在项目的根目录下的static文件夹中放置字体文件。在项目中使用这个字体,需要2个步骤。
一. 你需要在全局样式文件中引入它。
假设你的全局样式文件是App.vue或者App.vue中引入的App.scss文件,你可以像这样引入字体文件:
@font-face {
font-family: 'Invention_A_Rg';
src: url('~@/static/Invention_A_Rg.ttf') format('truetype');
}
在这个例子中,~@是UniApp中引入根目录的别名。你也可以直接使用相对路径引入字体文件,比如../static/Invention_A_Rg.ttf。
二. 在你需要的盒子的class使用这个字体
在你的样式中使用font-family: 'Invention_A_Rg';来指定这个字体了。
比如我想在class未 time 的盒子想使用这个字体
.time {
font-size: 28rpx;
font-family: 'Invention_A_Rg', sans-serif;
font-weight: 400;
color: #606060;
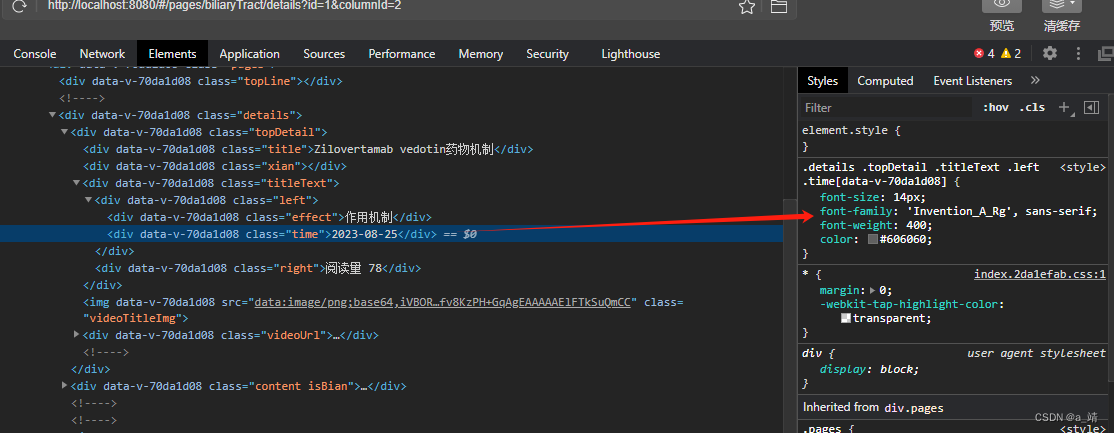
}打开调试,看是否生效

成功