第一种方法:文字从上到下显示动画;
<div class="text-container">
<div class="text">
文字从上到下显示
</div>
</div>
<style scoped>
/*确保 @keyframes 规则在引用它的任何选择器之前定义,以避免因为顺序问题导致的错误。如果 @keyframes 规则在引用它的选择器之后定义,浏览器可能无法识别动画名称,从而导致动画不工作。
*/
@keyframes slideIn {
from {
transform: translateY(-100%);
opacity: 0;
}
to {
transform: translateY(0);
opacity: 1;
}
}
.text-container {
position: absolute; /* 绝对定位,相对于最近的定位祖先元素 */
top: 45%; /* 垂直开始动画 */
left: 50%; /* 水平居中 */
transform: translate(-50%, -50%); /* 精确居中 */
text-align: center; /* 文字居中 */
}
.text {
/* position: relative; 如果不需要相对于 .text-container 定位,可以移除这行 */
animation: slideIn 1.5s ease-in-out forwards; /* 应用动画 */
opacity: 0; /* 开始时完全透明 */
font-size: 3.5rem;
color: #303133;
font-family: Serif;
}
</style>
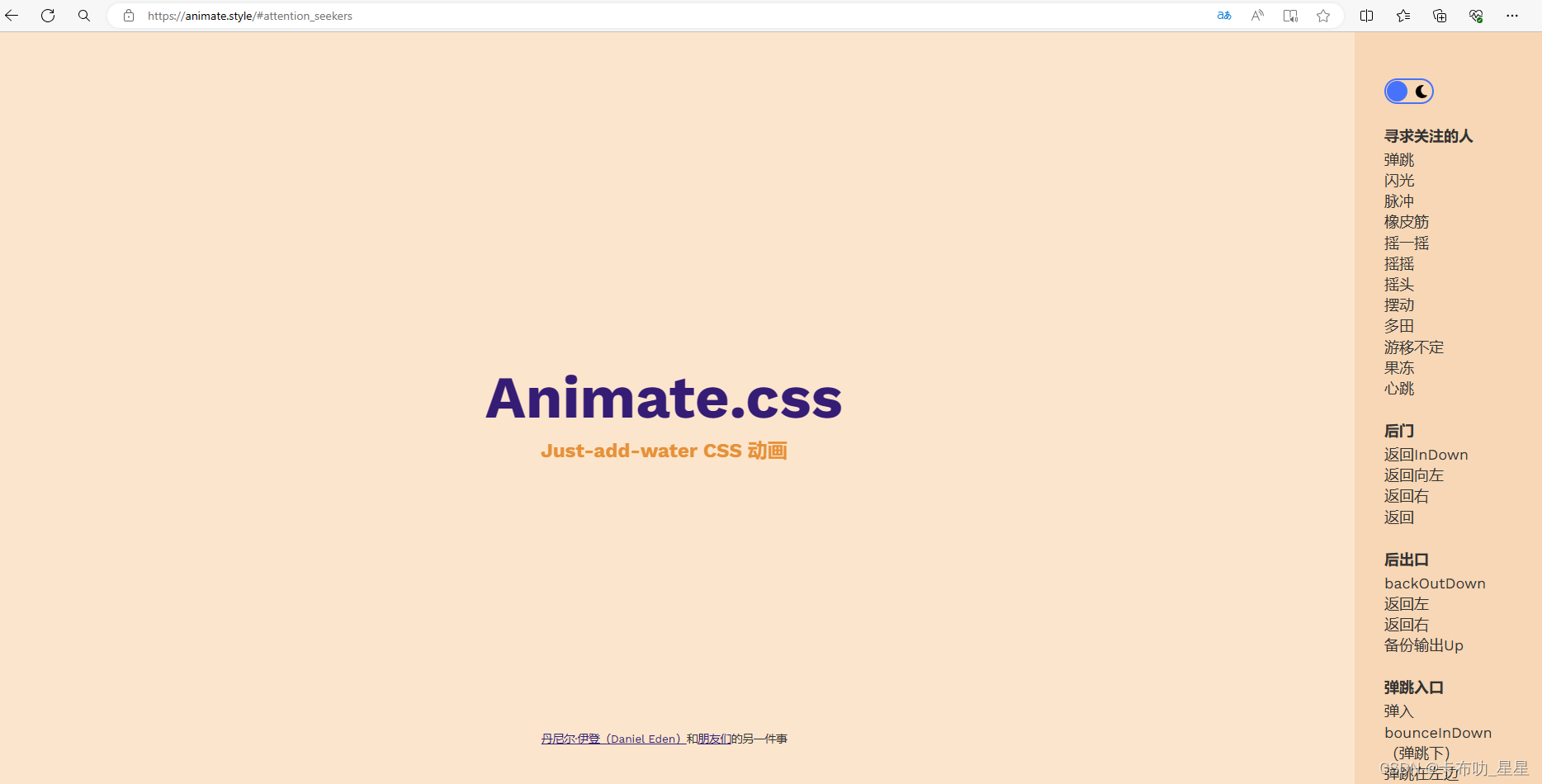
第二种方法:Animate.css动画库是一个现成的跨浏览器动画库,非常适合强调、主页、滑块和注意力引导提示。
①安装;
npm install animate.css --save
②在mian.js里引入,这样不管在哪个页面都可以直接使用;
import 'animate.css';
③使用:安装 Animate.css 后,将类与任何动画名称一起添加到元素中(不要忘记前缀!animate__animated animate__),看你需要哪种动画直接加在前缀后就实现动画了;
<h1 class="animate__animated animate__bounce">An animated element</h1>

