文章目录
为什么需要编程规范?
编程规范是一组旨在统一代码风格、提高代码可读性和可维护性的准则和规则。它们对于团队协作、代码质量的保证以及项目长期维护都非常重要。以下是为什么需要编程规范的一些主要原因:
- 统一风格和格式: 编程规范确保团队成员编写的代码风格一致,统一的格式可以使代码更易于阅读和理解,提高团队的工作效率。
- 降低错误率: 通过编程规范可以减少代码错误和潜在的 bug。一致的编程风格有助于识别和修复潜在的问题,提高代码质量。
- 提高可维护性: 符合编程规范的代码更易于维护和修改。一致的命名约定、代码结构和注释规范使得开发者更容易理解代码,从而更容易进行代码维护和重构。
- 减少代码审查时间: 通过编程规范,代码审查过程更加高效。审查者可以专注于代码的逻辑和功能,而不是在风格和格式上浪费时间。
- 提高代码的可移植性和兼容性: 符合编程规范的代码更容易在不同的环境和平台上运行,并且更具有可移植性和兼容性。
自动化的对代码进行规范,其中主要包括:
- 编码规范
- git 规范
💡代码检测工具 ESLint
在我们去创建项目的时候,脚手架工具已经帮助我们安装了 ESLint 代码检测工具。
首先 ESLint 是 2013年6月 创建的一个开源项目,它的目标非常简单,只有一个,那就是提供一个插件化的 javascript 代码检查工具,主要目的就是帮助开发者发现和修复代码中的错误、规范代码风格以及避免常见的代码陷阱。
具体来说,ESLint作用:
代码规范检查:ESLint可以对JavaScript或者TypeScript代码进行静态分析,检查代码中的语法错误、不规范的代码风格、潜在的错误等。比如未使用的变量和函数、未定义的变量、不安全的全局变量的使用、错误的变量作用域等这些问题。
代码格式化:通过配置规则集,可以约束代码的书写风格,例如缩进、命名、空格、分号等。
在项目中,包含一个 .eslintrc.js 文件,这个文件就是 eslint 的配置文件。
随着大家对代码格式的规范性越来越重视,eslint 也逐渐被更多的人所接收,同时也有很多大厂在原有的 eslint 规则基础之上进行了一些延伸。
我们在创建项目时,就进行过这样的选择:
? Pick a linter / formatter config:
ESLint with error prevention only // 仅包含错误的 ESLint
ESLint + Airbnb config // Airbnb 的 ESLint 延伸规则
ESLint + Standard config // 标准的 ESLint 规则
我们当前选择了 标准的 ESLint 规则 ,那么接下来我们就在该规则之下,看一看 ESLint 它的一些配置都有什么?
打开项目中的 .eslintrc.js 文件
// ESLint 配置文件遵循 commonJS 的导出规则,所导出的对象就是 ESLint 的配置对象
// 文档:https://eslint.bootcss.com/docs/user-guide/configuring
module.exports = {
// 表示当前目录即为根目录,ESLint 规则将被限制到该目录下
root: true,
// env 表示启用 ESLint 检测的环境
env: {
// 在 node 环境下启动 ESLint 检测
node: true
},
// ESLint 中基础配置需要继承的配置
extends: ["plugin:vue/vue3-essential", "@vue/standard"],
// 解析器
parserOptions: {
parser: "babel-eslint"
},
// 需要修改的启用规则及其各自的错误级别
/**
* 错误级别分为三种:
* "off" 或 0 - 关闭规则
* "warn" 或 1 - 开启规则,使用警告级别的错误:warn (不会导致程序退出)
