npm 安装ELement-ui
npm i element-ui -S于package.json中发现有“element-ui”版本号即可
引入 Element
在 main.js 中写入以下内容:
import 'element-ui/lib/theme-chalk/index.css';
import ElementUI from 'element-ui';
Vue.use(ElementUI);
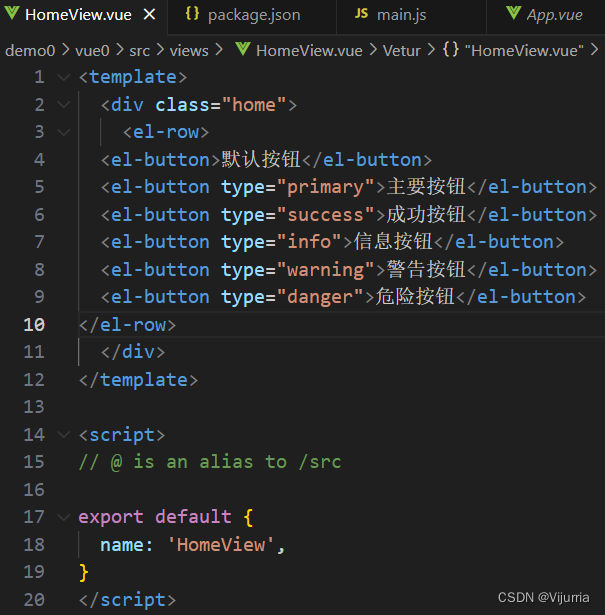
之后根据自己的需求设计页面即可
记住每次操作后点击crtl+s保存,更新页面

npm 安装ELement-ui
npm i element-ui -S于package.json中发现有“element-ui”版本号即可
引入 Element
在 main.js 中写入以下内容:
import 'element-ui/lib/theme-chalk/index.css';
import ElementUI from 'element-ui';
Vue.use(ElementUI);
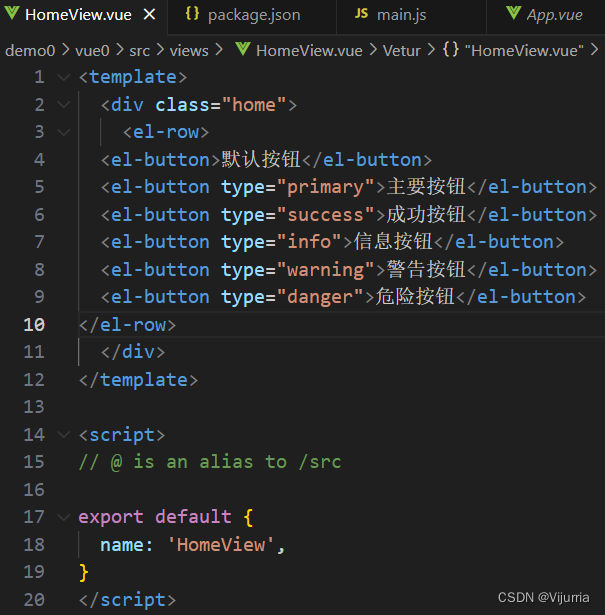
之后根据自己的需求设计页面即可
记住每次操作后点击crtl+s保存,更新页面