vue3获取当前路由为什么一直是 / ?
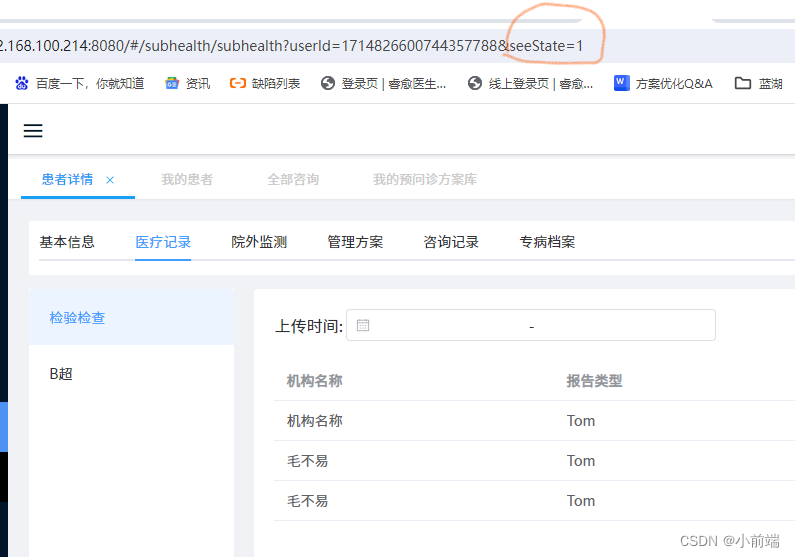
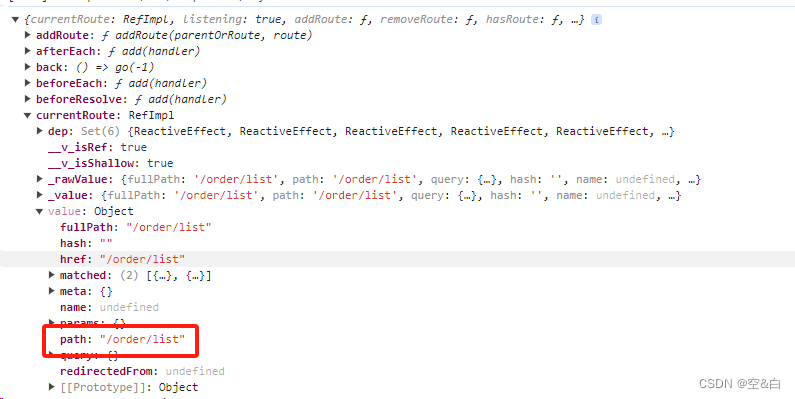
今天在写项目的时候,我想获取到当前的路由去做路由的匹配,我靠,不知道抽什么风一直获取的路由是 /
最搞笑的是gpt都不明白问题出在哪里 ,经过一顿百度,最终发现问题如下:
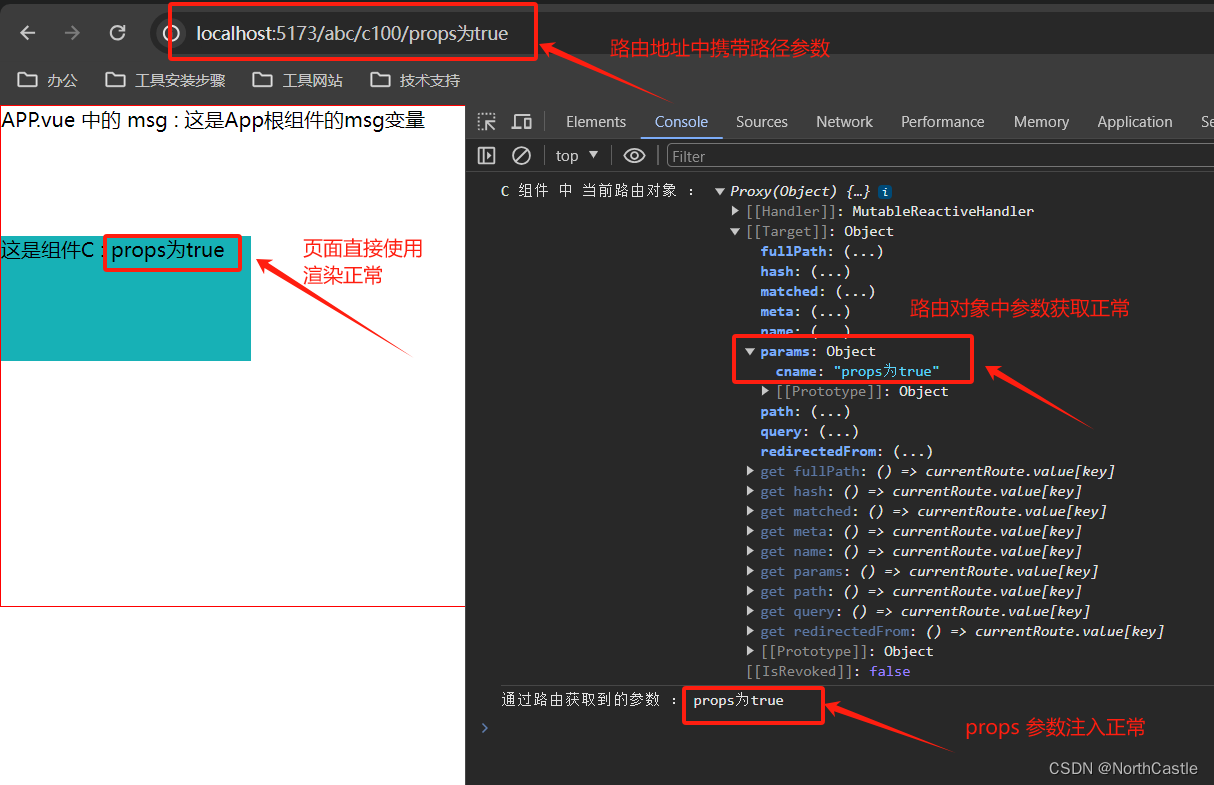
router给fullPath赋值是微任务,那么只需要通过宏任务获取fullPath就可以了
onMounted(() => {
setTimeout(() => {
console.log(router.currentRoute.value.fullPath);
}, 0);
});
这就需要恶补一下基础了!
在 JavaScript 中,事件循环(Event Loop)是管理异步任务执行的机制。在事件循环中,任务被分为宏任务(macro-task)和微任务(micro-task),它们在不同的阶段被执行。
- **宏任务(Macro-task):**宏任务包括整体代码块、setTimeout、setInterval、setImmediate(Node.js 中的特殊情况)、I/O 操作等。在每一次事件循环中,宏任务队列中的任务会按照顺序执行,执行完一个宏任务后,会检查微任务队列是否为空,如果不为空,则依次执行微任务队列中的任务。当微任务队列为空时,会开始执行下一个宏任务。
- **微任务(Micro-task):**微任务包括 Promise 的回调函数、MutationObserver 的回调函数等。在每一个宏任务执行完之后,会立即执行微任务队列中的所有任务,直到微任务队列为空。微任务执行完毕后,会继续执行下一个宏任务。
具体的执行过程可以概括为以下步骤:
- 执行当前宏任务(例如执行整体代码、定时器回调等)。
- 检查微任务队列,依次执行微任务队列中的所有任务,直到微任务队列为空。
- 更新渲染(如果需要)。
- 从宏任务队列中取出下一个宏任务,执行它。重复上述步骤。
因此,微任务会在当前宏任务执行完毕后立即执行,而宏任务则会在下一个事件循环中执行。这就是为什么使用 setTimeout(callback, 0) 可以将任务放到宏任务队列中,以确保在当前事件循环中其他任务执行完毕后再执行。


![[<span style='color:red;'>VUE</span>]<span style='color:red;'>3</span>-<span style='color:red;'>路</span><span style='color:red;'>由</span>](https://img-blog.csdnimg.cn/img_convert/e5e1bb72a8837d6c3208f2ac11174ebe.png)