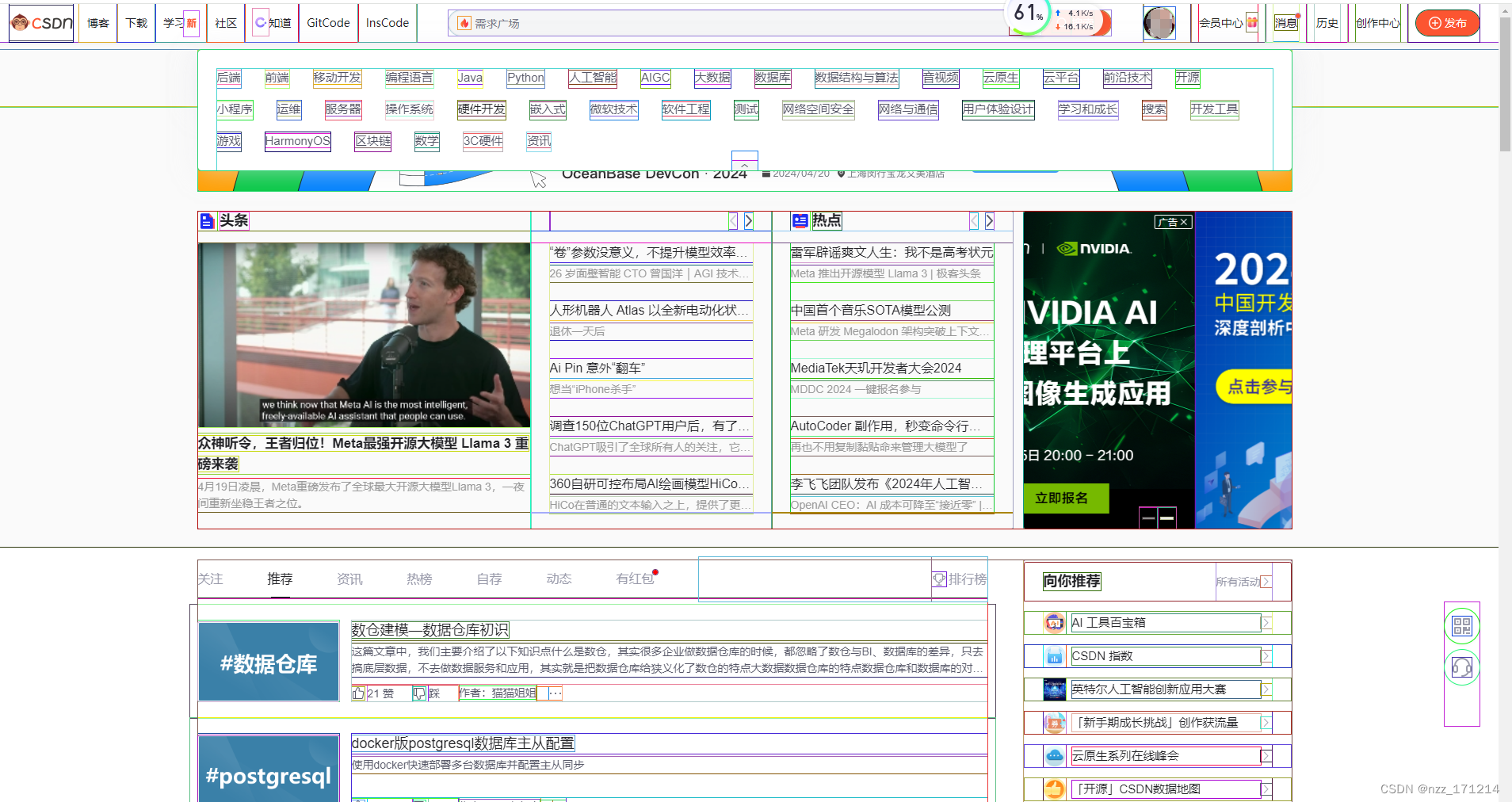
效果如图:

