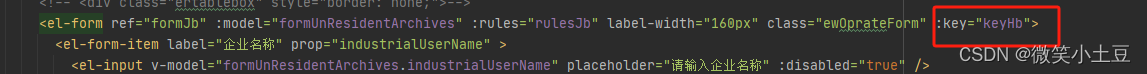
el-input
设置type='number',会出现上下箭头,在全局配置css样式即可解决,在app.vue中的css中加入:
.table-clear-row {
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none;
}
input[type="number"] {
-moz-appearance: textfield;
}
inpit {
border: none;
}
}
.table-clear-row为el-input所在的div类名
el-table实现滚动效果
表格数据是websocket通信获取的数据,首次获取20条数据,以后新增订阅获取一条,新增一条则向上滑动显示最新数据。
const scroll = (tableBody: any) => {
// 先清除后设置
cancelAnimationFrame(scrollTimer.value);
let isScroll = true; //滚动
const tableDom = tableBody.getElementsByClassName("el-scrollbar__wrap")[0];
tableDom.scrollTop = tableDom.scrollHeight - curScrollHeight.value - tableDom.clientHeight;
tableData.value.length <= 300 && (curScrollHeight.value += tableDom.scrollTop);
scrollTimer.value = requestAnimationFrame(function fn() {
if (isScroll) {
tableDom.scrollTop -= 2; //设置滚动速度
if (tableDom.scrollTop <= 0) {
isScroll = false;
if (tableData.value.length > 300) {
tableData.value.pop();
}
}
}
requestAnimationFrame(fn);
})
方法中的tableBody参数为table的ref,tableRef.value.$refs.bodyWrapper