* "error" 或 2 - 开启规则,使用错误级别的错误:error (当被触发的时候,程序会退出)
*/
rules: {
"no-console": process.env.NODE_ENV === "production" ? "warn" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "warn" : "off"
}
};
那么到这里咱们已经大致的了解了.eslintrc.js 文件,基于 ESLint 如果我们出现不符合规范的代码格式时,那么就会得到一个对应的错误。
比如:
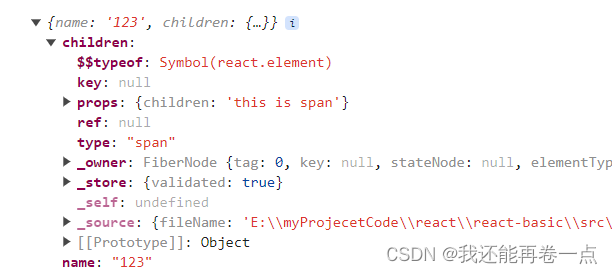
我们可以把
Home.vue中的name属性值,由单引号改为双引号
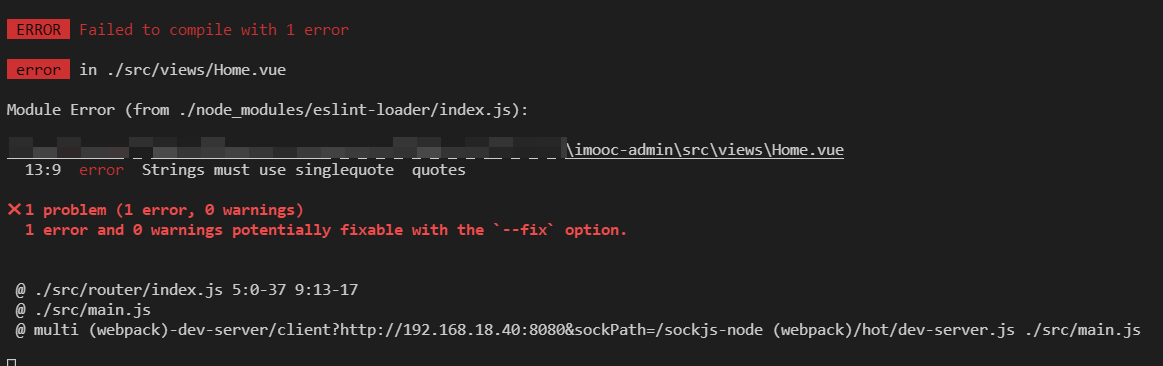
此时,只要我们一保存代码,那么就会得到一个对应的错误

这个错误表示:
- 此时我们触发了一个 《错误级别的错误》
- 触发该错误的位置是 在
Home.vue的第 13 行 第九列 中 - 错误描述为:字符串必须使用单引号
- 错误规则为:
quotes
那么想要解决这个错误,通常情况下我们有两种方式:
按照
ESLint的要求修改代码修改
ESLint的验证规则按照
**ESLint**的要求修改代码:
在
Home.vue的第 13 行中把双引号改为单引号
- 修改
**ESLint**的验证规则: - 在
.eslintrc.js文件中,新增一条验证规则
"quotes": "error" // 默认
"quotes": "warn" // 修改为警告
"quotes": "off" // 修改不校验
但是一个团队中,人员的水平高低不齐,大量的 ESLint 规则校验,会让很多的开发者头疼不已,从而大大影响了项目的开发进度。
试想一下,在你去完成项目代码的同时,还需要时时刻刻注意代码的格式问题,这将是一件多么痛苦的事情!
那么有没有什么办法,既可以保证 ESLint 规则校验,又可以解决严苛的格式规则导致的影响项目进度的问题呢?
欲知后事如何,请听下一节《Prettier ,让你的代码变得更漂亮!》
💡代码格式化 Prettier
我们知道了 ESLint 可以让我们的代码格式变得更加规范,但是同样的它也会带来开发时编码复杂度上升的问题。
那么有没有办法既可以保证 ESLint 规则校验,又可以让开发者无需关注格式问题来进行顺畅的开发呢?
答案:必须有!而解决这个问题的关键就是 prettier!
**prettier**** 是什么?**
- 一个专门用于代码格式化工具,可以根据一组预定义的规则对代码进行格式化,是代码的风格统一,易于阅读。
- Prettier的规则集相对固定、不像ESLint那样灵活的定制,不会收到个人习惯的影响。
- 在保存时,可以通过一些简单的配置让代码直接符合
ESLint标准
下面说一下一些简单的配置:可以使得二者搭配使用。
💡ESLint 与 Prettier 配合解决代码格式问题
prettier 可以在保存代码时,让我们的代码直接符合 ESLint 标准,但是想要实现这样的功能需要进行一些配置。
什么配置?如何配置?
- 在
VSCode中安装prettier插件(搜索prettier),这个插件可以帮助我们在配置prettier的时候获得提示

- 在项目中新建
.prettierrc文件,该文件为perttier默认配置文件 - 在该文件中写入如下配置:
{
// 不尾随分号
"semi": false,
// 使用单引号
"singleQuote": true,
// 多行逗号分割的语法中,最后一行不加逗号
"trailingComma": "none"
}
- 打开
VSCode《设置面板》 - 在设置中,搜索
save,勾选Format On Save
至此,你即可在 **VSCode**** 保存时,自动格式化代码!**
但是! 你只做到这样还不够!
- VSCode 而言,默认一个 tab 等于 4 个空格,而 ESLint 希望一个 tab 为两个空格
- 如果大家的 VSCode 安装了多个代码格式化工具的化话
- ESLint 和 prettier 之间的冲突问题
我们尝试在 Home.vue 中写入一个 created 方法,写入完成之后,打开我们的控制台我们会发现,此时代码抛出了一个 ESLint 的错误

这个错误的意思是说:**created**** 这个方法名和后面的小括号之间,应该有一个空格!**
但是当我们加入了这个空格之后,只要一保存代码,就会发现 prettier 会自动帮助我们去除掉这个空格。
那么此时的这个问题就是 prettier 和 ESLint 的冲突问题。
针对于这个问题我们想要解决也非常简单:
就是让**Prettier**进行格式化,使用**ESLint**捕获错误,关闭可能与Prettier有冲突的格式化规则,把Prettier当做一个ESLint的规则。
- 手动完成
- 依赖两个包
手动完成:
- 打开
.eslintrc.js配置文件 - 在
rules规则下,新增一条规则
'space-before-function-paren': 'off'
- 该规则表示关闭《方法名后增加空格》的规则
- 重启项目
依赖两个包:
eslint-plugin-prettier:会关闭ESLint中有关代码格式化的配置eslint-config-prettier:把Prettier配置成ESLint的一个插件,让其当做一个ESLint规则来运行。
如何用这两个包:
- 安装:
npm install ···· - .eslintrc.js配置文件中配置:
extends: [
// 启用 'prettier' 插件的 'recommended' 配置,
// 这个配置包含了一些 Prettier 推荐的规则,
// 并且把Prettier本身设置为ESLint的一个规则,
// 这样 ESLint 就会在检查代码的时候同时运行Prettier
// (运行.prettierric.json文件里的规则)。
'plugin:prettier/recommended'
],
plugin:prettier/recommended 帮我们做了如下事情:
{
"extends": ["prettier"], // 使用eslinst-config-prettier中的配置项
"plugins": ["prettier"], // 注册该prettier插件
"rules": {
"prettier/prettier": "error", // 在eslint中运行prettier,并启用该插件提供的规则
"arrow-body-style": "off", // 关闭规则
"prefer-arrow-callback": "off" // 关闭规则
}
}
至此我们整个的 perttier 和 ESLint 的配合使用就算是全部完成了。
在之后我们写代码的过程中,只需要保存代码,那么 perttier 就会帮助我们自动格式化代码,使其符合 ESLint 的校验规则。而无需我们手动进行更改了。
eslint支持ts
除了eslint之外,需要几个额外的包来让ESLint与TypeScript一起工作:
@typescript-eslint/parser:这将解析TypeScript的代码,以获得提示。@typescript-eslint/eslint-plugin:这包含了TypeScript代码的一些标准提示规则。
- 安装上面两个包
- 在eslint的配置文件中配置信息
{
"root": true,
"parser": "@typescript-eslint/parser",
"plugins": [
"@typescript-eslint"
],
"extends": [
"eslint:recommended",
"plugin:@typescript-eslint/eslint-recommended",
"plugin:@typescript-eslint/recommended"
]
}
约定式提交规范
在前面我们通过 prettier + ESLint 解决了代码格式的问题,但是我们之前也说过 编程规范 指的可不仅仅只是 代码格式规范 。
除了 代码格式规范 之外,还有另外一个很重要的规范就是 **git**** 提交规范!**
在现在的项目开发中,通常情况下,我们都会通过 git 来管理项目。只要通过 git 来管理项目,那么就必然会遇到使用 git 提交代码的场景
当我们执行 git commit -m "描述信息" 的时候,我们知道此时必须添加一个描述信息。但是不同的人去填写描述信息的时候,都会根据自己的理解来进行描述。
而很多人的描述 “天马行空” ,这样就会导致别人在看你的提交记录时,看不懂你说的什么意思?不知道你当前的这次提交到底做了什么事情?会不会存在潜在的风险?
