第三方包为
react-native-vision-camera
自行安装
yarn add react-native-vision-camera
安卓和ios权限配置
安卓配置
android/app/src/AndroidManifest.xml 加入以下代码
<uses-permission android:name="android.permission.CAMERA" />
android/gradle.properties 加入下面这行代码,用以下载扫码模块,代表开启二维码条形码扫描(不添加下面这行会报错,会一直提示正在等待扫码模块下载)
VisionCamera_enableCodeScanner=true // 我在这个文件最后一行加的,各位随意
ios配置
ios/项目名/Info.plist 加入以下代码
// 获取相机权限
<key>NSCameraUsageDescription</key>
<string>$(PRODUCT_NAME) needs access to your Camera.</string>
RN代码如下
import React, {useEffect, useState} from 'react';
import {View, Text, Platform, Button} from 'react-native';
import {
Camera,
useCodeScanner,
useCameraPermission,
useCameraDevice,
} from 'react-native-vision-camera';
export default function App() {
const [checked, setChecked] = useState(false); // 获取权限,当有了权限再打开摄像头
const device = useCameraDevice('back'); // 控制扫码为后置摄像头
const {hasPermission, requestPermission} = useCameraPermission(); // 获取/申请权限(第一次需要申请,后续不用)
useEffect(() => {
requestPermission(); // 进入页面申请权限
setChecked(hasPermission); // 获取权限结果
}, []);
const codeScanner = useCodeScanner({ // 后置扫码主要组件
codeTypes: ['qr', 'ean-13'],
onCodeScanned: codes => {
console.log('codes', codes);
console.log(`Scanned ${codes.length} codes!`);
},
});
return (
<View>
<Button
title="获取权限"
onPress={() => {
setChecked(hasPermission); // 点击按钮获取权限(因为第一次安装软件,获取完权限后页面不会立即显示,需要点一下按钮,后续不用)
}}></Button>
{device && checked ? (
<Camera
style={{width: 200, height: 400}}
device={device}
isActive={true}
codeScanner={codeScanner}
/>
) : (
<Text>未获取权限</Text>
)}
</View>
);
}
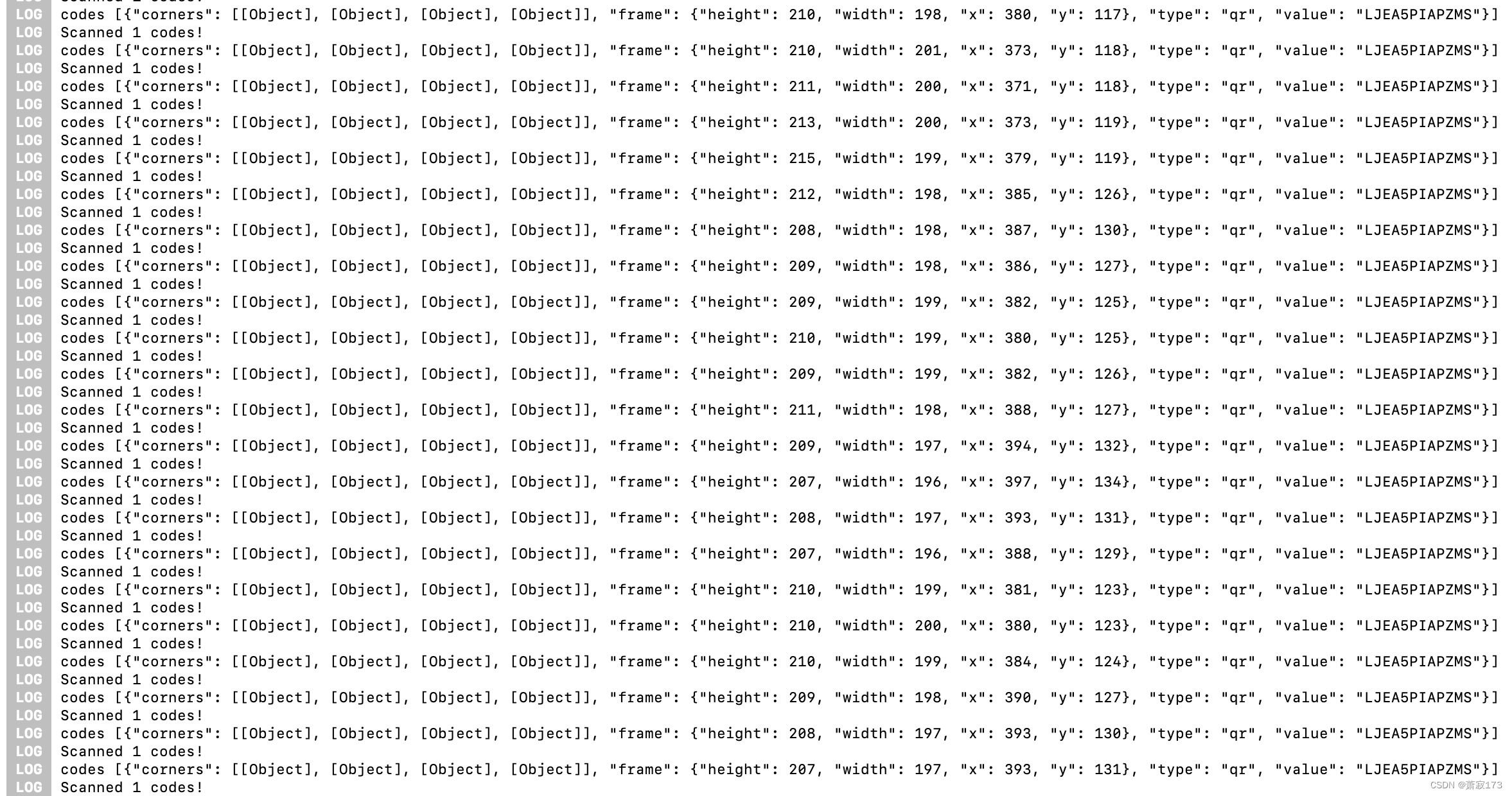
扫描到的结果