1.前端
如何用ElementUI快速搭建一个前端网页模板,接下来会详细讲解!
1.Container布局
这是ElementUI官网提供的能快速搭建一个网页的基本布局模式,以下是一个网页的基本架构模式,主要分为三大块:
- Aside
- Header
- Main

我们可以采用Container布局先来给网页定一个基本架构
<template>
<body>
<div>
<el-container>
<el-aside>
侧边栏
</el-aside>
<el-container>
<el-header>
头部
</el-header>
<el-main>
主体
</el-main>
</el-container>
</el-container>
</div>
</body>
</template>2.定义aside
给aside模块一点样式
<el-aside style="width: 200px;min-height: 100vh;background-color: #001529;">
</el-aside>效果展示:

注意:由于网页的body里的margin默认是8px,所以我们设计的侧边栏总是和窗口边框差一点距离,这样影响美观,所以在style中把margin设置成0px,如下:
<style>
body{
margin: 0px !important;
}
</style>3.定义logo
logo是归于Aside内部的,所以要在aside标签内部定义,如下
<template>
<body>
<div>
<el-container>
<el-aside>
侧边栏
<div>
logo
</div>
</el-aside>
<el-container>
<el-header>
头部
</el-header>
<el-main>
主体
</el-main>
</el-container>
</el-container>
</div>
</body>
</template>接下来我们给logo添加一点样式,如下
<div style="height: 60px;
line-height: 60px;
display: flex;
align-items: center;
justify-content: center;
color:white;">
<span>
logo
</span>
</div>4.定义导航栏
导航栏样式,有几个属性需要注意:
<!--侧边导航栏-->
<!--route属性表示绑定了路由-->
<el-menu default-active="1"
background-color="#001529"
text-color="rgba(255,255,255,0.85)"
active-text-color="#fff"
style="border:none">
<el-menu-item index="1">
<i class="el-icon-house"></i>
<span>系统首页</span>
</el-menu-item>
<el-menu-item index="2">
<i class="el-icon-s-tools"></i>
<span>信息管理</span>
</el-menu-item>
<el-menu-item>
<i class="el-icon-user-solid"></i>
<span>用户管理</span>
</el-menu-item>
<el-submenu>
<template slot="title">
<i class="el-icon-star-on"></i>
<span>财务报表</span>
</template>
<el-menu-item-group>
<el-menu-item>
<span>员工财务</span>
</el-menu-item>
<el-menu-item>
<span>员工财务</span>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>以上还包括了二级导航栏,下面来制作鼠标悬停之后的样式,选中某个栏目之后的样式,需要在style中使用class选择器来完善
.el-menu-item:hover {
background-color: #40a9ff !important;
}
.el-menu-item.is-active{
background-color: #40a9ff !important;
}
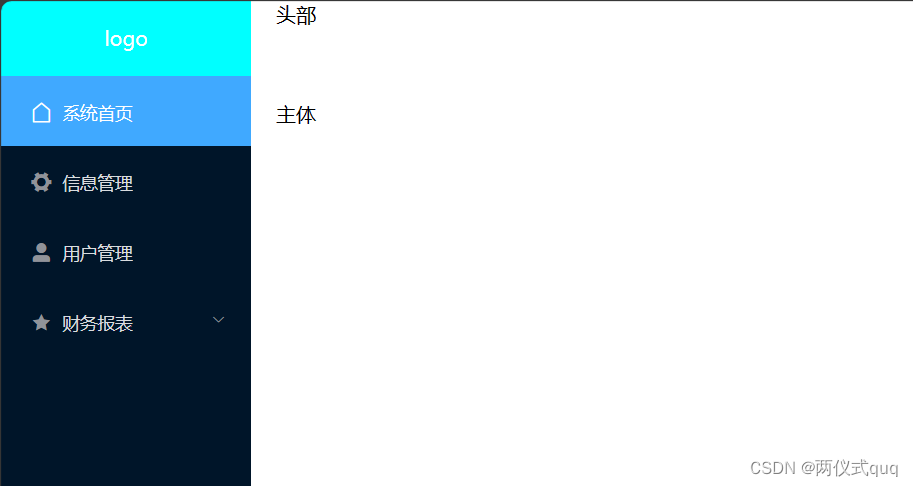
效果展示:

5.定义header
头部主要加了两个功能。一个是面包屑,一个是垂直下拉
<!--Header-->
<el-header>
<i class="el-icon-menu"></i>
<el-breadcrumb separator-class="el-icon-arrow-right" style="margin-left:20px;">
<el-breadcrumb-item replace :to="{ path:'/HomeView' }">系统首页</el-breadcrumb-item>
<el-breadcrumb-item replace :to="{ path: '/' }">活动管理</el-breadcrumb-item>
</el-breadcrumb>
<div style="flex:1;display: flex;align-items: center;justify-content: flex-end">
<el-dropdown>
<div>
<el-avatar icon="el-icon-user-solid"></el-avatar>
</div>
<el-dropdown-menu slot="dropdown" >
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item>修改密码</el-dropdown-item>
<el-dropdown-item>退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</el-header>6.定义main
main的部分加了两个div,主要是table表的展示
<el-main>
<div class="box1" style="width: 1280px;height: 50px;border-radius: 5px;margin-left:5px;display: flex;align-items: center" >
<span style="margin-left: 20px;color:grey">愿您每天都充满美好</span>
</div>
<div class="box2" style="width: 1280px;height: 400px;border-radius: 5px;margin-left:5px;margin-top:5px" >
<el-table :data="users">
<el-table-column label="ID" prop="id"></el-table-column>
<el-table-column label="姓名" prop="name"></el-table-column>
<el-table-column label="住址" prop="address"></el-table-column>
<el-table-column label="症状" prop="symptom"></el-table-column>
</el-table>
</div>
</el-main>css样式
.box1{
box-shadow: 2px 0 6px rgba(0,21,41,.35);
margin-right: 10px;
}
.box2{
box-shadow: 2px 0 6px rgba(0,21,41,.35);
}PS:logo区域之前主要是为了和侧边栏的其他部分做一个区分才随便弄了一个样式,由于太丑了所以换了>_<
<i class="el-icon-platform-eleme" style="font-size: 24px">Hello World</i>效果展示:

2.实现前后端表单数据展示
2.1.前端程序
首先前端要给后台发送请求,一般要用到axios插件,所以要先下载axios插件,并且导入
import axios from "axios";然后在form表单上绑定数据,采用data属性来给table表传输数据,我们需要从后台动态的给users参数来传输数据
Element UI官方解释:


然后我们要在Vue对象的数据区中创建一个users,这个users是一个数组类型

接下来就是给后台发送请求,并且接收后台传输的数据,并且封装给users即可
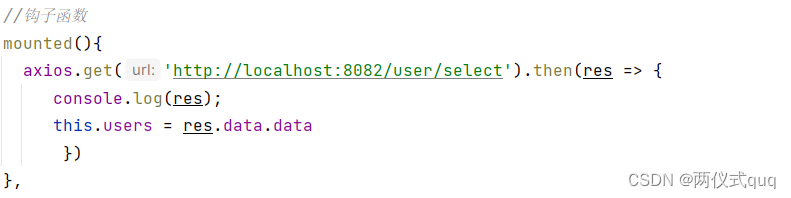
请求我们放在mount钩子函数中,当页面加载完之后,就向后台发送请求,如下

- 采用的请求方式是get
- res中就封装的是后台发送给前端的数据
- res.data.data表示res中专门用来存储数据的data中的data对象,第二个data对象中就装的是后台传递的数据,然后把他交给前端的users
2.2.后端程序
这里就不展现连接数据库,mapper层,service层的代码了,就直接展示controller层
在编写controller层之前,我们需要先编写一个通用的返回类,专门用来封装后台返回给前端的数据,如下
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Result {
public static final String CODE_SUCCESS = "200";
public static final String CODE_AUTH_ERROR = "401";
public static final String CODE_SYS_ERROR = "500";
private String code;
private String msg;
private Object data;
public static Result success(){
return new Result(CODE_SUCCESS,"请求成功",null);
}
public static Result success(Object data){
return new Result(CODE_SUCCESS,"请求成功",data);
}
public static Result error(String msg){
return new Result(CODE_SYS_ERROR,msg,null);
}
public static Result error(String code,String msg){
return new Result(code,msg,null);
}
public static Result error(){
return new Result(CODE_SYS_ERROR,"请求失败",null);
}
}controller层程序
这里要介绍下,由于前端的端口是8081,后端的端口是8081,为了解决跨域问题,所以加上了@CrossOrigin注解
@CrossOrigin
@RestController
@RequestMapping("/user")
public class UserController {
@Autowired
private UserMapper userMapper;
@GetMapping("/select")
public Result selectAllUser(){
List<User> users = userMapper.selectAllUser();
for (User user : users) {
System.out.println(user);
}
return Result.success(users);
}
}