列表
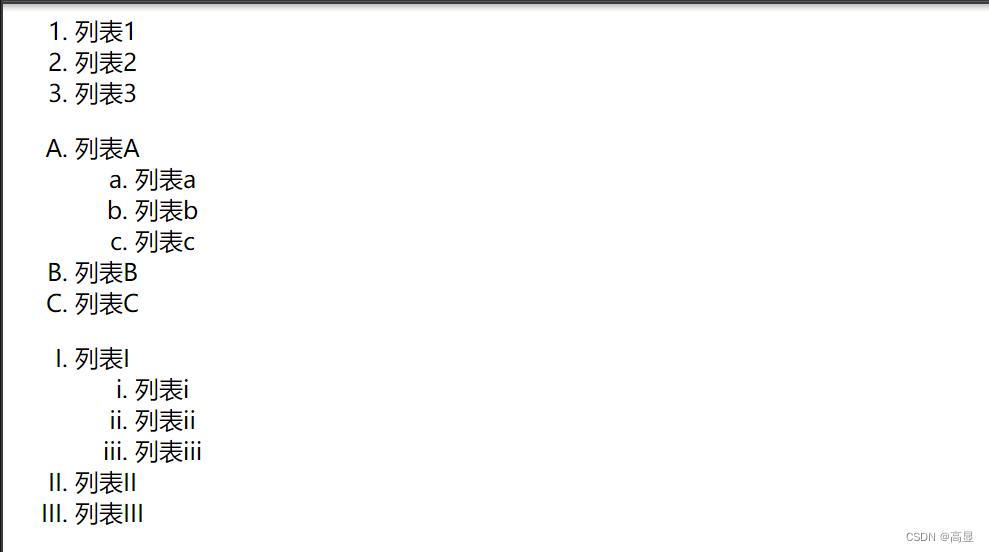
有序列表
ordered list ol
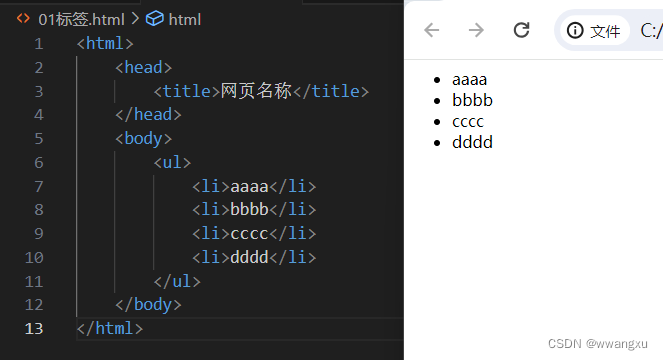
无序列表
unordered list ul
定义列表
definition list dl
1,有序列表
每条列表前自带一个序号
2,无序列表
每条列表前自带一个小圆点
3,定义列表
注意:dl中放的不是li列表而是dt列表和dd表项
dt代表术语标题
dd代表术语内容
一个dt可以对应多个dd
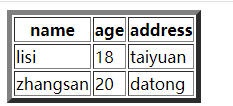
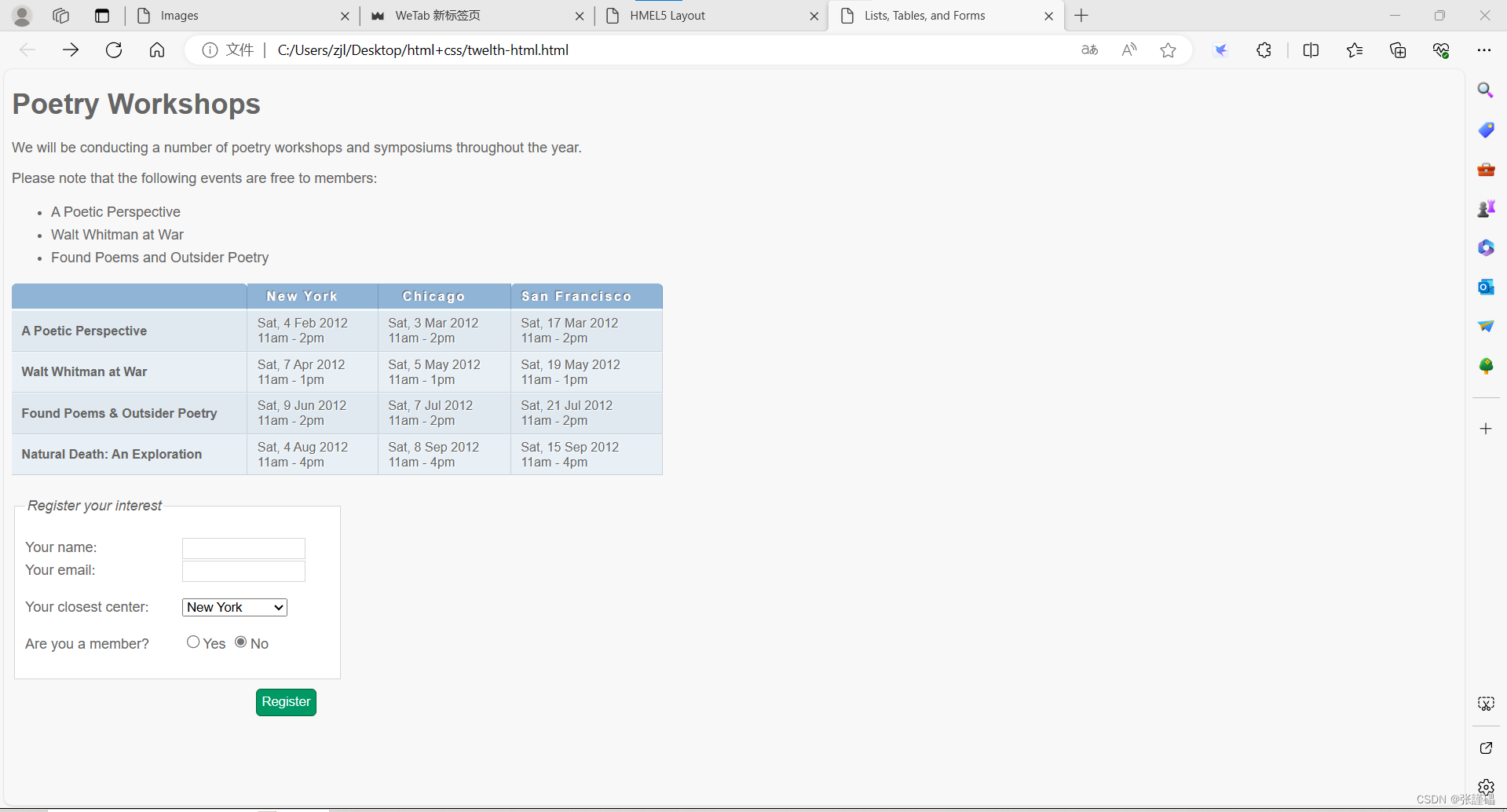
表格
table标签
表格组成
表格标题:caption标签
表格头部:thead标签
表格主体:tbody标签
表格脚注:tfoot标签
行:tr标签
表格头单元格:th标签
表格主体单元格:td标签
table属性设置
设置table标签的border属性调整边框宽度
设置width属性调整表格宽度(至少)
设置height属性调整表格高度(表头和脚注不会变)(至少)
设置cellspacing属性调整单元格间距,属性为"0"代表边框没有间距,并非合并边框
thead属性设置
height设置高度
align设置对齐方式 left,right,center…默认center
valign 垂直对齐方式 middle垂直居中,bottom底部对齐
tbody属性设置
同thead
th和td的属性设置
同thead
单元格的跨行和跨列
跨列:
colspan="n"//跨n列
跨行:
rowspan="n"//跨n行
简单课程表代码实现
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>课程表</h1>
<table border="1">
<caption>表格</caption>
<thead align="center" valign="middle">
<tr>
<th colspan="1">项目</th>
<th colspan="4">上课</th>
<th colspan="2">活动和休息</th>
</tr>
</thead>
<tbody align="center" valign="middle">
<tr>
<td>周一</td>
<td>周二</td>
<td>周三</td>
<td>周四</td>
<td>周五</td>
<td>周六</td>
<td>周日</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td rowspan="5">7</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</tbody>
<tfoot align="center" valign="middle">
<tr>
<td>a</td>
<td>b</td>
<td>c</td>
<td>d</td>
<td>d</td>
<td>d</td>
<td>d</td>
</tr>
</tfoot>
</table>
</body>
</html>