App的工程结构
本节介绍App工程的基本结构及其常用配置,首先描述项目和模块的区别,以及工程内部各目录与配置
文件的用途说明;其次阐述两种级别的编译配置文件build.gradle,以及它们内部的配置信息说明;再次讲述运行配置文件AndroidManifest.xml的节点信息及其属性说明。
2.2.1 App工程目录结构
App工程分为两个层次,第一个层次是项目,依次选择菜单File→New→New Project即可创建新项目。
另一个层次是模块,模块依附于项目,每个项目至少有一个模块,也能拥有多个模块,依次选择菜单
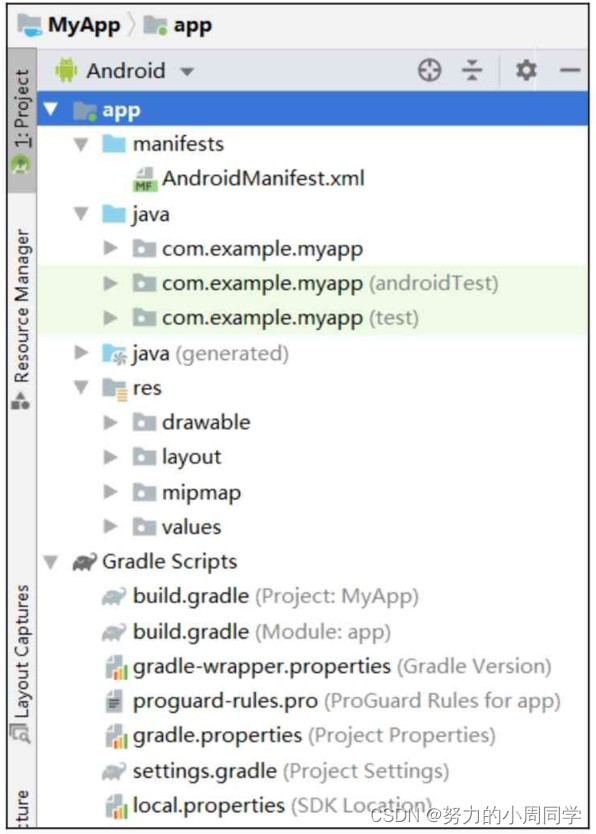
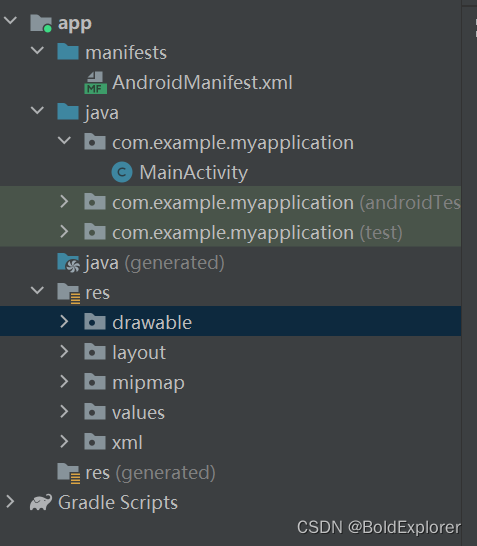
File→New→New Module即可在当前项目创建新模块。一般所言的“编译运行App”,指的是运行某个模块,而非运行某个项目,因为模块才对应实际的App。单击Android Studio左上角竖排的Project标签,可见App工程的项目结构如图2-12所示。

该项目下面有两个分类:一个是app(代表app模块);另一个是Gradle Scripts。其中,app下面又有3个子目录,其功能说明如下:
- manifests子目录,下面只有一个XML文件,即AndroidManifest.xml,它是App的运行配置文件。
- java子目录,下面有3个com.example.myapp包,其中第一个包存放当前模块的Java源代码,后面两个包存放测试用的Java代码。
- res子目录,存放当前模块的资源文件。res下面又有4个子目录:
drawable目录存放图形描述文件与图片文件。
layout目录存放App页面的布局文件。
mipmap目录存放App的启动图标。
values目录存放一些常量定义文件,例如字符串常量strings.xml、像素常量dimens.xml、颜色常量colors.xml、样式风格定义styles.xml等。
Gradle Scripts下面主要是工程的编译配置文件,主要有:
- build.gradle,该文件分为项目级与模块级两种,用于描述App工程的编译规则。
- proguard-rules.pro,该文件用于描述Java代码的混淆规则。
- gradle.properties,该文件用于配置编译工程的命令行参数,一般无须改动。
- settings.gradle,该文件配置了需要编译哪些模块。初始内容为include ':app',表示只编译app模块。
- local.properties,项目的本地配置文件,它在工程编译时自动生成,用于描述开发者电脑的环境配置,包括SDK的本地路径、NDK的本地路径等
2.2.2 编译配置文件build.gradle
新创建的App项目默认有两个build.gradle,一个是Project项目级别的build.gradle;另一个是Module 模块级别的build.gradle。
项目级别的build.gradle指定了当前项目的总体编译规则,打开该文件在buildscript下面找到
repositories和dependencies两个节点,其中repositories节点用于设置Android Studio插件的网络仓
库地址,而dependencies节点用于设置gradle插件的版本号。由于官方的谷歌仓库位于国外,下载速度相对较慢,因此可在repositories节点添加阿里云的仓库地址,方便国内开发者下载相关插件。修改之后的buildscript节点内容如下所示:

