创建第一个Vue项目
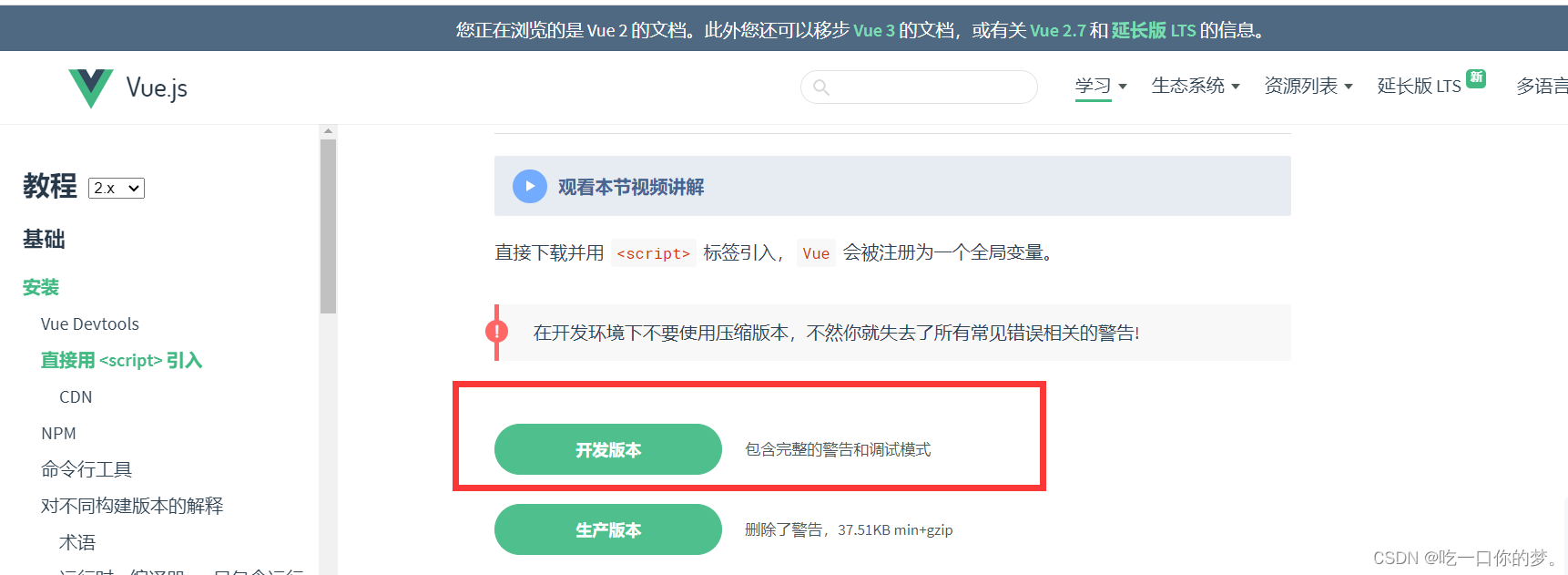
- 第一步先去安装Vue,一共有两种安装方式,这里使用
点击这里下载:Vue.js

