要创建一个空的 Angular 项目,可以使用 Angular CLI(命令行界面)。以下是使用 Angular CLI 创建一个新项目的步骤:
1、安装 Angular CLI:
打开你的命令行界面(在 Windows 上是 CMD、PowerShell 或 Git Bash,在 macOS 或 Linux 上是 Terminal),然后运行以下命令来全局安装 Angular CLI:
npm install -g @angular/cli
# 或者,如果你使用 yarn
yarn global add @angular/cli
2、创建一个新的 Angular 项目:
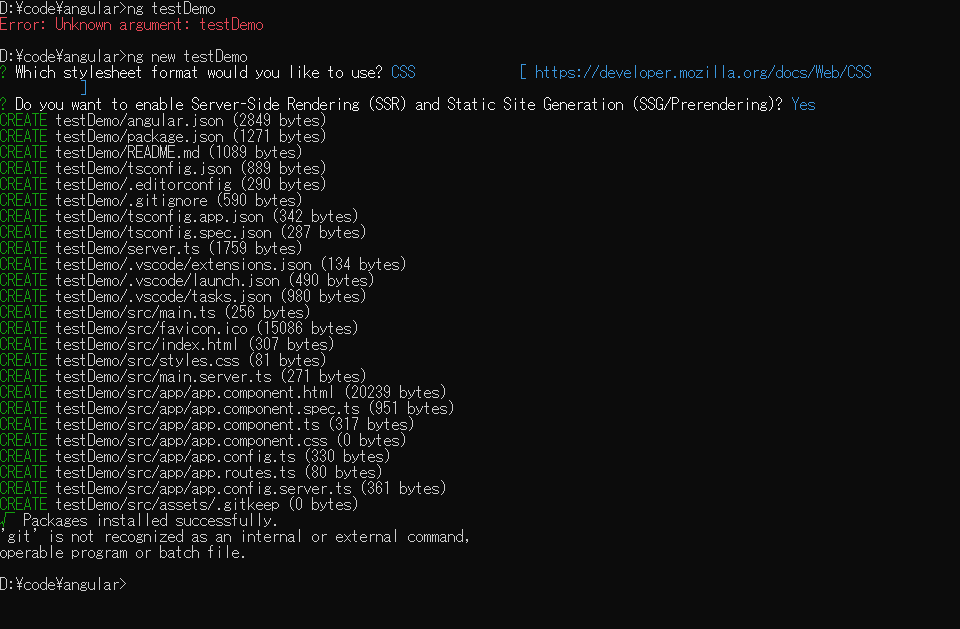
使用 Angular CLI 的 ng new 命令来创建一个新的项目。例如,要创建一个名为 my-angular-app 的新项目,你可以运行:
ng new my-angular-app
CLI 会提示你选择一些选项,如样式预处理器(Sass/Less/None)和路由配置(是否包含路由模块)。对于空项目,你可以选择不添加路由或样式预处理器。
3、进入项目目录并启动开发服务器:
使用 cd 命令进入你的新项目目录,然后运行 ng serve 命令来启动开发服务器:
cd my-angular-app
ng serve --open
--open 选项会自动打开你的默认浏览器并导航到 Angular 应用。
4、创建Angular 新项目示例:
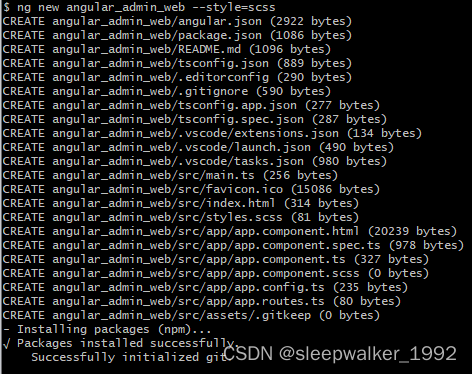
(1)执行命令(--style=scss表示使用scss)
ng new angular_admin_web --style=scss

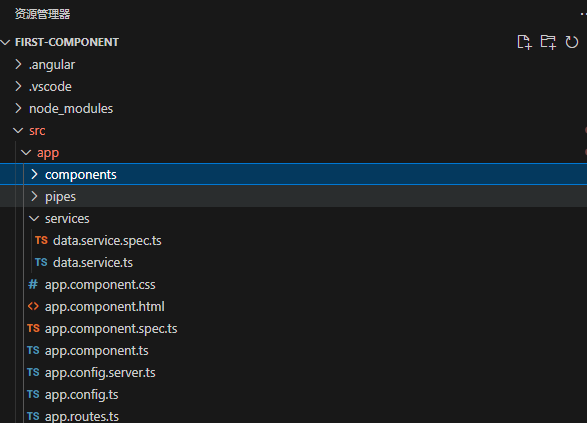
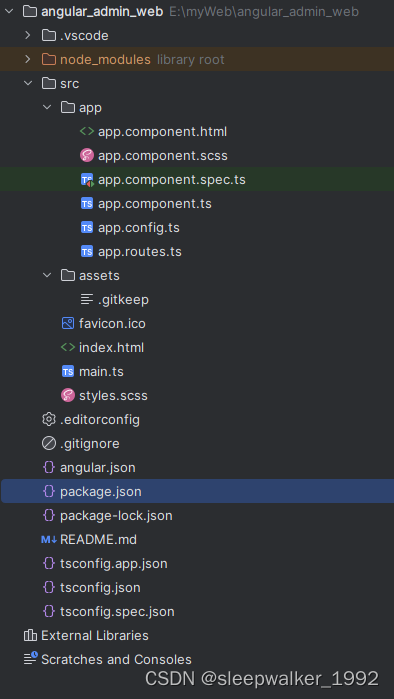
(2)项目目录结构
项目目录结构说明: 官网地址https://angular.cn/guide/file-structure

(3)运行页面效果

5、使用本地IP启动项目
ng serve --host 100.101.2.8 --port 4200
启动起来以后就可以通过设置的IP和端口号访问页面了,也方便他人访问。