接上文 :web自动化测试系列-selenium xpath定位方法详解(六)-CSDN博客
1.什么是CSS定位
CSS(Cascading Style sheets)是一种语言 ,它主要用来描述HTML元素的样式显示 。
在CSS中,选择器是一种模式 ,用于选择需要添加样式的元素
2. CSS定位方式
css的定位和xpath定位基本相同 ,只不过css针对id和class有单独的写法 ,其它都一样 ,具体如下 :
id定位
class定位
属性定位
组合定位
selenium同样为css实现一个对应的方法 ,即 :
find_element_by_css_selector(css_selector)
其中css_selector编写的正式以上几种的定位方法 。
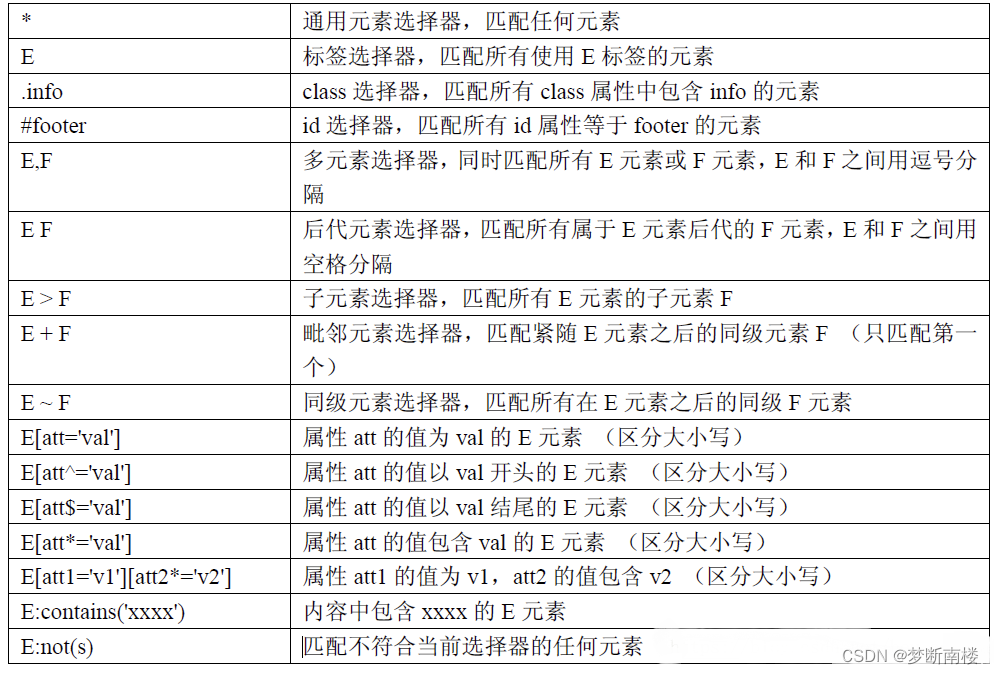
3.定位方法介绍
通过表格来列举下它们每种定位方式的不同 ,具体如下 :
| 定位方式 | css格式 | 示例 | 说明 |
|---|---|---|---|
| id属性定位 | #id属性值 | #username | #代表id属性,username代表id对应的值。 |
| class属性定位 | .class属性值 | .username | .代表class属性,username代表class对应的值 |
| 标签定位 | 标签 | input | 使用input标签定位,不过一般单独使用定位到元素,故不会单独使用 。它只能和其它方式结合使用 |
| 属性定位 | [属性名=值] | [type='password'] | []是固定格式,代表要使用属性定位,type是属性名,password是属性值 |
| 标签+id定位 | 标签#id属性值 | input#username | 标签为input ,id的属性值为username ,两者结合。 |
| 标签+class定位 | 标签.class属性值 | input.username | 标签为input ,class的属性值为username ,两者结合。 |
| 标签和属性集合定位 | 标签[属性名=值] | input[type='password'] | 标签为input , []括号内的为属性和值 。这种用法最多。 |
| 多属性定位 | [属性1=值1][属性2=值2] | [type='password'][id='password'] | 同时使用两个属性一起定位 ,这种情况用于一个属性定位不到,可以选择两个一起定位 。 |
4.项目案例
需求:通过selenium完成对tpshop的登录操作,具体如下 :
使用css属性定位首页登录按钮 ,
使用css id定位用户名输入框,并输入账号,如13988888888
使用css 标签+属性定位确认密码输入框,并输入123456 。
使用css多属性定位验证码输入框,并输入8888
使用css class定位登录按钮,并点击确定 。

项目代码:
# 使用css定位
from selenium import webdriver
import time
# 1. 创建浏览器对象
driver = webdriver.Chrome()
driver.maximize_window()
# 2. 输入地址 :http://localhost
driver.get("http://localhost")
# 3. 定位元素
# 1) 定位登录 : css属性定位
driver.find_element_by_css_selector("[href='/Home/user/login.html']").click()
time.sleep(3)
# 2) 输入用户名 :css id定位
driver.find_element_by_css_selector("#username").send_keys("13988888888")
# 3) 输入密码 :css 标签 + 属性定位
driver.find_element_by_css_selector("input[type='password']").send_keys("123456")
# 4) 输入验证码 : css 多属性定位
driver.find_element_by_css_selector("[placeholder='验证码'][name='verify_code']").send_keys("8888")
time.sleep(1)
# 5) 点击登录 : css class属性定位
driver.find_element_by_css_selector(".J-login-submit").click()
time.sleep(5)
driver.quit()5.定位方法总结
至此,我们将selenium中的前8种方法已经介绍完了 ,它们各有优缺点 ,也都有各自的使用场景 。现将这8种方法放在一起做个综合比较,具体如下 :
| 元素定位 | xpath | css | 其它方法 |
|---|---|---|---|
| id属性定位 | //*[@id='值'] | #id值 | id定位方法 |
| class属性定位 | //*[@class='值'] | .class | class定位方法 |
| 标签定位 | //标签 | 标签 | tag_name定位方法 |
| 属性定位 | //*[@属性名='值'] | [属性名=值] | 不支持 |
| 标签+属性定位 | //标签[@属性名='值'] | 标签[属性名=值] | 不支持 |
| 逻辑+属性定位 | //标签[@属性名='值' and @属性名1='值1'] | 标签[属性名=值][属性名=值] | 不支持 |
| 路径定位 | //标签[@属性名='值']/标签[@属性名='值'] | 标签[属性名=值]/[属性名1=值] | 不支持 |
你可以看到,通过xpath和css基本能实现所有的定位 ,而xpath 能实现的css也能实现 ,反过来也一样 ,所以 ,这两个其实熟悉一个就可以了 。








































![【YOLOv8改进[Backbone]】使用MobileNetV3助力YOLOv8网络结构轻量化并助力涨点](https://img-blog.csdnimg.cn/direct/9904d67767ff4a36ba29bdf79f4a084a.png)