添加到自己的项目中

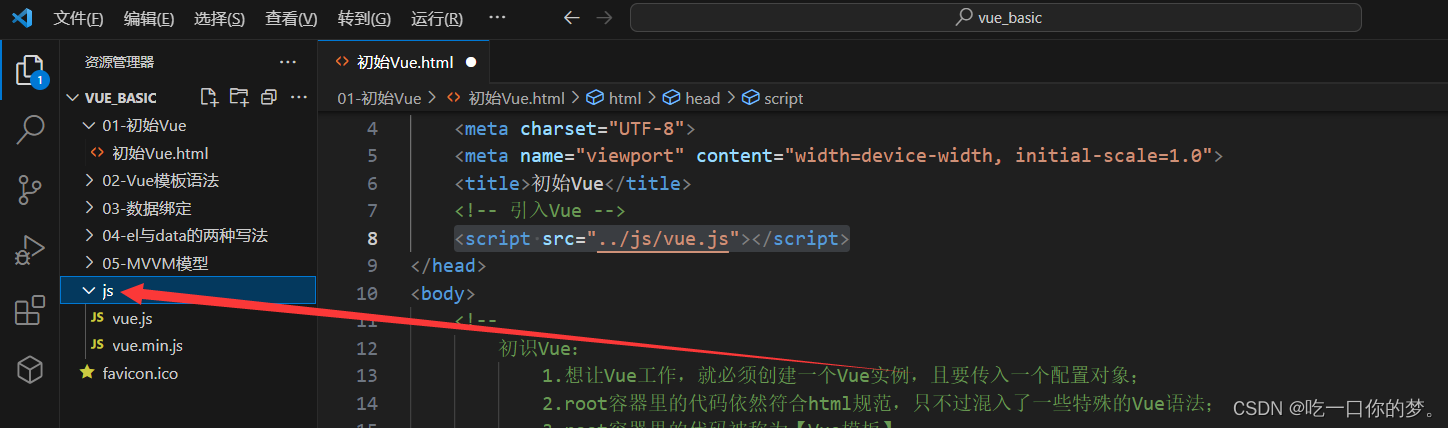
在使用的页面引入<script src="../js/vue.js"></script>
2. 准备好一个容器
<div id="root">
<h1>hello{
{name}}</h1>
</div>
- 创建一个Vue实例
<script>
Vue.config.productionTip = false //阻止 vue 在启动时生成产生提示。
// 创建Vue实例
new Vue({
el:'#root', //el用于指定当前Vue实例为那个容器服务,值通常为css选择器字符串。
data:{
//data用于存储数据,数据供el指定的容器使用,暂时写成一个对象
name:'World'
}
})
</script>
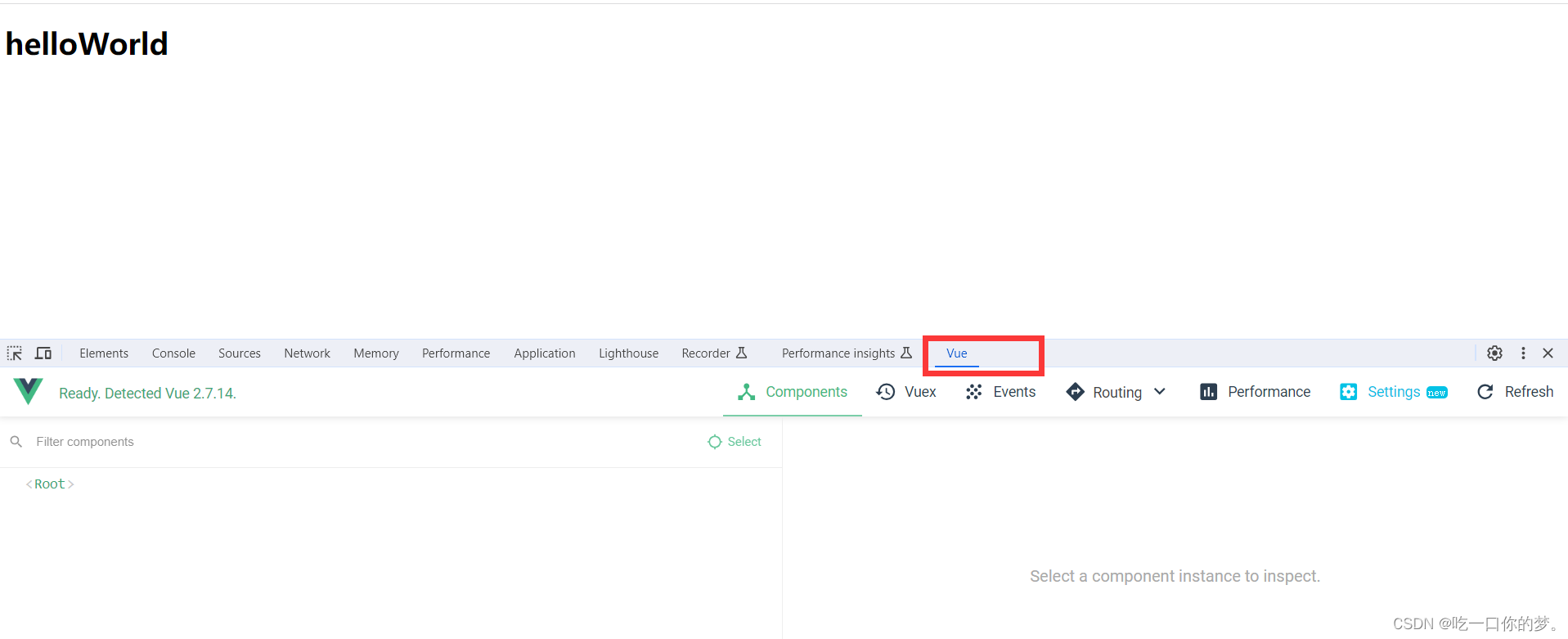
- 运行时浏览器还需安装vue的开发者工具
链接:https://pan.baidu.com/s/1JzHx27vZ5_c8F9gHA5gzgg?pwd=0622
提取码:0622 - 打开浏览器的设置中的拓展程序,打开开发者模式直接将文件拖入浏览器中下载即可

最后回到vscode中运行html页面,运行没问题且看到Vue后就代表安装成功了