跨站脚本Cross-site scripting
简称XSS,是代码注入的一种,是一种网站应用程序的安全漏洞攻击。它允许恶意用户将代码注入到网页上,其他用户在使用网页时就会收到影响,这类攻击通常包含了HTML和用户端脚本语言(JS)。
XSS攻击通常指的是通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序。这些恶意网页程序通常是JavaScript,但是实际上也可以是Java、VBScript、ACtiveX、Flash甚至是一些普通的HTML。攻击成功后,攻击者可能得到更高的操作权限、私密网页内容、会话和cookie等各种内容。
Angular中的DomSanitizer服务
在Angular中,网站默认将所有的输入值视为不受信任的值,当我们通过 property,attribute,样式,类绑定或插值等方式,将一个值从模板中插入到DOM中时,Angular 2 会自帮我们清除和转义不受信任的值。
DomSanitizer服务主要用于在Angular应用中对HTML、CSS和URL进行安全的处理和转换,以防止XSS安全漏洞。
在前端需要根据后端接口返回的数据进行显示时,就需要使用DomSanitizer进行处理。
DomSanitizer的几种用法
在Angular中使用DomSanitizer时,首先在组建中引入DomSanitizer服务,随后在组建构造器中通过依赖注入的方式获取到它的实例,如下面代码所示,这就是在一个最简单的组件中引入DomSanitizer服务器的方法。
import { Component, OnInit } from '@angular/core';
import { DomSanitizer } from '@angular/platform-browser';
@Component({
selector: 'app-index',
templateUrl: './app-index.component.html',
styleUrls: ['./app-index.component.less'],
})
export class AppIndexComponent implements OnInit{
constructor(
public sanitizer: DomSanitizer,
) {}
ngOnInit() {}
}
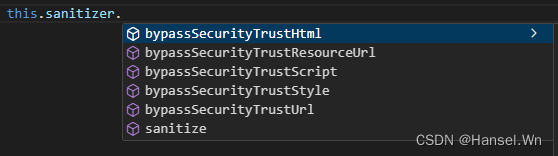
通过this.sanitizer.使用这个服务时发现,它有六个方法供开发者使用,如下图所示: