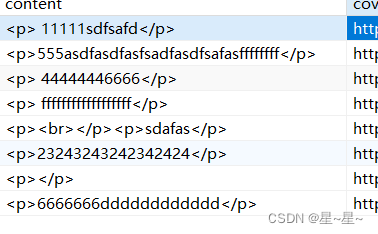
使用前端框架富文本控件上传的上传的数据,回显到文本框时显示<p></p>标签,并且数据库里面的数据也为带有p标签的数据,如何去掉

解决办法
使用正则表达式来讲HTML的内容进行替换更改,在vue中定义方法
//移除HTML标签
const delTag = (str) =>{
return str.replace(/<[^>]+>/g,"");
}调用该方法
![]()
//调用method:中已经写好的 delTag 方法
<el-text truncated>
{{ delTag(article.content) }}
</el-text>
即可去除p标签