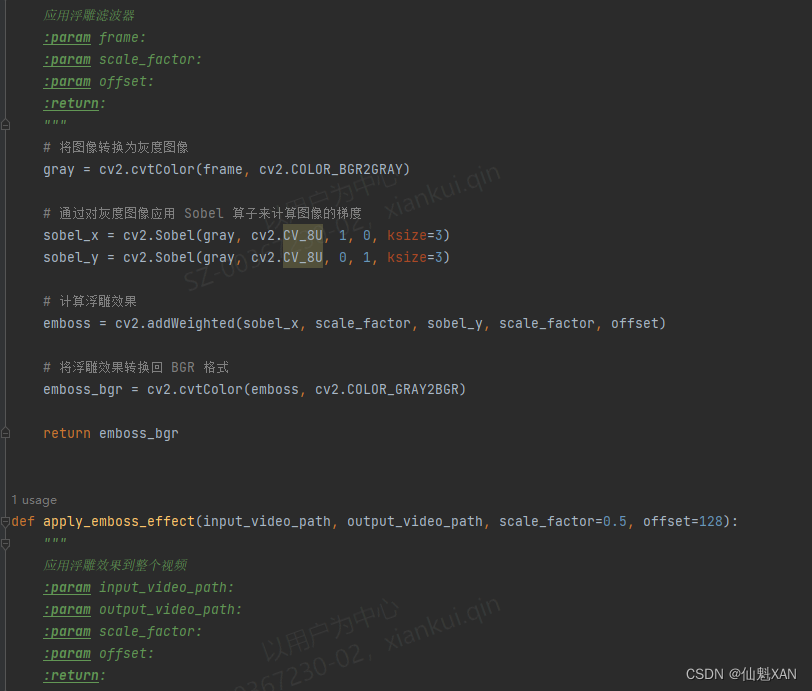
1. opencv.js 使用addWeighted() 线性混合
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>opencv</title>
<script async src="opencv.js"></script>
</head>
<body>
<div class="container">
<div>
<button onclick="processImage()">处理图像</button>
</div>
<div>
<img id