模块级别的build.gradle对应于具体模块,每个模块都有自己的build.gradle,它指定了当前模块的详细编译规则。build.gradle补充文字注释,方便读者更好地理解每个参数的用途。


为啥这两种编译配置文件的扩展名都是Gradle呢?这是因为它们采用了Gradle工具完成编译构建操作。
Gradle工具的版本配置在gradle\wrapper\gradle-wrapper.properties,也可以依次选择菜单
File→Project Structure→Project,在弹出的设置页面中修改Gradle Version。注意每个版本的Android Studio都有对应的Gradle版本,只有二者的版本正确对应,App工程才能成功编译。比如Android
Studio 4.1对应的Gradle版本为6.5,更多的版本对应关系见
2.2.3 运行配置文件AndroidManifest.xml
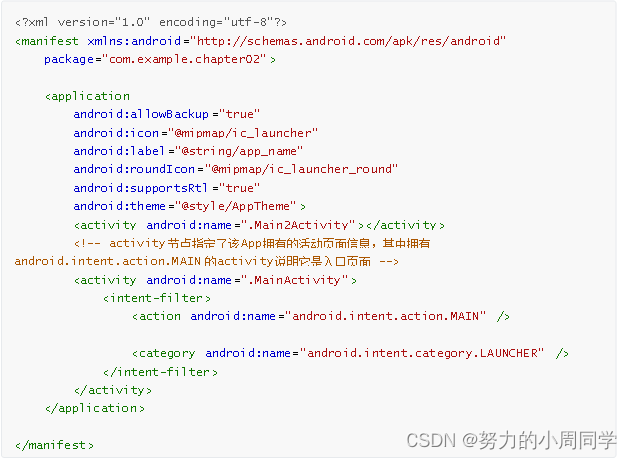
AndroidManifest.xml指定了App的运行配置信息,它是一个XML描述文件,初始内容如下所示:

可见AndroidManifest.xml的根节点为manifest,它的package属性指定了该App的包名。manifest下面有个application节点,它的各属性说明如下:
android:allowBackup,是否允许应用备份。允许用户备份系统应用和第三方应用的apk安装包和应用数据,以便在刷机或者数据丢失后恢复应用,用户即可通过adb backup和adb restore来进行对应用数据的备份和恢复。为true表示允许,为false则表示不允许。
android:icon,指定App在手机屏幕上显示的图标。 android:label,指定App在手机屏幕上显示的名称。
android:roundIcon,指定App的圆角图标。
android:supportsRtl,是否支持阿拉伯语/波斯语这种从右往左的文字排列顺序。为true表示支持,为false则表示不支持。
android:theme,指定App的显示风格。
注意到application下面还有个activity节点,它是活动页面的注册声明,只有在AndroidManifest.xml中正确配置了activity节点,才能在运行时访问对应的活动页面。初始配置的MainActivity正是App的默认主页,之所以说该页面是App主页,是因为它的activity节点内部还配置了以下的过滤信息:
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>其中action节点设置的android.intent.action.MAIN表示该页面是App的入口页面,启动App时会 先打开该页面。而category节点设置的android.intent.category.LAUNCHER决定了是否在手机屏幕上显示
App图标,如果同时有两个activity节点内部都设置了android.intent.category.LAUNCHER,那么桌面就会显示两个App图标。以上的两种节点规则可能一开始不太好理解,读者只需记住默认主页必须同时配置这两种过滤规则即可。
2.3 App的设计规范
本节介绍了App工程的源码设计规范,首先App将看得见的界面设计与看不见的代码逻辑区分开,然后利用XML标记描绘应用界面,同时使用Java代码书写程序逻辑,从而形成App前后端分离的设计规约,有利于提高App集成的灵活性。
2.3.1 界面设计与代码逻辑
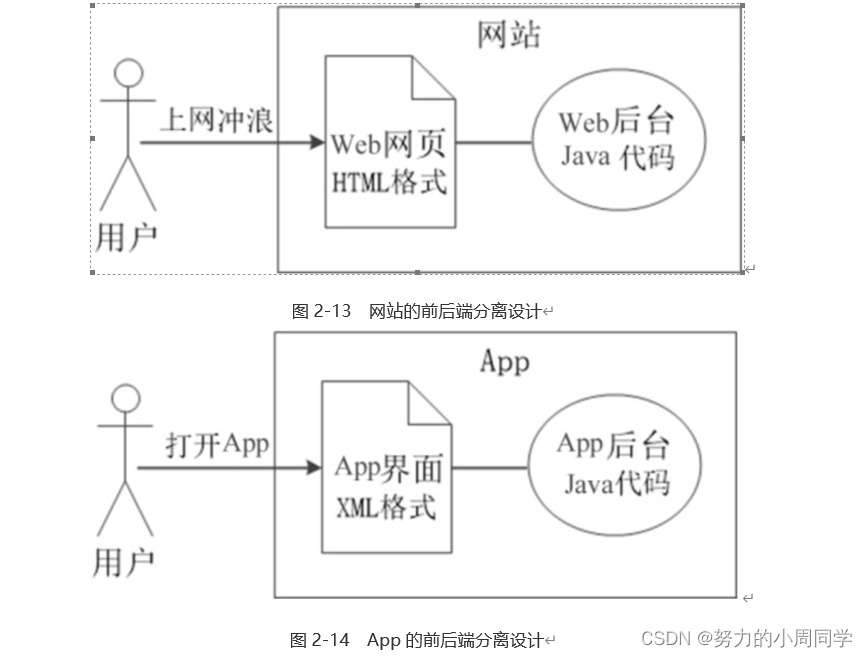
手机的功能越来越强大,某种意义上相当于微型电脑,比如打开一个电商App,仿佛是在电脑上浏览网站。网站分为用户看得到的网页,以及用户看不到的Web后台;App也分为用户看得到的界面,以及用户看不到的App后台。虽然Android允许使用Java代码描绘界面,但不提倡这么做,推荐的做法是将界面设计从Java代码剥离出来,通过单独的XML文件定义界面布局,就像网站使用HTML文件定义网页那样。
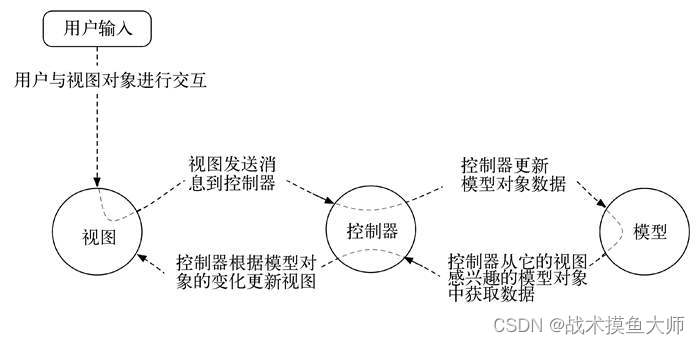
直观地看,网站的前后端分离设计如图2-13所示,App的前后端分离设计如图2-14所示。