所以 **git**** 提交规范** 势在必行。
对于 **git**** 提交规范** 来说,不同的团队可能会有不同的标准,那么咱们今天就以目前使用较多的 Angular团队规范 延伸出的 Conventional Commits specification(约定式提交) 为例,来为大家详解 **git**** 提交规范**
约定式提交规范要求如下:
<type>[optional scope]: <description>
[optional body]
[optional footer(s)]
-------- 翻译 -------------
<类型>[可选 范围]: <描述>
[可选 正文]
[可选 脚注]
-------- 例子 -------------
feat(user): add login feature
- Add login page and functionality
- Validate user credentials on login
- Redirect user to dashboard on successful login
Closes #123
其中 <type> 类型,必须是一个可选的值,比如:
- 新功能:
feat - 修复:
fix - 文档变更:
docs - 代码格式化、空格、分号等无影响代码含义的更改:
style - 代码重构:
refactor - 增加或修改测试:
test - 构建过程或辅助工具的变动:
chore
也就是说,如果要按照 约定式提交规范 来去做的化,那么你的一次提交描述应该式这个样子的,我想大家看到这样的一个提交描述之后,心里的感觉应该和我一样是崩溃的!要是每次都这么写,写到猴年马月了!
此时需要一个工具来帮助我们规范化提交代码Commitizen
Commitizen助你规范化提交代码
在上一小节我们讲述了 约定式提交规范 ,我们知道如果严格按照 约定式提交规范, 来手动进行代码提交的话,那么是一件非常痛苦的事情,但是 git 提交规范的处理 又势在必行,那么怎么办呢?
经过了很多人的冥思苦想,就出现了一种叫做 git 提交规范化工具 的东西—— commitizen
commitizen 仓库名为 cz-cli ,它提供了一个 git cz 的指令用于代替 git commit,简单一句话介绍它:
当你使用
commitizen进行代码提交(git commit)时,commitizen会提交你在提交时填写所有必需的提交字段!
安装并使用一下Commitizen :
- 全局安装
Commitizen
npm install -g commitizen@4.2.4
- 安装并配置
cz-customizable插件 - 使用
npm下载cz-customizable
npm i cz-customizable@6.3.0 --save-dev
- 添加以下配置到
package.json中
...
"config": {
"commitizen": {
"path": "node_modules/cz-customizable"
}
}
- 项目根目录下创建
.cz-config.js自定义提示文件
module.exports = {
// 可选类型
types: [
{ value: 'feat', name: 'feat: 新功能' },
{ value: 'fix', name: 'fix: 修复' },
{ value: 'docs', name: 'docs: 文档变更' },
{ value: 'style', name: 'style: 代码格式(不影响代码运行的变动)' },
{
value: 'refactor',
name: 'refactor: 重构(既不是增加feature,也不是修复bug)'
},
{ value: 'perf', name: 'perf: 性能优化' },
{ value: 'test', name: 'test: 增加测试' },
{ value: 'chore', name: 'chore: 构建过程或辅助工具的变动' },
{ value: 'revert', name: 'revert: 回退' },
{ value: 'build', name: 'build: 打包' }
],
// 消息步骤
messages: {
type: '请选择提交类型:',
customScope: '请输入修改范围(可选):',
subject: '请简要描述提交(必填):',
body: '请输入详细描述(可选):',
footer: '请输入要关闭的issue(可选):',
confirmCommit: '确认使用以上信息提交?(y/n/e/h)'
},
// 跳过问题
skipQuestions: ['body', 'footer'],
// subject文字长度默认是72
subjectLimit: 72
}
- 使用
git cz代替git commit
使用git cz代替git commit,即可看到提示内容
那么到这里我们就已经可以使用git cz 来代替了 git commit 实现了规范化的提交诉求了,但是当前依然存在着一个问题,那就是我们必须要通过 git cz 指令才可以完成规范化提交!
那么如果有马虎的同事,它们忘记了使用 git cz 指令,直接就提交了怎么办呢?
有一种工具来限制这种错误的出现——Git Hooks
什么是 Git Hooks
上一小节中我们使用了 git cz 来代替了 git commit 实现了规范化的提交诉求,但是依然存在着有人会忘记使用的问题。
我们应该如何去进行解决?
