前言
前端框架版本迭代很快,所以熟悉框架的版本也很重要。
React 版本介绍 。github上有更加详细的文档
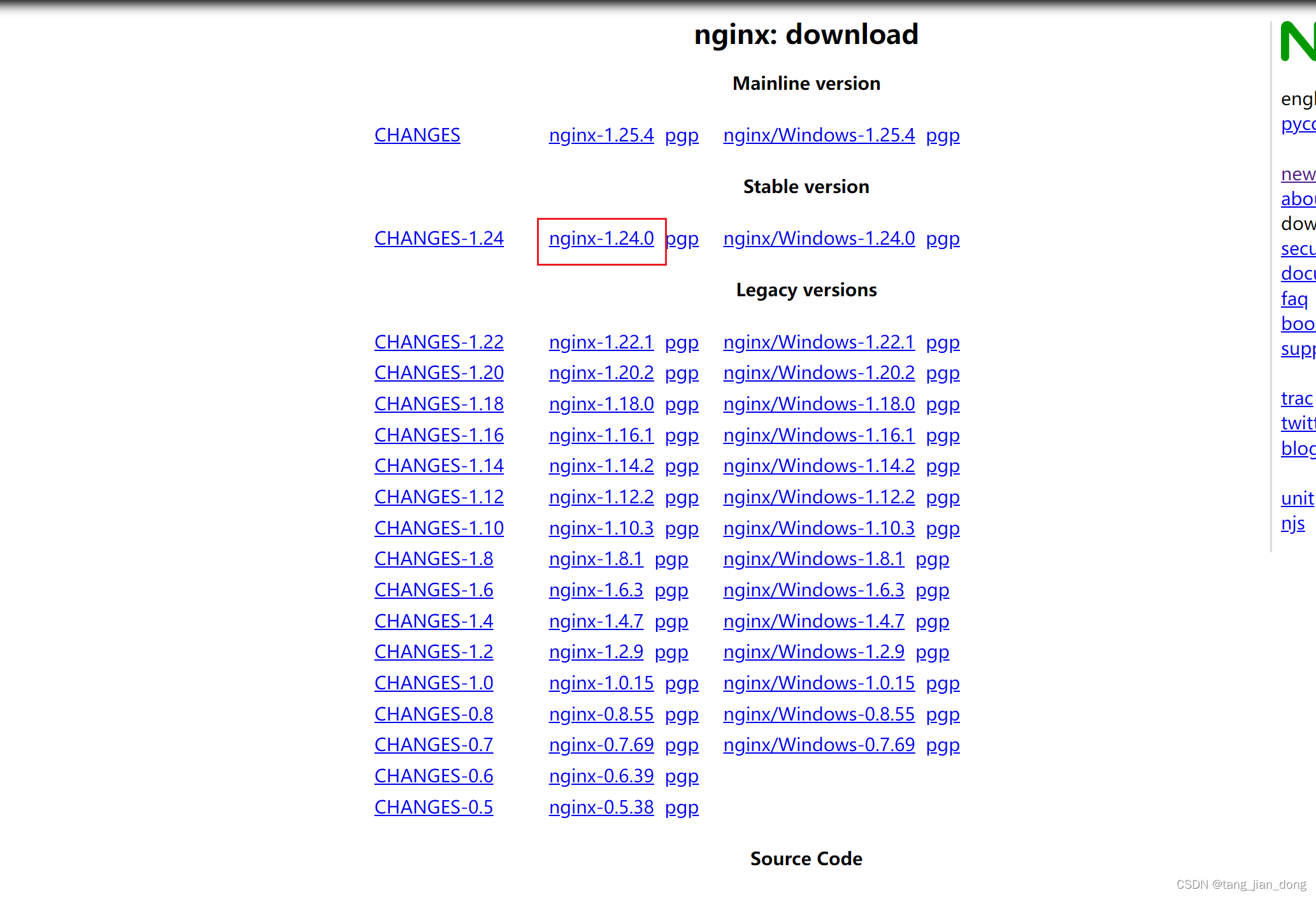
React历史版本下载
因为 React 使用的是 jsx 如果要在浏览器环境中使用 jsx 那么还需要使用babel.js把jsx转换成原生js文件才能被浏览器使用。
babel官网
babel使用
这个babel更是重量级。首先从它的github 的release下载的东西根本就没有babel.js.
