前言
TypeScript 泛型工具类型在实际项目中的应用
在TS中内置了一些常用的工具类型, 用来简化我们TS中的一些常见操作 这些泛型工具类型都是基于泛型实现的, 并且是内置的, 我们也可以直接在代码中使用
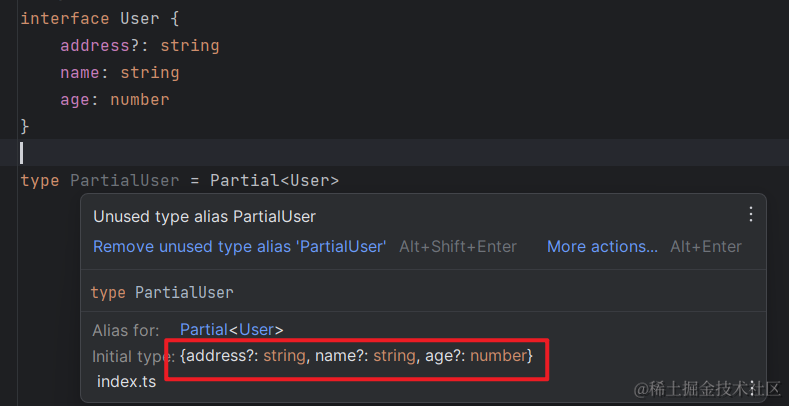
Partial(可选)
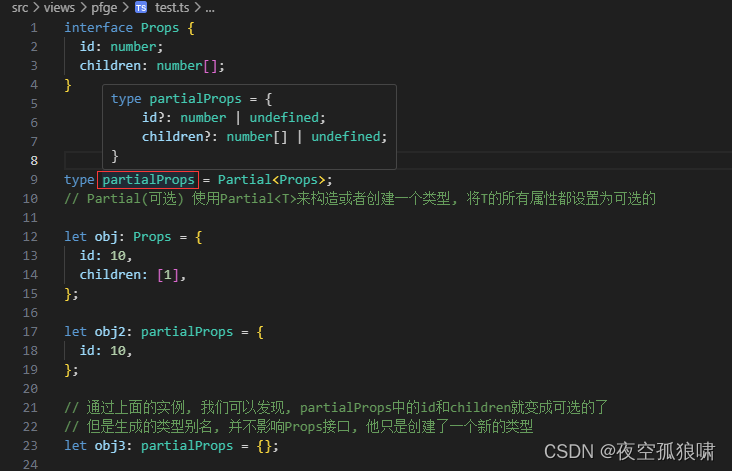
Partial(可选) 使用Partial<T>来构造或者创建一个类型, 将T的所有属性都设置为可选的

代码解读
interface Props {
id: number;
children: number[];
}
type partialProps = Partial<Props>;
// Partial(可选) 使用Partial<T>来构造或者创建一个类型, 将T的所有属性都设置为可选的
let obj: Props = {
id: 10,
children: [1],
};
let obj2: partialProps = {
id: 10,
};
// 通过上面的实例, 我们可以发现, partialProps中的id和children就变成可选的了
// 但是生成的类型别名, 并不影响Props接口, 他只是创建了一个新的类型
let obj3: partialProps = {};
Readonly
Readonly<Props>是用来构造一个类型, 将Props中的所有属性全部变成只读的

