第一种:iframe嵌入的方式 适用于ezopen开头的链接格式
举例:ezopen://open.ys7.com/BB98332770/1.hd.live
<iframe
id="ysOpenDevice"
src={`https://open.ys7.com/ezopen/h5/iframe?
url=${item.url}&autoplay=1&accessToken=${item.access_token}`}
width="520"
height="280"
allowFullScreen
/>第二种:HLS或FLV格式链接播放
/* eslint-disable react/no-unknown-property */
import { message } from 'antd';
import EZUIKit from 'ezuikit-js';
import React, { useEffect, useMemo, useRef } from 'react';
interface IProps {
id: number;
url: string;
accessToken: string;
}
const Camera: React.FC<IProps> = (props) => {
const { url, id, accessToken } = props;
const videoPlayer: any = useRef(null);
const isRTMP = useMemo(() => {
return url.slice(0, url.indexOf(':')) === 'rtmp';
}, [url]);
const init = async () => {
if (url) {
if (!accessToken) {
message.error('Token无效');
return;
}
const preUrl = url.split('?')[0];
const startIndex = preUrl.lastIndexOf('.');
const type = preUrl.slice(startIndex + 1, preUrl.length);
try {
if (isRTMP) {
videoPlayer.current = new EZUIKit.EZUIKitPlayer({
id: 'myPlayer',
accessToken: accessToken,
url: url,
// template: 'security',
width: 520,
height: 270,
})();
} else if (type === 'flv') {
videoPlayer.current = new EZUIKit.FLV(id, url);
} else if (type === 'm3u8') {
videoPlayer.current = new EZUIKit.HLS(id, url);
}
if (videoPlayer.current) {
setTimeout(() => {
videoPlayer.current.play();
}, 1000);
}
} catch (error) {
console.log('initPlayer_error', error);
}
}
};
useEffect(() => {
init();
return () => {
if (videoPlayer.current) {
videoPlayer.current.stop();
}
};
}, []);
return (
<div>
{isRTMP ? (
<div>
<video
id="myPlayer"
style={{ objectFit: 'fill', height: '280px', width: '520px' }}
controls
playsInline
webkit-playsinline
autoPlay
>
<source src={url} type="rtmp/flv" />
</video>
</div>
) : (
<div>
<video id={id} style={{ objectFit: 'fill',height: '280px', width: '520px' }} autoPlay loop controls muted />
</div>
)}
</div>
);
};
export default Camera;
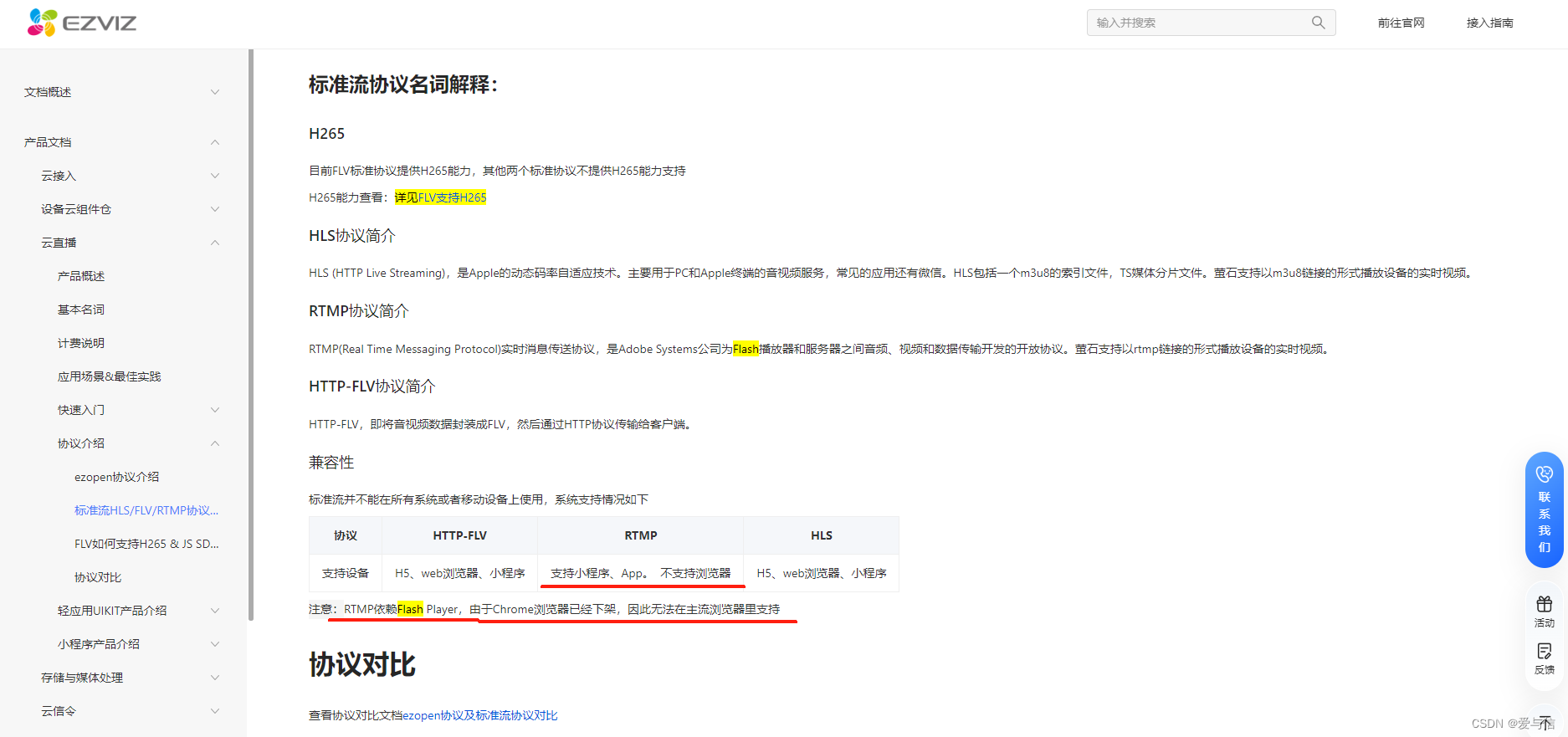
RTMP这种格式,需要flash插件,而如今主流浏览器不再支持了
官网有说明