实现方式:
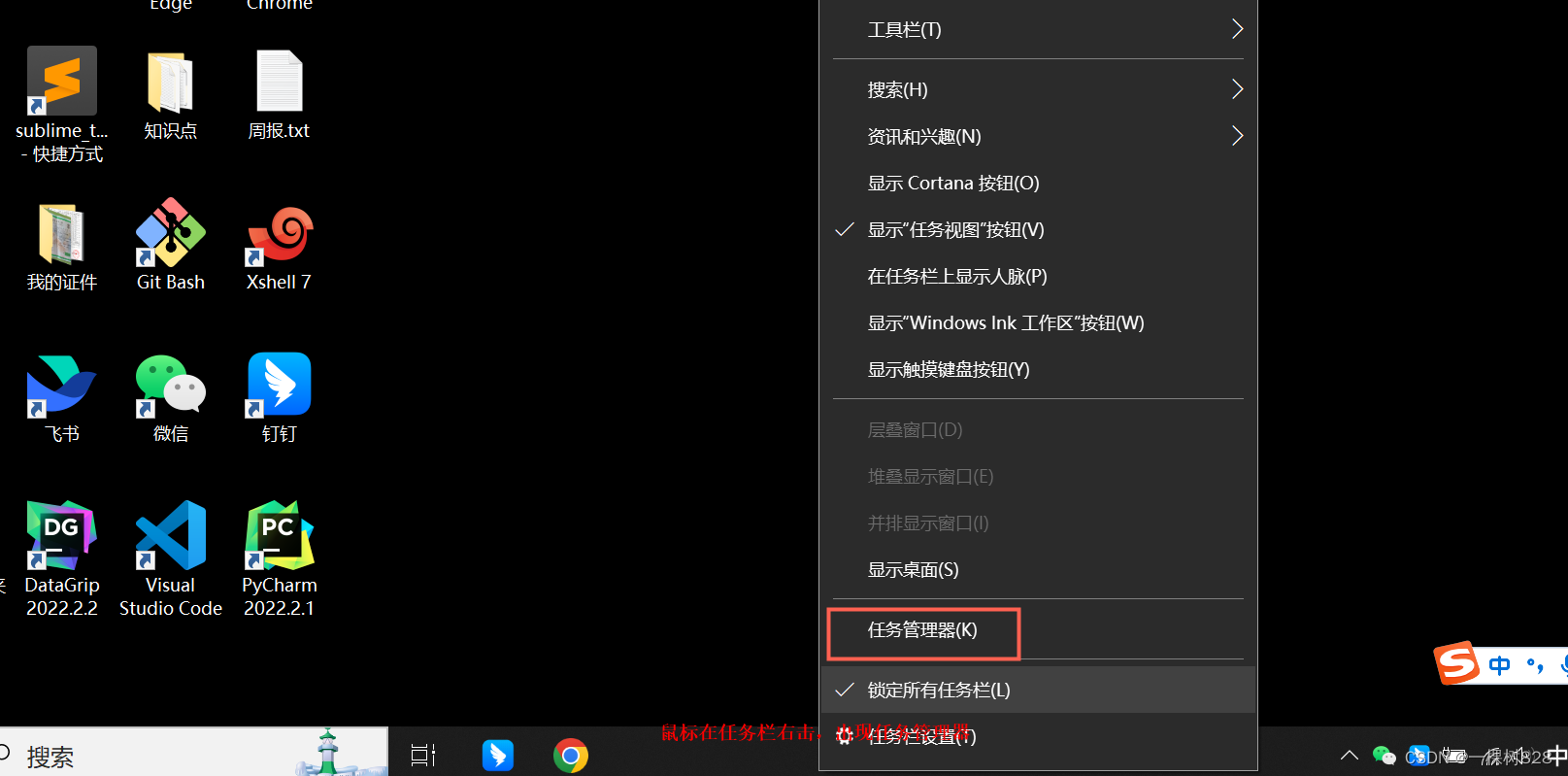
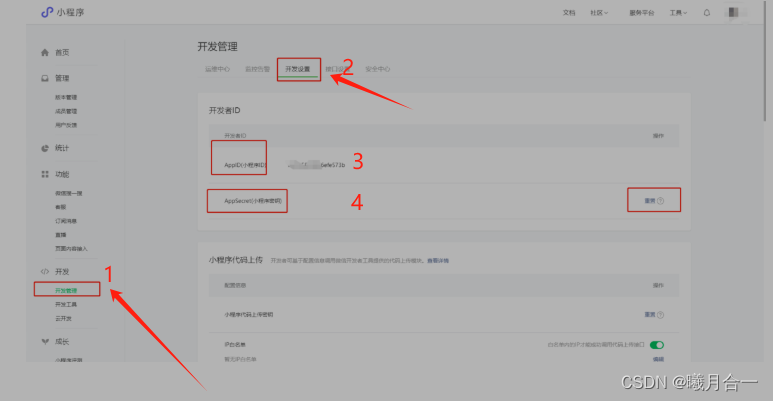
1、鼠标右键点击书签栏 右侧空白处, 会出现“添加网页”,如图

2、将网址的内容写为:
javascript: (function() { let color = () => Math.floor(Math.random()*255); let list = document.body.getElementsByTagName('*'); for (let item of list) { let rgb='rgb('+color()+','+color()+','+color()+')'; let { style } = item; style.outline = style.outline ? '' :'1px solid ' + rgb; }; })()名字写为outline,就可以了
3、使用方式 是点击书签栏,当前页面就会出现很多横线竖线,方便查看对齐方式。


![[<span style='color:red;'>工具</span>使用]绕过付费-适用于<span style='color:red;'>谷</span><span style='color:red;'>歌</span>/火狐/Edge<span style='color:red;'>浏览器</span>](https://img-blog.csdnimg.cn/direct/4cd36bf4056443afb57d4f786bbbd9e7.png)






































![洛谷 P1131 [ZJOI2007] 时态同步](https://img-blog.csdnimg.cn/direct/eb5718ac450d498bbfa753b0db803f52.png)