代码解读
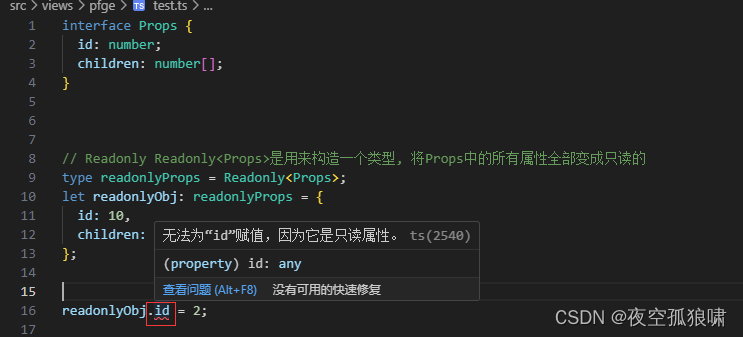
interface Props {
id: number;
children: number[];
}
// Readonly Readonly<Props>是用来构造一个类型, 将Props中的所有属性全部变成只读的
type readonlyProps = Readonly<Props>;
let readonlyObj: readonlyProps = {
id: 10,
children: [1],
};
readonlyObj.id = 2;
Pick
Pick<T, K>是从T中选择一组属性来构造新类型
Pick工具类型有两个类型变量: 第一个表示选择谁的属性, 第二个选择哪几个类型

代码解读
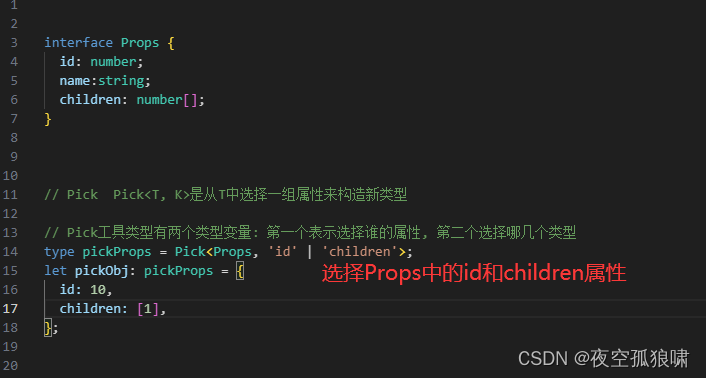
interface Props {
id: number;
name:string;
children: number[];
}
// Pick Pick<T, K>是从T中选择一组属性来构造新类型
// Pick工具类型有两个类型变量: 第一个表示选择谁的属性, 第二个选择哪几个类型
type pickProps = Pick<Props, 'id' | 'children'>;
let pickObj: pickProps = {
id: 10,
children: [1],
};
Record
Record<K,T>构造一个对象类型, 属性键为K, 属性类型为T
Record工具类型有两个类型变量, 第一个表示对象有哪些属性, 第二个表示对象属性的类型

代码解读
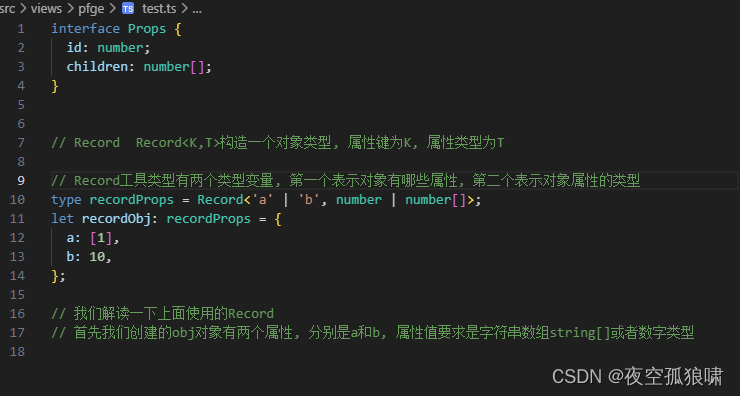
interface Props {
id: number;
children: number[];
}
// Record Record<K,T>构造一个对象类型, 属性键为K, 属性类型为T
// Record工具类型有两个类型变量, 第一个表示对象有哪些属性, 第二个表示对象属性的类型
type recordProps = Record<'a' | 'b', number | number[]>;
let recordObj: recordProps = {
a: [1],
b: 10,
};
// 我们解读一下上面使用的Record
// 首先我们创建的obj对象有两个属性, 分别是a和b, 属性值要求是字符串数组string[]或者数字类型