先来明确一下我们最终要实现的效果:
我们希望:
当《提交描述信息》不符合 约定式提交规范 的时候,阻止当前的提交,并抛出对应的错误提示
而要实现这个目的,我们就需要先来了解一个概念,叫做 Git hooks(git 钩子 || git 回调方法)
也就是:**git**** 在执行某个事件之前或之后进行一些其他额外的操作,**而我们所期望的 阻止不合规的提交消息,那么就需要使用到 hooks 的钩子函数。
下面是我整理出来的所有的 hooks ,大家可以进行一下参考,其中加粗的是常用到的 hooks:
| Git Hook | 调用时机 | 说明 |
|---|---|---|
| pre-applypatch | git am |
|
| 执行前 | ||
| applypatch-msg | git am |
|
| 执行前 | ||
| post-applypatch | git am |
|
| 执行后 | 不影响git am |
|
| 的结果 | ||
| pre-commit | git commit |
|
| 执行前 | 可以用git commit --no-verify |
|
| 绕过 | ||
| commit-msg | git commit |
|
| 执行前 | 可以用git commit --no-verify |
|
| 绕过 | ||
| post-commit | git commit |
|
| 执行后 | 不影响git commit |
|
| 的结果 | ||
| pre-merge-commit | git merge |
|
| 执行前 | 可以用git merge --no-verify |
|
| 绕过。 | ||
| prepare-commit-msg | git commit |
|
| 执行后,编辑器打开之前 | ||
| pre-rebase | git rebase |
|
| 执行前 | ||
| post-checkout | git checkout |
|
或git switch |
||
| 执行后 | 如果不使用--no-checkout |
|
参数,则在git clone |
||
| 之后也会执行。 | ||
| post-merge | git commit |
|
| 执行后 | 在执行git pull |
|
| 时也会被调用 | ||
| pre-push | git push |
|
| 执行前 | ||
| pre-receive | git-receive-pack |
|
| 执行前 | ||
| update | ||
| post-receive | git-receive-pack |
|
| 执行后 | 不影响git-receive-pack |
|
| 的结果 | ||
| post-update | 当 git-receive-pack |
|
对 git push |
||
| 作出反应并更新仓库中的引用时 | ||
| push-to-checkout | 当``git-receive-pack对 |
|
git push做出反应并更新仓库中的引用时,以及当推送试图更新当前被签出的分支且 |
||
receive.denyCurrentBranch配置被设置为 |
||
| updateInstead`时 | ||
| pre-auto-gc | git gc --auto |
|
| 执行前 | ||
| post-rewrite | 执行git commit --amend |
|
或git rebase |
||
| 时 | ||
| sendemail-validate | git send-email |
|
| 执行前 | ||
| fsmonitor-watchman | 配置core.fsmonitor |
|
被设置为.git/hooks/fsmonitor-watchman |
||
或.git/hooks/fsmonitor-watchmanv2 |
||
| 时 | ||
| p4-pre-submit | git-p4 submit |
|
| 执行前 | 可以用git-p4 submit --no-verify |
|
| 绕过 | ||
| p4-prepare-changelist | git-p4 submit |
|
| 执行后,编辑器启动前 | 可以用git-p4 submit --no-verify |
|
| 绕过 | ||
| p4-changelist | git-p4 submit |
|
执行并编辑完changelist message |
||
| 后 | 可以用git-p4 submit --no-verify |
|
| 绕过 | ||
| p4-post-changelist | git-p4 submit |
|
| 执行后 | ||
| post-index-change | 索引被写入到read-cache.c do_write_locked_index |
|
| 后 |
PS:详细的 HOOKS介绍 可点击这里查看
整体的 hooks 非常多,当时我们其中用的比较多的其实只有两个:
| Git Hook | 调用时机 | 说明 |
|---|---|---|
| pre-commit | git commit执行前 |
它不接受任何参数,并且在获取提交日志消息并进行提交之前被调用。脚本git commit
以非零状态退出会导致命令在创建提交之前中止。 | 可以用git commit --no-verify
绕过 |
| commit-msg | git commit执行前
可用于将消息规范化为某种项目标准格式。
还可用于在检查消息文件后拒绝提交。 | 可以用git commit --no-verify
绕过 |
简单来说这两个钩子:
commit-msg:可以用来规范化标准格式,并且可以按需指定是否要拒绝本次提交pre-commit:会在提交前被调用,并且可以按需指定是否要拒绝本次提交
而我们接下来要做的关键,就在这两个钩子上面。
使用 husky + commitlint 检查提交描述是否符合规范要求
在上一小节中,我们了解了 git hooks 的概念,那么接下来我们就使用 git hooks 来去校验我们的提交信息。
