需求描述:
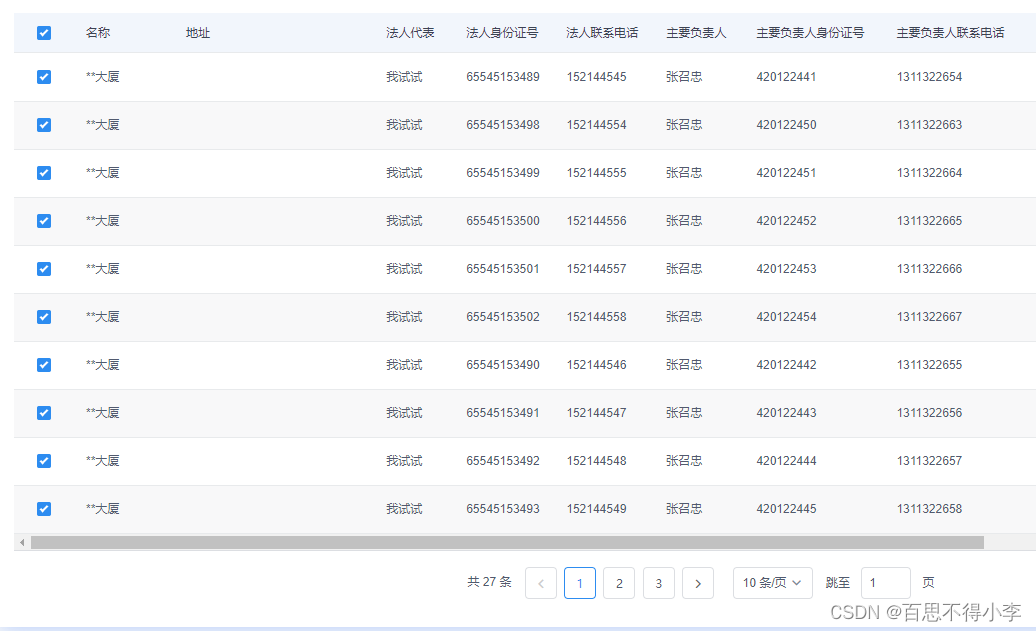
大家都知道element里el-table组件实现单选、全选,只需要在el-table-column,设type属性为selection,通过selection-change事件就可以得到选中的数组。一般像批量发布、批量审批、批量拒绝等场景,不涉及选中后排序,是可以直接将选中后的数据的id作为参数,传递给后端。
但是如果涉及到排序,最近在项目中遇到一个elementUI上表格可多选或单选的坑!这个场景不是很好描述,el-table数据,每一条数据代表一个事件,每一个事件有多个措施。在选中每一条数据最后导出时,需要把每一条数据的事件id,措施id传递给后端。后端会把具有相同事件id的数据合并。所以一旦涉及到一个一个选中,并且不是按照顺序从上到下选择,那么传给后端的数据就是乱的,此时最保险的做法就是前后端都进行相同事件id的排序操作,确保不会出现问题。
例如下面这样的数据,etid代表事件id,sonid代表措施id,两个相同的事件id中间有另外一个事件,如果前后端都没有进行排序,那么导出来的表格里面就只有一条数据(后端是根据第一个id和最后一个相同的id,进行合并的)。
{etid: 2938, sonid: 5233},
{etid: 2937, sonid: 5233},
{etid: 2938, sonid: 5238}
所以我们需要对这种不按照顺序选中的数据,进行相同的etid的排序,再传给后端,以下是解决方案。