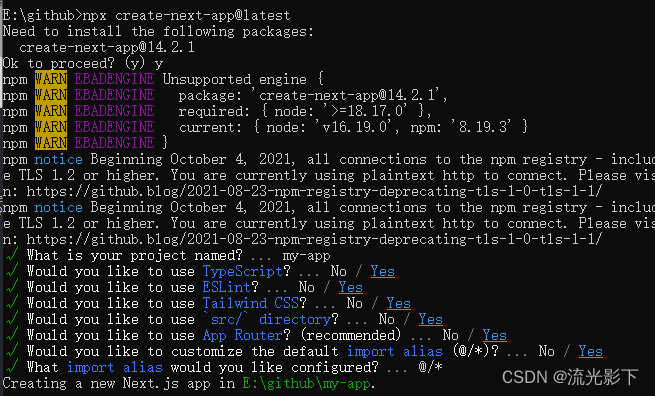
1 通过npx创建一个nextjs项目
通过命令创建:
npx create-next-app@latest
得到如下项目结构图:
my-app
- src //源代码目录
- app //引用目录
- favicon.ico //网站图标
- globals.css //全局css
- layout.tsx //布局文件
- page.tsx //页面 路径"/"
- next.config.mjs //next配置
- package.json //包配置
- tailwind.config.ts //tailwind配置
- postcss.config.mjs //postcss配置
- tsconfig.json //项目配置文件,包括编译选项、代码检查2 项目结构
目录:
| app | 应用路由器 |
| pages | 页面路由器 |
| public | 要提供的静态资产 |
| src | 可选的应用程序源文件夹 |
根文件
| next.config.js | Next.js的配置文件 |
| package.json | 项目依赖项和脚本 |
| instrumentation.ts | OpenTelemetry and Instrumentation 文件 |
| middleware.ts | Next.js请求中间件 |
| .env | 环境变量 |
| .env.local | 局部环境变量 |
| .env.production | 生产环境变量 |
| .env.development | 开发环境变量 |
| .eslintrc.json | ESLint 的配置文件 |
.gitignore |
要忽略的 Git 文件和文件夹 |
next-env.d.ts |
用于 Next.js 的 TypeScript 声明文件 |
tsconfig.json |
TypeScript 的配置文件 |
jsconfig.json |
JavaScript 的配置文件 |
2.1 app目录
package.json:
dev:运行next dev以开发模式启动Next.js。build:运行next build构建用于生产的应用程序。start:运行以启动Next.js生产服务器。lint:运行next lint设置Next.js的内置 ESLint 配置。
app/layout.tsx:
export default function RootLayout({
children,
}: {
children: React.ReactNode
}) {
return (
<html lang="en">
<body>{children}</body>
</html>
)
}app/page.tsx:(这是页面)
export default function Page() {
return <h1>Hello, Next.js!</h1>
}2.2 pages目录(可选)
如果您更喜欢使用 Pages Router 而不是 App Router,则可以在项目的根目录下创建一个pages目录。
主页pages/index.tsx:
export default function Page() {
return <h1>Hello, Next.js!</h1>
}布局pages/_layout.tsx:
import type { AppProps } from 'next/app'
export default function App({ Component, pageProps }: AppProps) {
return <Component {...pageProps} />
}自定义文档pages/_document.tsx(在里面添加一个文件来控制服务器的初始响应)
import { Html, Head, Main, NextScript } from 'next/document'
export default function Document() {
return (
<Html>
<Head />
<body>
<Main />
<NextScript />
</body>
</Html>
)
}2.3 public目录
创建一个文件夹来存储静态资产,例如图像、字体等。然后,代码可以从基 URL () 开始引用目录中的文件。public public/
3 项目启动
yarn install
yarn dev
参考文章:































![【Linux】服务器时区 [ CST | UTC | GMT | RTC ]](https://img-blog.csdnimg.cn/direct/0ee9aa04da574dab937c119304cfd244.png)

![[leetcode] 54. 螺旋矩阵](https://img-blog.csdnimg.cn/direct/ce20f07ff5ec4ac09e85253d2607497a.png)