第三种:Anime.js动画库,有很多案例与附带的代码,适合复杂动画,版本3开源,版本4收费;

第四种:Hover.css,驱动的悬停效果的集合,可应用于链接、按钮、徽标、SVG、特色图像等。商业用途要收费。

第五种:bansal,用漂亮的图案填充空白背景。

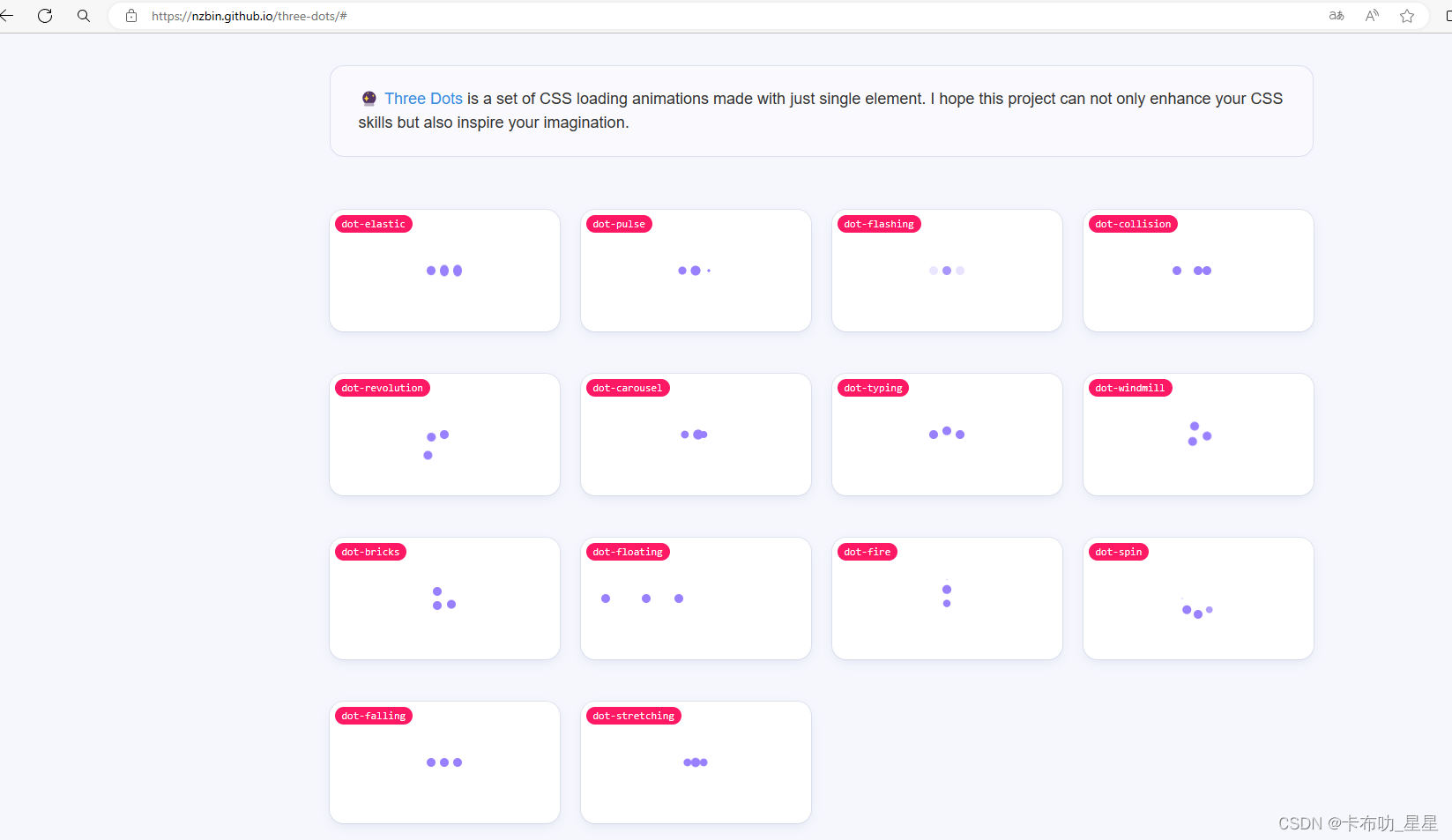
第六种:Three Dots ,是一组仅使用单个元素制作的 CSS 加载动画。

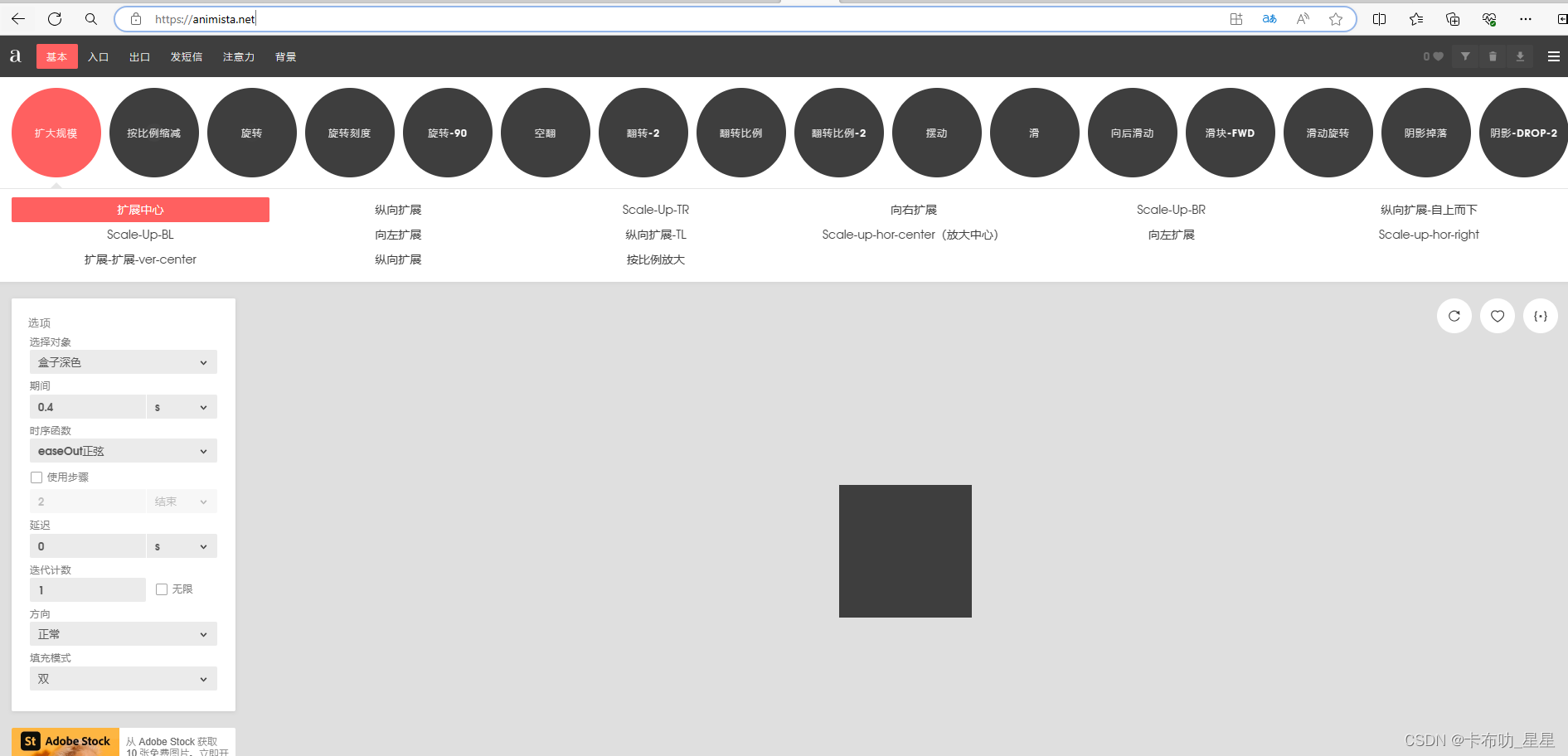
