<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.text-reveal {
overflow: hidden;
/* 确保超出部分不显示 */
white-space: nowrap;
/* 防止文本换行 */
animation: slide-in 10s forwards;
/* 动画名称,持续时间,填充模式 */
writing-mode: vertical-lr;
height: 500px;
}
@keyframes slide-in {
from{
height: 0%;
}
to {
height: 500px;
/* 动画结束时,显示全部文本 */
}
}
</style>
</head>
<body>
<div class="text-reveal">
您好,我是一个慢慢出现的文字。您好,我是一个慢慢出现的文字。您好,我是一个慢慢出现的文字。您好,我是一个慢慢出现的文字。
</div>
</body>
</html>
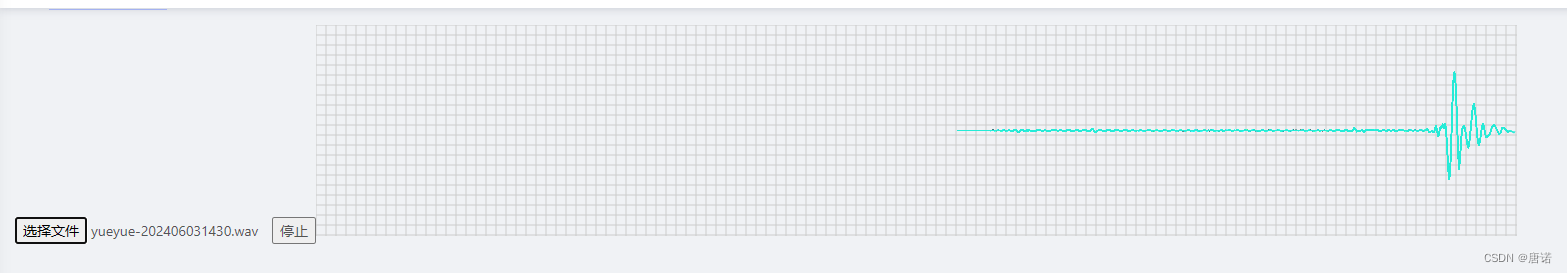
js 选择一个音频文件,绘制音频的波形,从右向左逐渐前进。
2024-04-09 20:38:02 30 阅读