WebGL采用HTML5中新引入的<canvas>元素(标签),它定义了网页上的绘图区域。
1、Canvas是什么
在HTML5出现之前,如果你想在网页上显示图像,只能使用HTML提供的原生方案<img>标签。用这个标签显示图像虽然简单,但只能显示静态的图片,不能进行实时绘制和渲染。HTML5引入了<canvas>标签,允许JavaScript动态地绘制图形。
艺术家们将画布作为绘画的地方,类似地,<canvas>标签定义了网页上的绘图区域。有了<canvas>,你就可以使用JavaScript绘制任何你想画的东西。
<canvas>提供一些简单的绘图函数,用来绘制点、线、矩形、圆等。
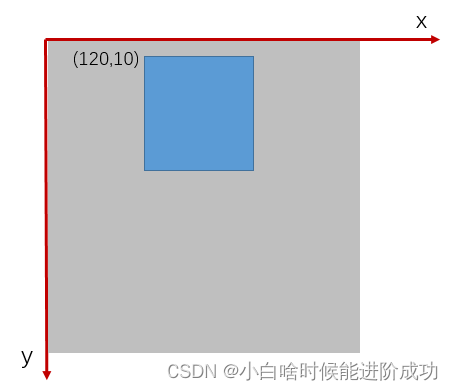
1.1 使用<canvas>标签
默认情况下,canvas是透明的,如果不用JavaScript在上面画些什么,你是看不到<canvas>的。
为<body>元素指定onload属性,告诉浏览器<body>元素加载完成后(即页面加载完成后)执行main()函数,并作为JavaScript程序的入口。
<body onload="main()">
<canvas id="myCanvas" width="400" height="400"></canvas>
<script src="./test.js"></script>
</body>在canvas上绘制二维图形,需经过以下三个步骤ÿ