最好通过 https://unpkg.com/@babel/standalone@7.24.4/babel.min.js 这种通过更改url的方式配合 github的版本号进行下载。浏览器普通下载JavaScript文件的方式也是重量级。浏览器会直接把JavaScript的内容加载出来,但是别慌,直接右键另存为即可
代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>React版本测试</title>
</head>
<body>
<div id="test"></div>
<script src="./react.development.js"></script>
<script src="./react-dom.development.js"></script>
<script src="./babel.min.js"></script>
<script type="text/babel">
function MyComponent(){
return <h1>React版本问题</h1>
}
ReactDOM.render(<MyComponent />, document.querySelector("#test"));
</script>
</body>
</html>
antd版本
antd版本也是重量级,首先在比较老的版本 antd 依赖一个moment.js后来这个又变成了dayjs
antd引入
最后还是要在unpkg里面下载 antd下载
最后纯浏览器下能同时antd和react的代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Antd</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/18.2.0/umd/react.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/18.2.0/umd/react-dom.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-standalone/7.19.3/babel.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.4/moment.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/antd/4.23.4/antd.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/antd/4.23.4/antd.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
class App extends React.Component {
state = {
date: null,
};
handleChange = date => {
antd.message.info(`您选择的日期是: ${date ? date.format('YYYY-MM-DD') : '未选择'}`);
this.setState({ date });
};
render() {
const { date } = this.state;
return (
<antd.ConfigProvider>
<div style={{ width: 400, margin: '100px auto' }}>
<antd.DatePicker onChange={this.handleChange} />
<div style={{ marginTop: 20 }}>
当前日期:{date ? date.format('YYYY-MM-DD') : '未选择'}
</div>
</div>
</antd.ConfigProvider>
);
}
}
ReactDOM.render(<App />, document.getElementById('root'));
</script>
</body>
</html>




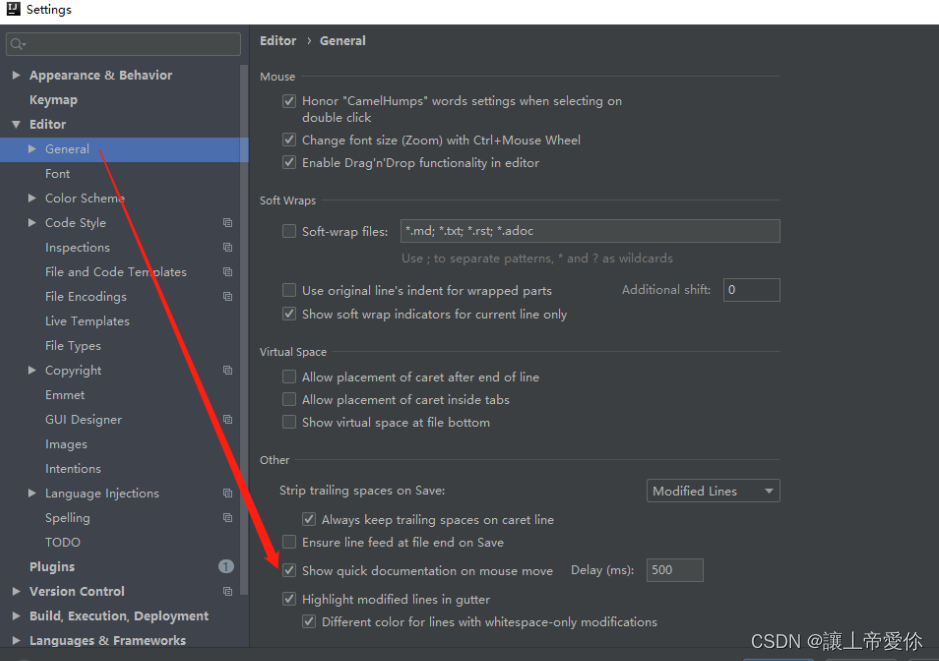
![[技术<span style='color:red;'>杂谈</span>]如何下载vscode历史<span style='color:red;'>版本</span>](https://img-blog.csdnimg.cn/direct/18e927e78e82496e80649940eb70a716.png)

































![[GKCTF 2021]Checkin](https://img-blog.csdnimg.cn/direct/94a10ddb37904fb99d5fdc9b7d2c12a4.png)