问题:
加了 :popper-append-to-body="false" 这个属性也不好用时 可以试试这个
解决:
第一步:
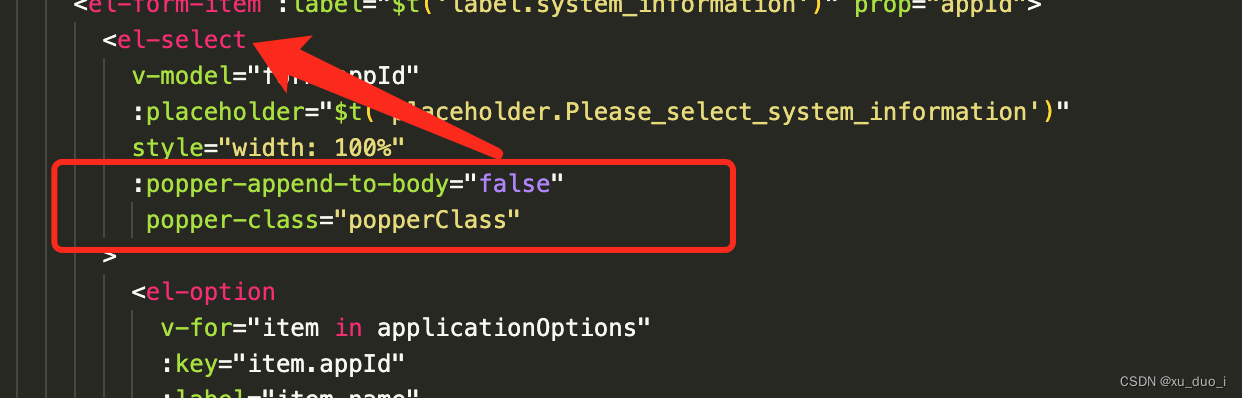
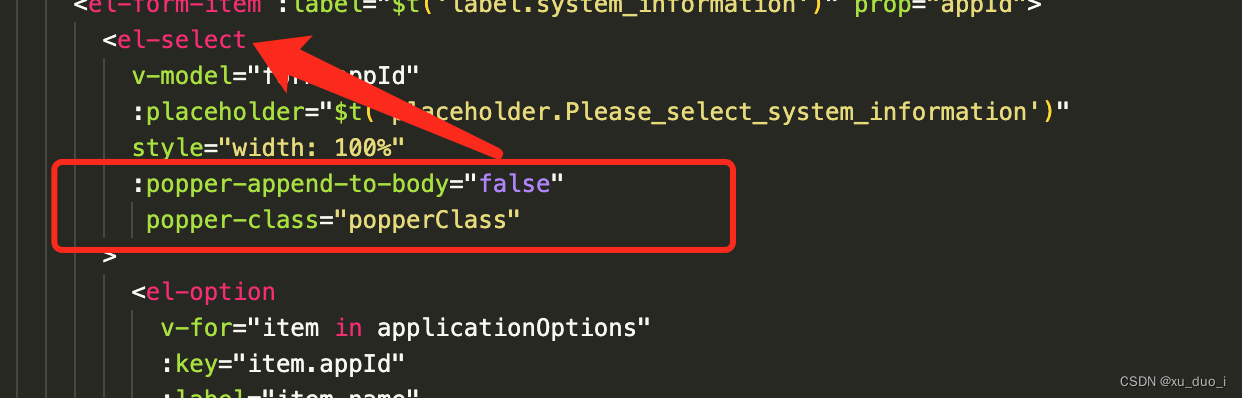
找到el-select标签添加(popper-class="popperClass")属性-----如下图

第二步:在css中添加如下代码即可
::v-deep .popperClass{
top:auto !important;
}
问题:
加了 :popper-append-to-body="false" 这个属性也不好用时 可以试试这个
解决:
第一步:
找到el-select标签添加(popper-class="popperClass")属性-----如下图

第二步:在css中添加如下代码即可
::v-deep .popperClass{
top:auto !important;
}