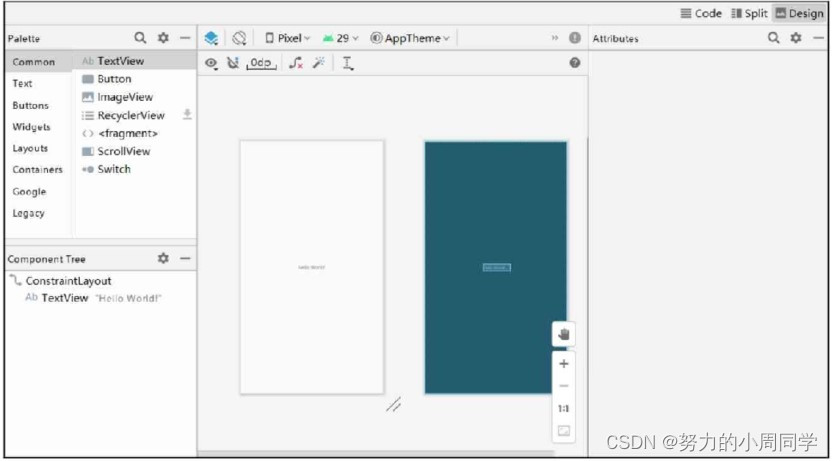
- 使用XML文件描述App界面,可以很方便地在Android Studio上预览界面效果。比如新创建的App 项目,默认首页布局为activity_main.xml,单击界面右上角的Design按钮,即可看到如图2-15所示的预览界面。
如果XML文件修改了Hello World的文字内容,立刻就能在预览区域观看 新界面。倘若使用Java代码描绘界面,那么必须运行App才能看到App界面,无疑费时许多。
- 一个界面布局可以被多处代码复用,比如看图界面,既能通过商城购物代码浏览商品图片,也能通过商品评价代码浏览买家晒单。
- 反过来,一段Java代码也可能适配多个界面布局,比如手机有竖屏与横屏两种模式,默认情况App
采用同一套布局,然而在竖屏时很紧凑的界面布局(见图2-16),切换到横屏往往变得松垮乃至变形
(见图2-17)。

图2-15 XML文件的预览界面

图2-16 竖屏时候的界面布局

图2-17 横屏时候的界面布局
鉴于竖屏与横屏遵照一样的业务逻辑,仅仅是屏幕方向不同,若要调整的话,只需分别给出竖屏时候的界面布局,以及横屏时候的界面布局。因为用户多数习惯竖屏浏览,所以res/layout目录下放置的XML
文件默认为竖屏规格,另外在res下面新建名为layout-land的目录,用来存放横屏规格的XML文件。
land是landscape的缩写,意思是横向,Android把layout-land作为横屏XML的专用布局目录。然后在 layout-land目录创建与原XML同名的XML文件,并重新编排界面控件的展示方位,调整后的横屏界面如图2-18所示,从而有效适配了屏幕的水平方向。

图2-18 采用另一个XML文件的横屏布局
总的来说,界面设计与代码逻辑分离的好处多多,后续的例程都由XML布局与Java代码两部分组成。
2.3.2 利用XML标记描绘应用界面
在前面“2.1.2 App的开发语言”末尾,给出了安卓控件的XML定义例子,如下所示:

注意到TextView标签以“<”开头,以“/>”结尾,为何尾巴多了个斜杆呢?要是没有斜杆,以左右尖括号包裹标签名称,岂不更好?其实这是XML的标记规范,凡是XML标签都由标签头与标签尾组成,标签头以左右尖括号包裹标签名称,形如“”;标签尾在左尖括号后面插入斜杆,以此同标签头区分开,形如“”。标签头允许在标签名称后面添加各种属性取值,而标签尾不允许添加任何属性,因此上述TextView标签的完整XML定义是下面这样的:

考虑到TextView仅仅是个文本视图,其标签头和标签尾之间不会插入其他标记,所以合并它的标签头和标签尾,也就是让TextView标签以“/>”结尾,表示该标签到此为止。
然而不是所有情况都能采取简化写法,简写只适用于TextView控件这种末梢节点。好比一棵大树,大树先有树干,树干分岔出树枝,一些大树枝又分出小树枝,树枝再长出末端的树叶。一个界面也是先有根节点(相当于树干),根节点下面挂着若干布局节点(相当于树枝),布局节点下面再挂着控件节点
(相当于树叶)。因为树叶已经是末梢了,不会再包含其他节点,所以末梢节点允许采用“/>”这种简写方式。
譬如下面是个XML文件的布局内容,里面包含了根节点、布局节点,以及控件节点:

上面的XML内容, 外层的LinearLayout标签为该界面的根节点,中间的LinearLayout标签为布局节点, 内层的TextView为控件节点。由于根节点和布局节点都存在下级节点,因此它们要有配对的标签头与标签尾,才能将下级节点包裹起来。根节点其实是特殊的布局节点,它的标签名称可以跟布局节点一样,区别之处在于下列两点:
- 每个界面只有一个根节点,却可能有多个布局节点,也可能没有中间的布局节点,此时所有控件节点都挂在根节点下面。
- 根节点必须配备“xmlns:android="http://schemas.android.com/apk/res/android"”,表示指定
XML内部的命名空间,有了这个命名空间,Android Studio会自动检查各节点的属性名称是否合法,如果不合法就提示报错。至于布局节点就不能再指定命名空间了。
有了根节点、布局节点、控件节点之后,XML内容即可表达丰富多彩的界面布局,因为每个界面都能划分为若干豆腐块,每个豆腐块再细分为若干控件罢了。三种节点之外,尚有“”这类注释标记,它的作用是包裹注释性质的说明文字,方便其他开发者理解此处的XML含义。
2.3.3 使用Java代码书写程序逻辑
在XML文件中定义界面布局,已经明确是可行的了,然而这只是静态界面,倘若要求在App运行时修改文字内容,该当如何是好?倘若是动态变更网页内容,还能在HTML文件中嵌入JavaScript代码,由js片段操作Web控件。但Android的XML文件仅仅是布局标记,不能再嵌入其他语言的代码了,也就是说,只靠XML文件自身无法动态刷新某个控件。
XML固然表达不了复杂的业务逻辑,这副重担就得交给App后台的Java代码了。Android Studio每次创
建新项目,除了生成默认的首页布局activity_main.xml之外,还会生成与其对应的代码文件
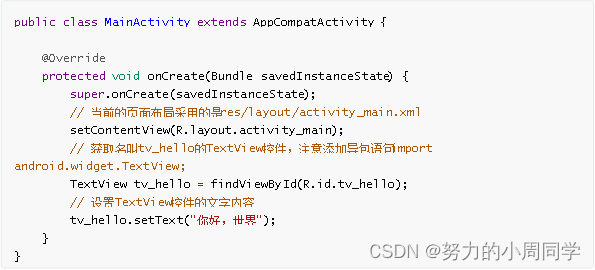
MainActivity.java。赶紧打开MainActivity.java,看看里面有什么内容,该Java文件中MainActivity类的内容如下所示:

可见MainActivity.java的代码内容很简单,只有一个MainActivity类,该类下面只有一个onCreate方
法。注意onCreate内部的setContentView方法直接引用了布局文件的名字activity_main,该方法的意思是往当前活动界面填充activity_main.xml的布局内容。现在准备在这里改动,把文字内容改成中文。
首先打开activity_main.xml,在TextView节点下方补充一行android:id="@+id/tv_hello",表示给它起个名字编号;然后回到MainActivity.java,在setContentView方法下面补充几行代码,具体如下:

新增的两行代码主要做了这些事情:先调用findViewById方法,从布局文件中取出名为tv_hello的
TextView控件;再调用控件对象的setText方法,为其设置新的文字内容。
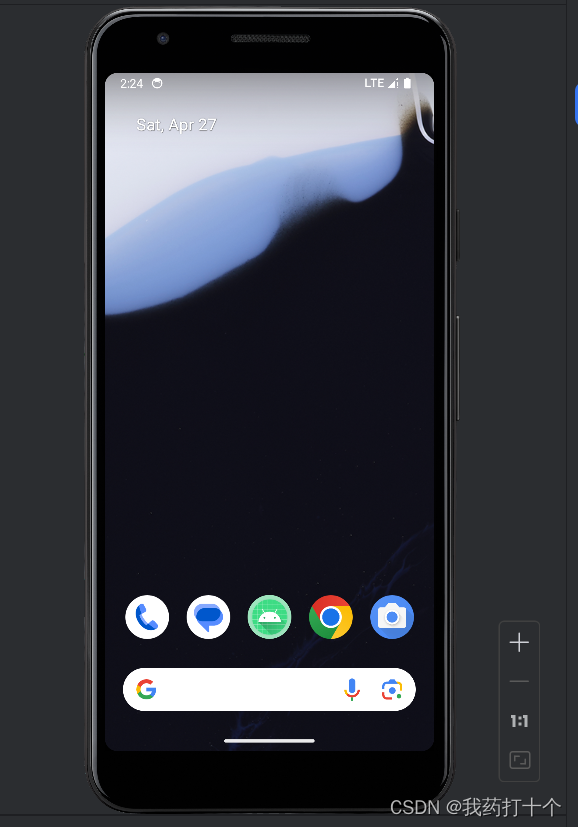
代码补充完毕,重新运行测试App,发现应用界面变成了如图2-19所示的样子。




![[<span style='color:red;'>开发</span>|<span style='color:red;'>安</span><span style='color:red;'>卓</span>] <span style='color:red;'>Android</span> Studio <span style='color:red;'>开发</span>环境配置](https://img-blog.csdnimg.cn/direct/a3463f04e3b54d60b3a2eeff5b9129be.png)

























![[GKCTF 2021]Checkin](https://img-blog.csdnimg.cn/direct/94a10ddb37904fb99d5fdc9b7d2c12a4.png)