Python学习之路系列文章目录


一、静态文件
1.1 多个页面
- url -> 函数
- 函数
通过配置URL路由,将不同的URL与相应的视图函数关联起来,当用户访问特定URL时,Django将调用相应的视图函数,并返回该视图函数处理后的页面内容给用户。
# urls.py
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
path('login/', views.login),
path('personal/', views.personal)
]
# Create your views here.
def index(request):
return HttpResponse("Hello, world. You're at the")
def login(request):
return HttpResponse("登录")
def personal(request):
return HttpResponse("个人中心")
来看效果:



1.2 templates模板
在
Django中 ,模板( Templates )是用来生成页面的文件,它们使用Django模板语言(DTL)编写,可以包含HTML、CSS、JavaScript以及Django模板标记。模板允许您动态地插入数据,并在渲染过程中生成最终的HTML页面。
以下是创建和使用模板的基本步骤:
创建模板文件夹:在您的Django应用程序目录中创建一个名为
templates的文件夹。Django将在这个文件夹中查找模板文件。编写模板文件:在
templates文件夹中创建模板文件。这些文件将使用 HTML 和 Django 模板语言编写,可以包含动态数据和模板标记。例如,您可以创建一个名为index.html的模板文件,其中包含以下内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Home Page</title>
</head>
<body>
<h1>Welcome to our website!</h1>
<p>Hello, {{ user.username }}!</p>
</body>
</html>
在这个例子中,{{ user.username }}是一个模板变量,它将在渲染模板时由视图函数传递过来的数据填充。
- 加载模板:在视图函数中加载并渲染模板。在视图函数中使用
render()函数来加载模板并渲染它。例如:
from django.shortcuts import render
def home(request):
user = {"username": "administrator"} # 假设您有一个用户对象
return render(request, 'index.html', {'user': user})
在这个例子中,我们将user对象传递给模板,并在模板中使用它。
- 配置模板路径:确保在Django的设置文件中配置了正确的模板路径。默认情况下,Django会在每个应用程序的
templates文件夹中查找模板文件,但您也可以在设置中配置其他模板路径。

效果如下:

1.3 静态文件
在Django中,静态文件通常包括
CSS样式表、JavaScript脚本、图像文件等,它们用于呈现网站的外观和行为。
下面是关于Django静态文件的一些重要概念和用法:
静态文件目录结构:
默认情况下,Django项目会创建一个名为static的目录,用于存放静态文件。这个目录通常位于你的项目根目录下。你可以在settings.py中使用STATICFILES_DIRS设置自定义的静态文件目录。例如,如果你有一个名为
static_files的目录,并希望将其包含在静态文件查找中,可以添加以下设置:STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static_files'), ]最后,在部署时,你还需要设置
STATIC_ROOT来指定静态文件的收集目录。例如,可以将STATIC_ROOT设置为os.path.join(BASE_DIR, 'static'):STATIC_ROOT = os.path.join(BASE_DIR, 'static')然后,运行
python manage.py collectstatic命令来收集静态文件到指定的目录中。这样,静态文件就可以通过STATIC_URL指定的URL路径访问了。收集静态文件:
在部署Django项目时,你通常会将静态文件收集到一个单独的目录中,以便Web服务器能够提供这些文件。你可以使用collectstatic命令来收集静态文件。例如:python manage.py collectstatic静态文件URL配置:
在Django的settings.py文件中,STATIC_URL是用来配置静态文件URL路径的设置。默认情况下,这个设置是'static/',表示静态文件的URL路径为/static/。你可以将这个设置修改为你想要的静态文件URL路径。例如,如果你希望静态文件的URL路径为
/assets/,可以将STATIC_URL设置为assets/:STATIC_URL = 'assets/'请注意,
STATIC_URL只是用于指定静态文件的URL前缀,它不会影响静态文件在服务器上的存储位置。静态文件的实际存储位置由STATICFILES_DIRS和STATIC_ROOT设置决定。模板中的静态文件引用:
在模板中,你可以使用{% static %}模板标签来引用静态文件。例如:<link rel="stylesheet" type="text/css" href="{% static 'css/style.css' %}"> <script src="{% static 'js/script.js' %}"></script>静态文件的版本控制:
在生产环境中,为了避免浏览器缓存旧的静态文件,你可以考虑在静态文件URL中添加版本号或哈希值。Django内置了static模板标签来处理这个问题。例如:<link rel="stylesheet" type="text/css" href="{% static 'css/style.css' %}?v={{ STATICFILES_VERSION }}">静态文件处理器:
Django通过静态文件处理器(static file handlers)来处理静态文件的收集和提供。这些处理器可以压缩、合并或转换静态文件,以便在生产环境中提高性能。你可以在settings.py中配置这些处理器。
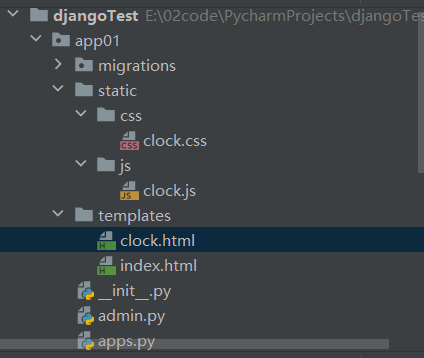
1.4 引用静态文件
在Django模板中引用静态文件非常简单,你可以使用 {% static %} 模板标签来引用静态文件。
例如:
引用CSS文件:
<link rel="stylesheet" type="text/css" href="{% static 'css/style.css' %}">引用JavaScript文件:
<script src="{% static 'js/script.js' %}"></script>引用图像文件:
<img src="{% static 'images/logo.png' %}" alt="Logo">
在模板中,{% static %} 标签将被替换为静态文件的实际 URL 路径,这样浏览器就可以正确加载这些文件了。
请确保在引用静态文件时使用正确的文件路径。如果你的静态文件在STATICFILES_DIRS 中的子目录中,你需要包括子目录的路径。如果你的静态文件已经被收集到 STATIC_ROOT 目录中,那么你只需要指定文件名即可。
另外,请确保您的静态文件位于静态文件目录中,并且已经收集到了 STATIC_ROOT 目录中(如果在生产环境中使用)。
注意:
在模板中使用静态文件时需要加载 {% load static %} 模板标签。这个模板标签用于加载 Django 的静态文件处理器,使得你可以在模板中使用 {% static %} 模板标签来引用静态文件。
并且请确保 {% load static %} 标签在您使用 {% static %} 标签之前进行加载,以便正确使用静态文件的路径。如果您忘记加载静态文件处理器,模板将无法识别 {% static %} 标签,并且无法正确解析静态文件的URL路径。
所以一般放在开头:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>index首页</title>
<link rel="stylesheet" href="{% static 'css/clock.css' %}"/>
</head>
<body>
<div class="box">
<div id="HH">00</div>
<div>:</div>
<div id="mm">00</div>
<div>:</div>
<div id="ss">00</div>
</div>
<script src="{% static 'js/clock.js' %}"></script>
</body>
</html>
html,
body {
margin: 0;
padding: 0;
height: 100%;
background-image: linear-gradient(to bottom right, red, gold);
}
.box {
width: 400px;
height: 250px;
background-color: rgba(255, 255, 255, 0.6);
border-radius: 6px;
position: absolute;
left: 50%;
top: 40%;
transform: translate(-50%, -50%);
box-shadow: 1px 1px 10px #fff;
text-shadow: 0px 1px 30px white;
display: flex;
justify-content: space-around;
align-items: center;
font-size: 70px;
user-select: none;
padding: 0 20px;
/* 盒子投影 */
-webkit-box-reflect: below 0px -webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(0%, transparent), to(rgba(250, 250, 250, .2)));
}
window.onload = function () {
// 定时器,每隔 1 秒执行 1 次
setInterval(() => {
var dt = new Date()
var HH = dt.getHours()
var mm = dt.getMinutes()
var ss = dt.getSeconds()
// 为页面上的元素赋值
document.querySelector('#HH').innerHTML = padZero(HH)
document.querySelector('#mm').innerHTML = padZero(mm)
document.querySelector('#ss').innerHTML = padZero(ss)
}, 1000)
}
// 补零函数
function padZero(n) {
return n > 9 ? n : '0' + n
}

效果:


总结
这个作者很懒,总结交给各位啦~





























![[尚硅谷 flink] 基于时间的合流——双流联结(Join)](https://img-blog.csdnimg.cn/img_convert/fd3ef199f979f32951d09d309c95dda1.png)