<el-select v-model="formUnResidentArchives.statusCur" :disabled="isReading" @change="changeHb" placeholder="请选择解绑类型" >
<el-option
v-for="item in typeOptions"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
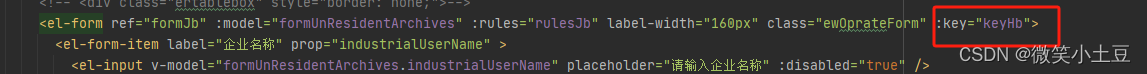
</el-select>默认没值的情况下,点击提交操作,会提示当前值为空,然后选择值之后,还会一直提示当前值为空,提示消除不掉,用change方法强制刷新也不行,重新赋值也不行,后来在form上加个key就好了,好神奇

changeHb(e){
this.formUnResidentArchives.statusCur=e
this.keyHb++
this.$forceUpdate()
},