第七种: Animista,自己设计动画样式可以生成代码。

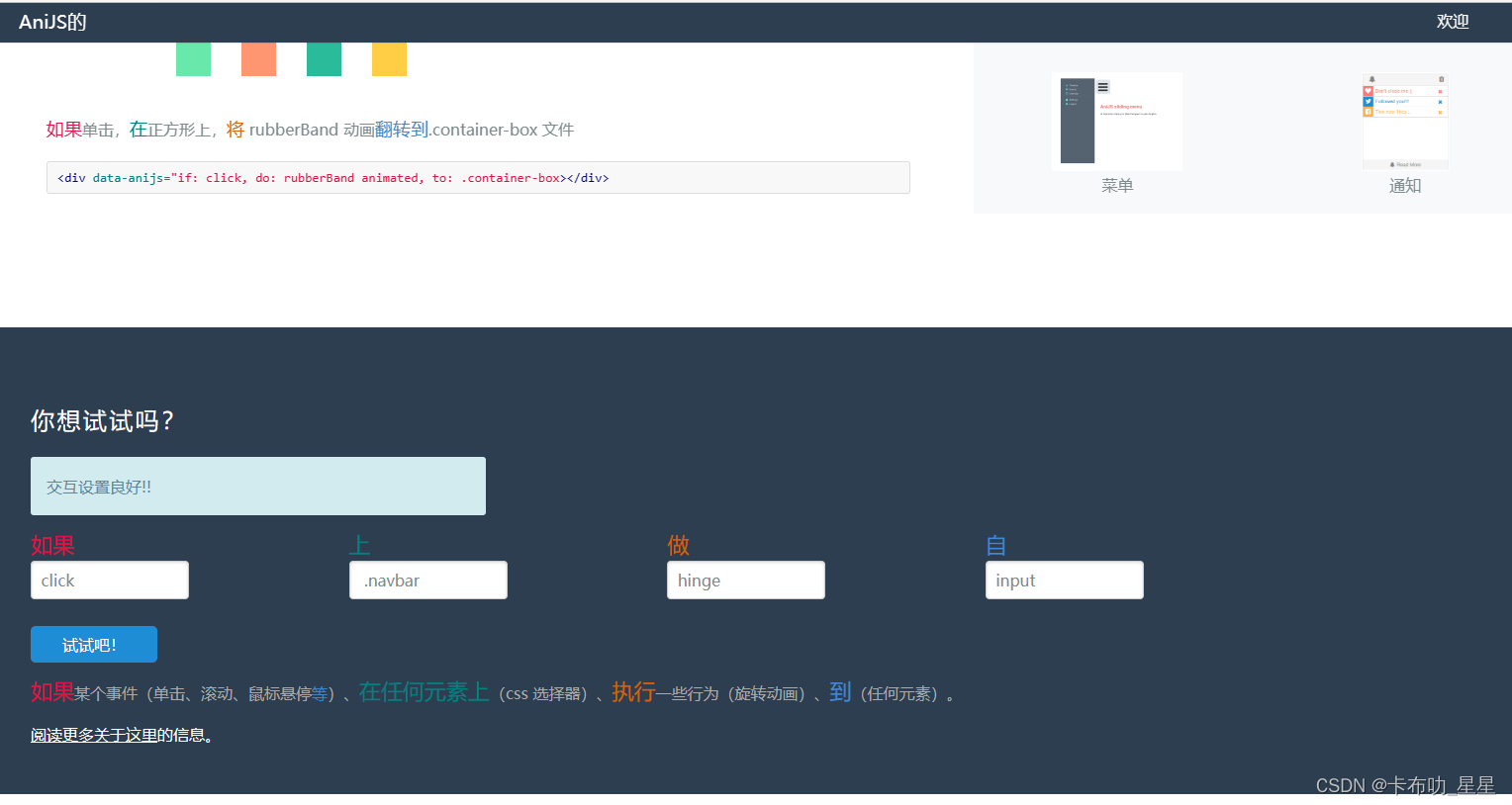
第八种:AniJS ,允许以简单的“类似句子”的结构向元素添加动画。

第九种: