,先弹出来第一个弹框,然后再通过第一个弹框打开第二个弹框,当打开第二个弹框的时候,就会出现一个黑色的框,当你鼠标在点击一下的时候就消失了
当时我满脑子都是问号????这是咋回事,应该查找资料,最后完美解决,解决方案如下:

解决方案
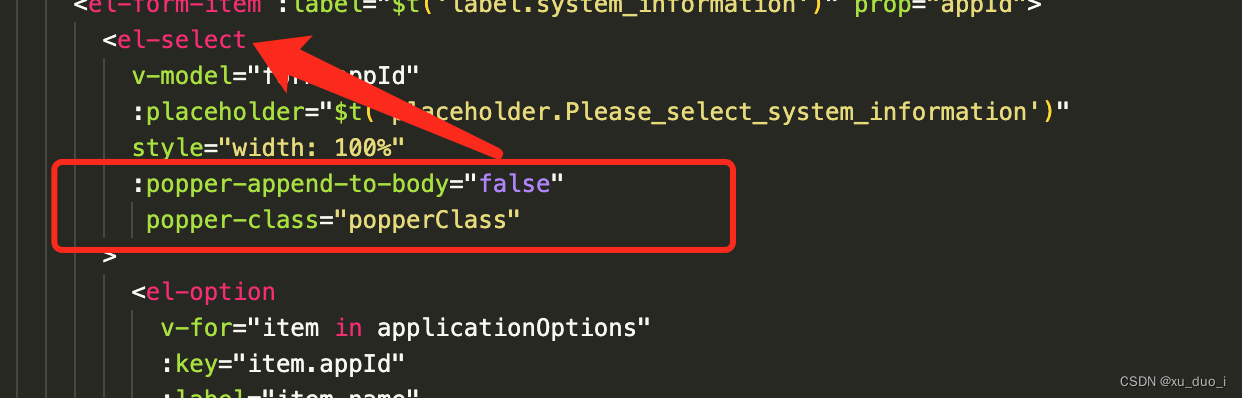
在el-dialog代码块中添加append-to-body属性
如果需要在一个 Dialog 内部嵌套另一个 Dialog,需要使用 append-to-body 属性
<el-dialog
title="批量备注"
:visible.sync="dialogVisible"
append-to-body
width="50%">
大家如果有遇到类似相同的问题,可以试一下这种解决方案!!!