你可以使用 CSS 动画来实现这个效果。下面是一个简单的示例代码,展示了如何使用 CSS 中的关键帧动画来放大然后缩小一张图片,并使动画循环播放: ```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Image Animation</title>
<style>
/* 定义动画 */
@keyframes zoomInOut {
0% {
transform: scale(1);
/* 初始大小 */
}
50% {
transform: scale(1.2);
/* 放大到120% */
}
100% {
transform: scale(1);
/* 缩小回原始大小 */
}
}
/* 应用动画到图片 */
.animated-image {
animation: zoomInOut 4s ease-in-out infinite;
/* 播放时间为4秒,循环播放 */
width: 200px;
/* 图片宽度 */
height: auto;
/* 让高度自适应宽度变化 */
}
</style>
</head>
<body>
<!-- 图片 -->
<img src="./1.jpg" class="animated-image" alt="Animated Image">
</body>
</html>1、定义动画

2、使用动画


from 和to 相当于0%和100%


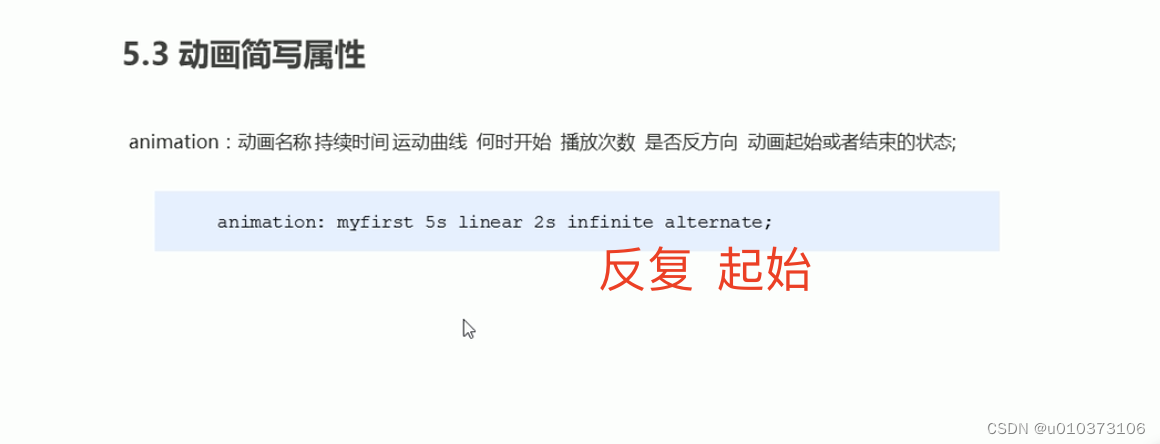
简写方式