目录
前言
CSS 提供了出色的方法可以实现基本的形状。本文就来看看如何使用这些方法来实现项目中常用的三种三角形效果。
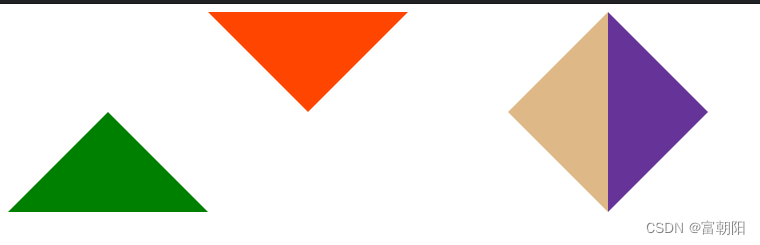
一、实现普通三角形效果
实现步骤 :设置一个div不设宽高,设置透明,通过调整不同方向边框的值来实现不同方向和大小的三角形
<style>
/* 向上效果 */
.up {
width: 0;
height: 0;
border-top: 100px solid transparent;
border-right: 100px solid transparent;
border-left: 100px solid transparent;
border-bottom: 100px solid green;
}
/* 向下效果 */
.down {
width: 0;
height: 0;
border-top: 100px solid orangered;
border-right: 100px solid transparent;
border-left: 100px solid transparent;
border-bottom: 100px solid transparent;
}
/* 向左效果 */
.left {
width: 0;
height: 0;
border-top: 100px solid transparent;
border-right: 100px solid burlywood;
border-left: 100px solid transparent;
border-bottom: 100px solid transparent;
}
/* 向右效果 */
.right {
width: 0;
height: 0;
border-top: 100px solid transparent;
border-right: 100px solid transparent;
border-left: 100px solid rebeccapurple;
border-bottom: 100px solid transparent;
}
</style>
<div class="up"></div>
<div class="down"></div>
<div class="left"></div>
<div class="right"></div>
二、实现三角形的气泡框效果
先看效果:

带三角形的气泡框,可拆分为一个盒子和一个空心三角形。这时可同时设置before和after。各自设置好边框组成三角形相互掩盖即可达到效果。
代码如下:
<style>
.bubble{
width:300px;
height:300px;
border: 10px solid burlywood;
position: relative;
}
.bubble::after{
content: "";
position: absolute;
right:60px;
top:300px;
width:0px;
height:0px;
border:30px solid transparent;
border-top: 30px solid burlywood;
}
.bubble::before{
content: "";
position: absolute;
top:295px;
left:180px;
z-index: 1;
width:0px;
height: 0px;
border: 30px solid transparent;
border-top:30px solid #fff;
}
</style>
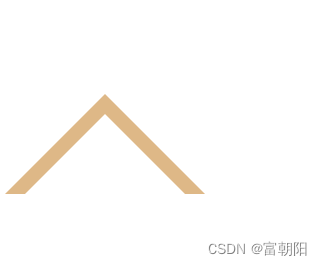
<div class="bubble"></div>三、实现空心三角形效果
先看效果:

使用三角形,加上伪类选择器before或after。before或after里设计一个三角形,其中一个背景颜色与环境颜色相同(一般为白色),用白色的三角形掩盖住另一个三角形即可达到三角形空心的目的。代码如下
<style>
.hollow{
width:0px;
height:0px;
border: 100px solid transparent;
border-bottom-color: burlywood;
position: relative;
}
.hollow::after{
content: "";
position: absolute;
right:-100px;
top:-80px;
width:0px;
height:0px;
border:100px solid transparent;
border-bottom-color: #fff ;
z-index: 2;
}
</style>
<div class="hollow"></div>四、总结
以上主要总结了项目中常用三角形效果方案,是否有你需要的一款呢?欢迎大家在评论区交流。如果文章对你有所帮助,❤️关注+点赞❤️鼓励一下!博主会持续更新。。。。
我的博客:前端小阳仔_Html,CSS,JavaScript,Vue,React,Angular领域博主
往期回顾
vue3.x使用prerender-spa-plugin预渲染达到SEO优化
vue3.x使用prerender-spa-plugin预渲染达到SEO优化




























![[docker] Docker的私有仓库部署——Harbor](https://img-blog.csdnimg.cn/direct/3f52be65f26e4ac38bd7ca06248f553a.png)