24年接手了一个18年的项目,想使用el-ui的组件库,得自己手动引入。
通过官网可以知道,首先得准备以下文件
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>这里通过访问网址获取到这两个文件。
然后是需要tff和woff ,这2个文件是图标文件,也是必须的,不然会出现方框BUG等情况。
这里直接访问以下链接就可以下载
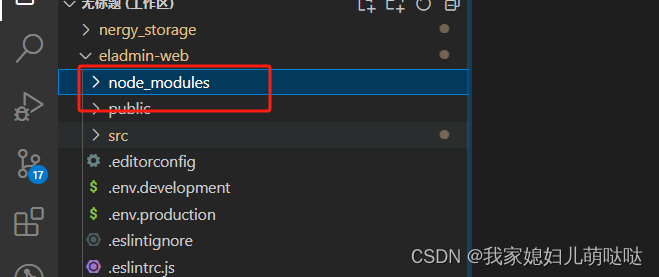
https://unpkg.com/element-ui@2.13.0/lib/theme-chalk/fonts/element-icons.ttfhttps://unpkg.com/element-ui@2.13.0/lib/theme-chalk/fonts/element-icons.woff随后,在自己的文件里面添加这4个文件,我的目录如下所示

这里,因为需要添加tff和css之间的联系,需要修改css文件内容
打开保存的css文件搜 @font-face 修改成如下路径
@charset "UTF-8";@font-face{font-family:element-icons;
src:url(../icon/element-icons.woff) format("woff"),url(../icon/element-icons.ttf) format("truetype");
font-weight:400;font-display:"auto";
font-style:normal}[class*=" el-icon-"],[class^=el-icon-]{font-family:element-icons!important;添加完后,最后还需要在html文件里引入

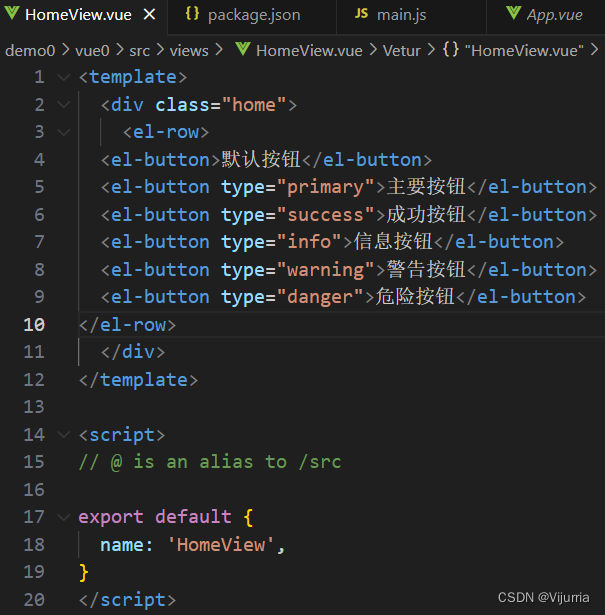
接着,就可以在html文件里使用el组件了,例如
<el-button type="primary" @click="visible = true">Button</el-button>
<el-dialog :visible.sync="visible" title="Hello world">
<p>Try Element</p>
</el-dialog>