1. 简单方式定义:
/*写法一*/
@keyframes 动画名 {
from {
/*property1:value1*/
/*property2:value2*/
}
to {
/*property1:value1*/
}
}2. 完整方式定义:
@keyframes 动画名 {
0% {
/*property1:value1*/
}
20% {
/*property1:value1*/
}
40% {
/*property1:value1*/
}
60% {
/*property1:value1*/
}
80% {
/*property1:value1*/
}
100% {
/*property1:value1*/
}
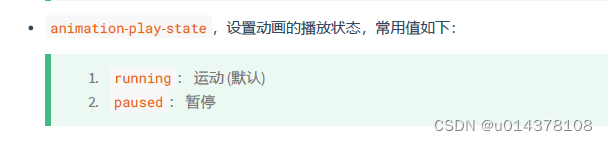
}animation- 要写在要作用的元素上,不能写在动画定义里
<style> .outer{ width: 800px; height: 50px; border:1px solid black; } .inner{ animation-name: wangyoudong; width: 50px; height: 50px; border-radius: 50%; background-color: rgb(208, 228, 228); animation-duration: 3s; box-shadow: 5px 1px 5px 0 #000 inset; animation-fill-mode:forwards; animation-timing-function:linear; animation-iteration-count:infinite;/* 运动次数 无线 */ animation-direction:alternate;/* 运动方向 反复交替*/ animation-delay:.5s; } .outer:hover .inner { /* 动画的播放状态 */ animation-play-state: paused; } @keyframes wangyoudong { /* 第一帧 */ 0% { box-shadow:0 0 0 0 #000 inset; } 25%{ box-shadow:10px 0px 5px 4px #000 inset; } 50%{ box-shadow:17px 0px 5px 4px #000 inset; } 75%{ box-shadow:30px 0px 5px 4px #000 inset; } /* 最后一帧 */ 100% { transform: translate(750px) ; /* border-radius: 50%; */ box-shadow:44px 0px 5px 4px #000 inset; /* background-color: red; */ } } </style> <body> <div class="outer"> <div class="inner"></div> </div> </body>

































![[C#]使用纯opencvsharp部署yolov8-onnx图像分类模型](https://img-blog.csdnimg.cn/direct/892dd69ab5094383b8c99c4a55565d6b.png)