<iframe style="width: 100%; height: 100%;" src="{{vm.previewUrl}}"></iframe>
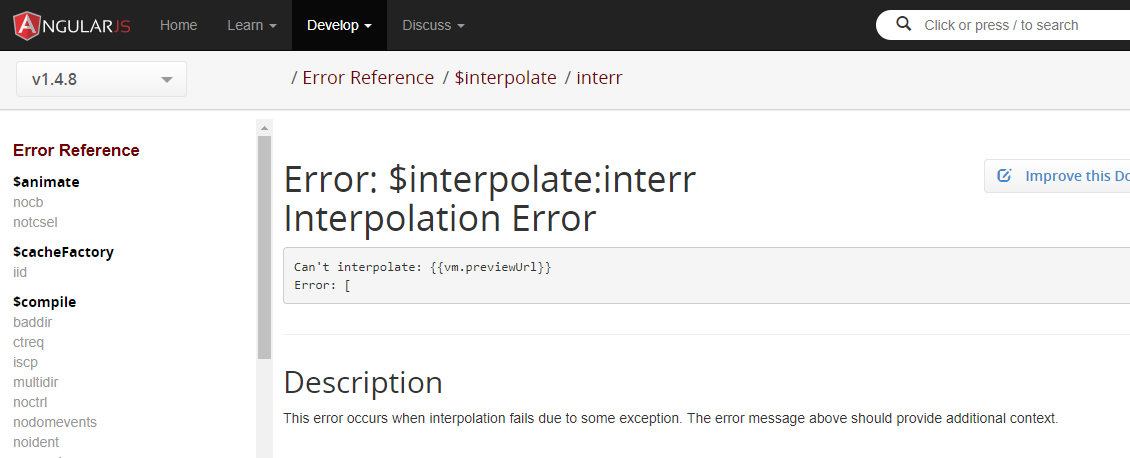
出现报错信息:Can't interpolate: {{vm.previewUrl}}


在ctrl文件中信任该文件就可以了
vm.trustUrl = $sce.trustAsResourceUrl(vm.previewUrl);//信任该文件在html中:
<iframe style="width: 100%; height: 100%;" src="{{vm.trustUrl}}"></iframe>
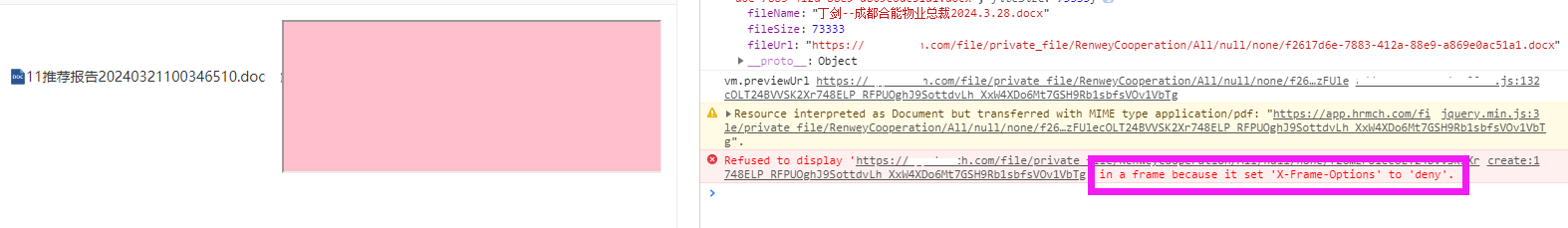
出现新的报错信息:Refused to display 'https://XXXXX' in a frame because it set 'X-Frame-Options' to 'deny'.

X-Frame-Options: HTTP 响应头是用来给浏览器 指示允许一个页面 可否在
<frame>,<iframe>,<embed>或者<object>中展现的标记。站点可以通过确保网站没有被嵌入到别人的站点里面,从而避免 点击劫持 攻击。
X-Frame-Options 有三个属性值:
- deny
表示该页面不允许在frame中展示,即便是在相同域名的页面中嵌套也不允许。- sameorigin
表示该页面可以在相同域名页面的frame中展示。- allow-from uri
表示该页面可以在指定来源的frame中展示
后端配置后,成功预览pdf