问题1:为什么是Object.prototyp不能直接arr.toString
console.log("arr.toString()", arr.toString());
const num = 123;
console.log("num.toString()", num.toString());
const fun = () => {
console.log("fun");
};
console.log("fun.toString()", fun.toString());
const obj = { name: "slx", age: 3434 };
console.log("obj.toString", obj.toString());

因为Array和Function等的toString方法都重写了,只有Object的没有被重写,所以只有Object.prototype才可以判断数据类型
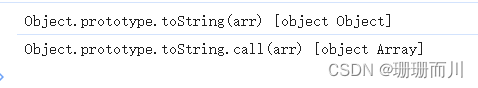
问题2:为什么后面要加call()
const arr = [1, 2, 3];
console.log(
" Object.prototype.toString(arr)",
Object.prototype.toString(arr)
);
console.log(
" Object.prototype.toString.call(arr)",
Object.prototype.toString.call(arr)
);

如果不加.call()的话,this指向为Object,Object的数据类型自然是Object,所以不管判断啥都是Object;
添加call之后,改变this指向arr.才能得到正确的类型结果
理论上使用apply也是可以的