要完成这么个目标,那么我们需要使用两个工具:
- commitlint:用于检查提交信息
- husky:是
git hooks工具
那么下面我们分别来去安装一下这两个工具:
commitlint
- 安装依赖:
npm install --save-dev @commitlint/config-conventional @commitlint/cli
- 创建
commitlint.config.js文件
echo "module.exports = {extends: ['@commitlint/config-conventional']}" > commitlint.config.js
- 打开
commitlint.config.js, 增加配置项( config-conventional 默认配置点击可查看 ):
module.exports = {
// 继承的规则
extends: ['@commitlint/config-conventional'],
// 定义规则类型
rules: {
// type 类型定义,表示 git 提交的 type 必须在以下类型范围内
'type-enum': [
2,
'always',
[
'feat', // 新功能 feature
'fix', // 修复 bug
'docs', // 文档注释
'style', // 代码格式(不影响代码运行的变动)
'refactor', // 重构(既不增加新功能,也不是修复bug)
'perf', // 性能优化
'test', // 增加测试
'chore', // 构建过程或辅助工具的变动
'revert', // 回退
'build' // 打包
]
],
// subject 大小写不做校验
'subject-case': [0]
}
}
注意:确保保存为 **UTF-8** 的编码格式,否则可能会出现以下错误:

接下来我们来安装 husky
husky
husky可以在提交前的pre-commit的钩子中进行两个功能:
- 功能一:在提交前确保本地代码格式全部正确才能提交(pre-commit)
- 功能二:在提交前确保commit中的信息是正确的(commit-msg)
- 安装依赖:
npm install husky@7.0.1 --save-dev
- 启动
hooks, 生成.husky文件夹
npx husky install

执行完命令后自动生成.husky文件夹,其中的pre-commit可以配置工作流:

为什么还会再次配置git add . ,那是因为在执行完format命令后,有可能代码还会有一些变动,所以就在add一次。
- 然后就可以在执行commit命令前进行上述三个操作:

- 在
package.json中生成prepare指令( 需要 npm > 7.0 版本 )
prepare脚本会在npm install(不带参数)之后自动执行。也就是说当我们执行npm install安装完项目依赖后会执行 husky install命令,该命令会创建.husky/目录并指定该目录为git hooks所在的目录。
npm set-script prepare "husky install"

- 执行
prepare指令
npm run prepare
- 执行成功,提示
- 添加
commitlint的hook到husky中,并指令在commit-msg的hooks下执行npx --no-install commitlint --edit "$1"指令
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"'
- 此时的
.husky的文件结构

至此, 不符合规范的 commit 将不再可提交:

那么至此,我们就已经可以处理好了 强制规范化的提交要求,到现在 不符合规范的提交信息,将不可在被提交!
那么到这里我们的 规范化目标 就完成了!⭐⭐🚀🚀🚀
那么到这里位置,我们已经通过 pre-commit 检测到了代码的提交规范问题 and commit message规范问题!!
那么到这里就万事大吉了吗?
在这个世界上从来不缺的就是懒人,错误的代码格式可能会抛出很多的 ESLint 错误,让人看得头皮发麻。严重影响程序猿的幸福指数。
那么有没有办法,让程序猿在 0 配置的前提下,哪怕代码格式再乱,也可以 ”自动“ 帮助他修复对应的问题,并且完成提交呢?
你别说,还真有!
那么咱们来看下一节《lint-staged 自动修复格式错误》
lint-staged 自动修复格式错误
在上一章中我们通过 pre-commit 处理了 检测代码的提交规范问题,当我们进行代码提交时,会检测所有的代码格式规范 。
但是这样会存在两个问题:
- 我们只修改了个别的文件,没有必要检测所有的文件代码格式
- 它只能给我们提示出对应的错误,我们还需要手动的进行代码修改
那么这一小节,我们就需要处理这两个问题
那么想要处理这两个问题,就需要使用另外一个插件 lint-staged !
lint-staged 可以让你当前的代码检查 只检查本次修改更新的代码,并在出现错误的时候,自动修复并且推送
lint-staged 无需单独安装,我们生成项目时,vue-cli 已经帮助我们安装过了,所以我们直接使用就可以了
- 修改
package.json配置
"lint-staged": {
"src/**/*.{js,vue}": [
"eslint --fix",
"git add"
]
}
- 如上配置,每次它只会在你本地
commit之前,校验你提交的内容是否符合你本地配置的eslint规则(这个见文档 ESLint ),校验会出现两种结果: - 如果符合规则:则会提交成功。
- 如果不符合规则:它会自动执行
eslint --fix尝试帮你自动修复,如果修复成功则会帮你把修复好的代码提交,如果失败,则会提示你错误,让你修好这个错误之后才能允许你提交代码。 - 修改
.husky/pre-commit文件
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
npx lint-staged
- 再次执行提交代码
- 发现 暂存区中 不符合
ESlint的内容,被自动修复